サイポンサイト作成4
2020/06/30
サイポンサイト作成基礎知識
動画、地図、背景、カスタムスタイル
ブランド紹介
ページの末尾に動画、地図ブロックを追加する
動画のURL(https://www.youtube.com/watch?v=ujGy0A89eLg&feature=emb_title
をコピーして動画ブロックに入れて行く
動画をクリックして操作パネルのURLに張り付けて
OKを押す。
地図ブロックは地図をクリックして操作パネルで
住所(西新宿駅)とズーム(16)を設定してOKを押す。
動画の上に見出しブロックを追加する
ブランド紹介と入力して中央揃えにする。
ページの末尾に余白ブロックを追加する。
サイポンコ-ヒー

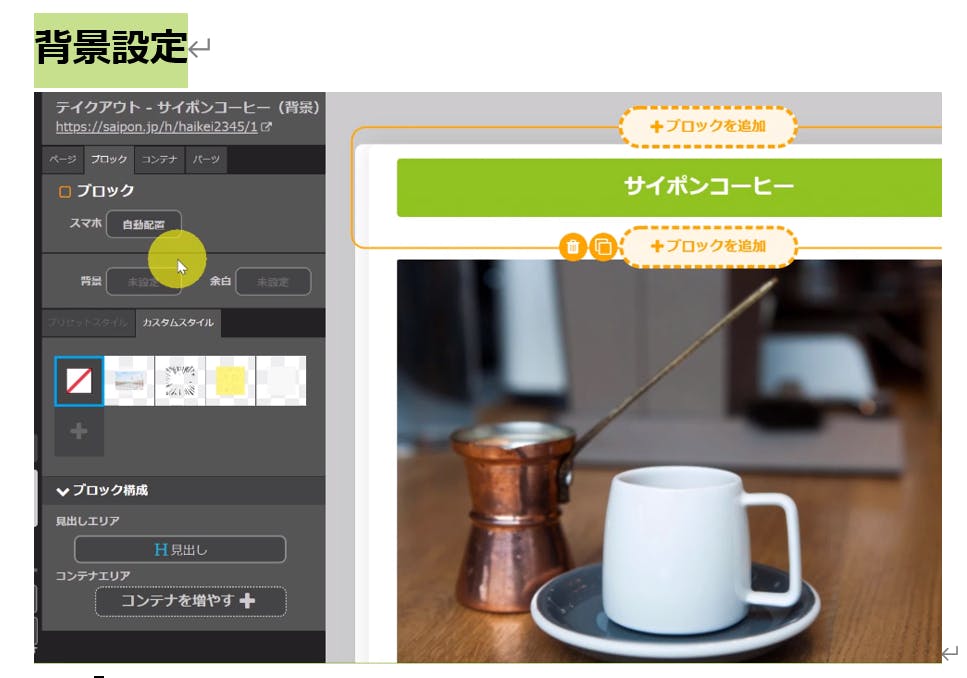
見出しブロックのブロックをクリックして、操作パネルの
背景 パターンを選択し、葉っぱのマークを選び(右から2 下から4)
下からカラー(左川4 上から2)を選び、上に戻って背景のOKを押す。
背景 パターンを選択し、葉っぱのマークを選び(右から2 下から4)
下からカラー(左川4 上から2)を選び、上に戻って背景のOKを押す。
内側背景、外側背景
システムパネルのサイト設定をクリックして操作パネルの下側
で選択する。
内側背景を選び、パターン葉っぱのマークを選択して
下から色を選び右いちばん上を選ぶ
外側背景 パターン 左下から4番目、色左から2上から2番目
を選択して、外側背景OKを押し 更新して確認する。
背景を固定する。
カラーの下に背景スクロール固定がある
カスタムスタイルの保存
カスタムスタイルの + ボタンを押すことで、ブロック背景
(デザイン)が追加保存される。戻すには左側の /線の
マークを押す。
また、テキストにリンクを貼ることもできます。
サイポンはこちら


