初心者にも簡単!ホームページ作成ができるサイポン操作リンク機能
2020/07/11
区切り線と余白の追加

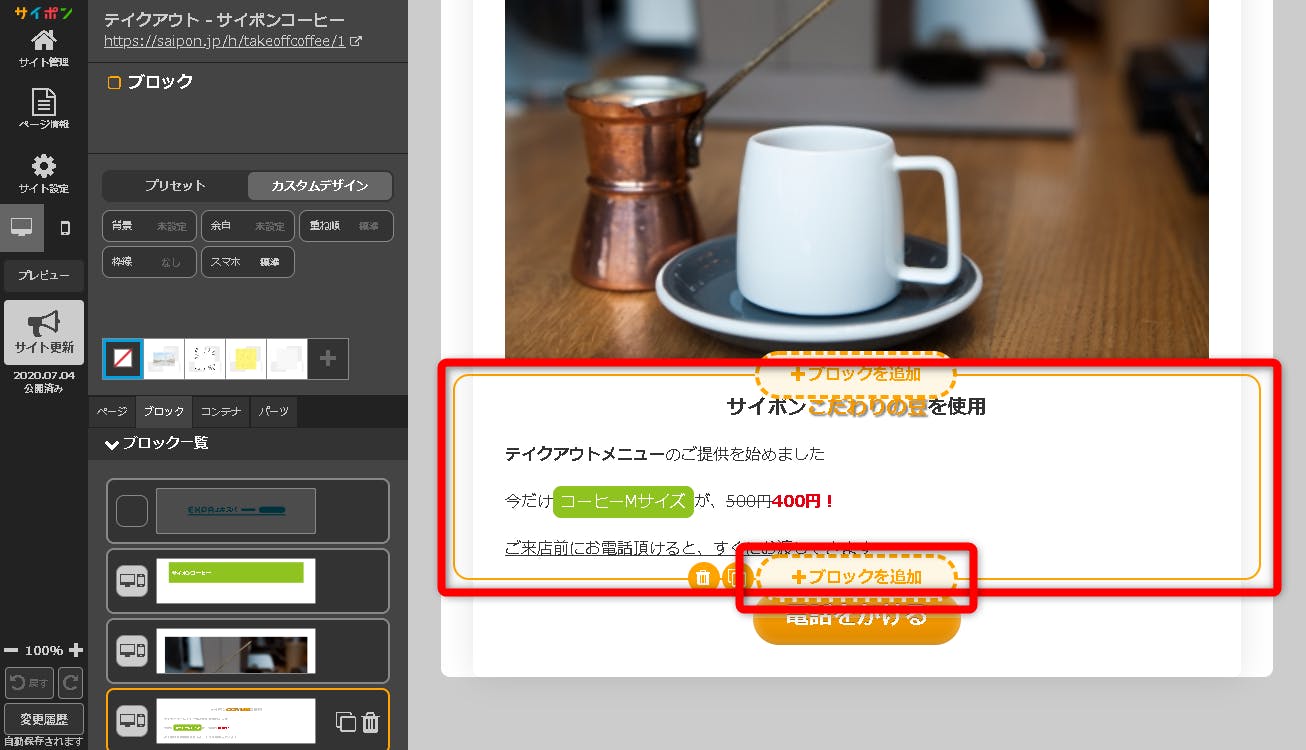
テキストブロックの下に区切り線を追加していきます。
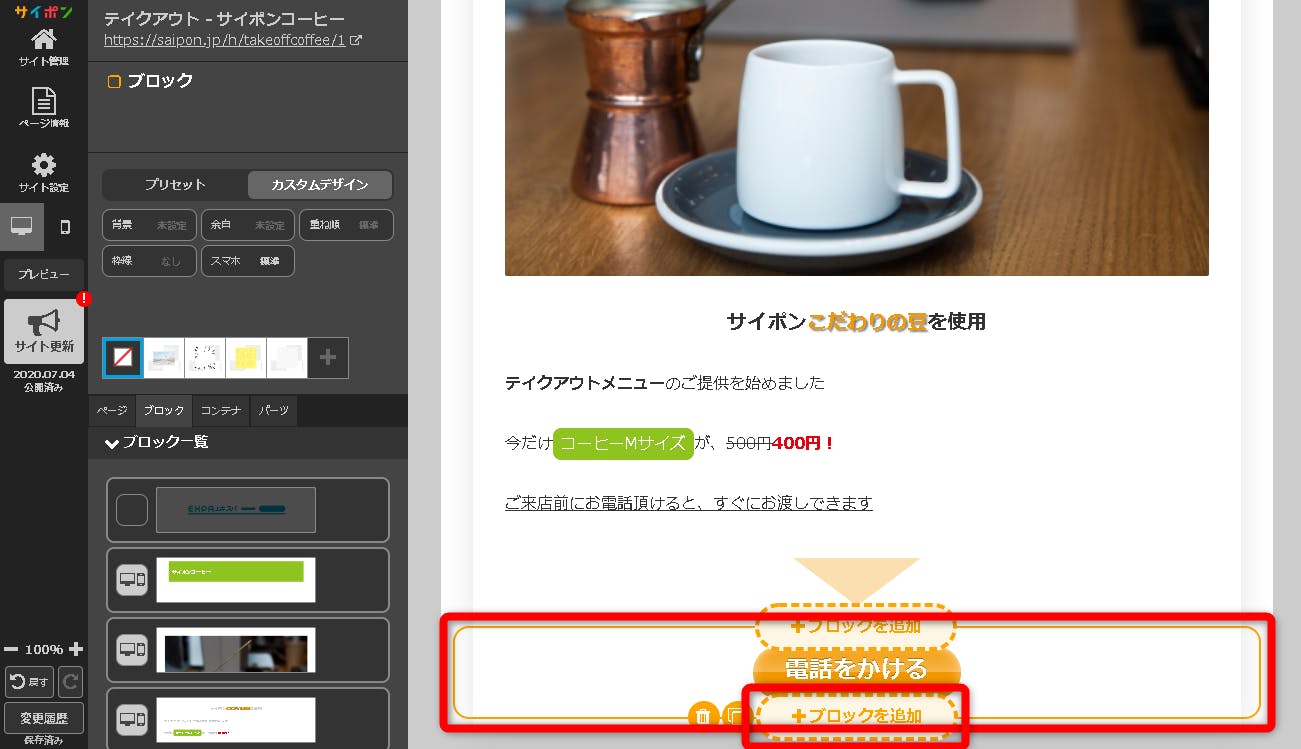
テキストブロックを選択して下側の「ブロック追加」をクリック。

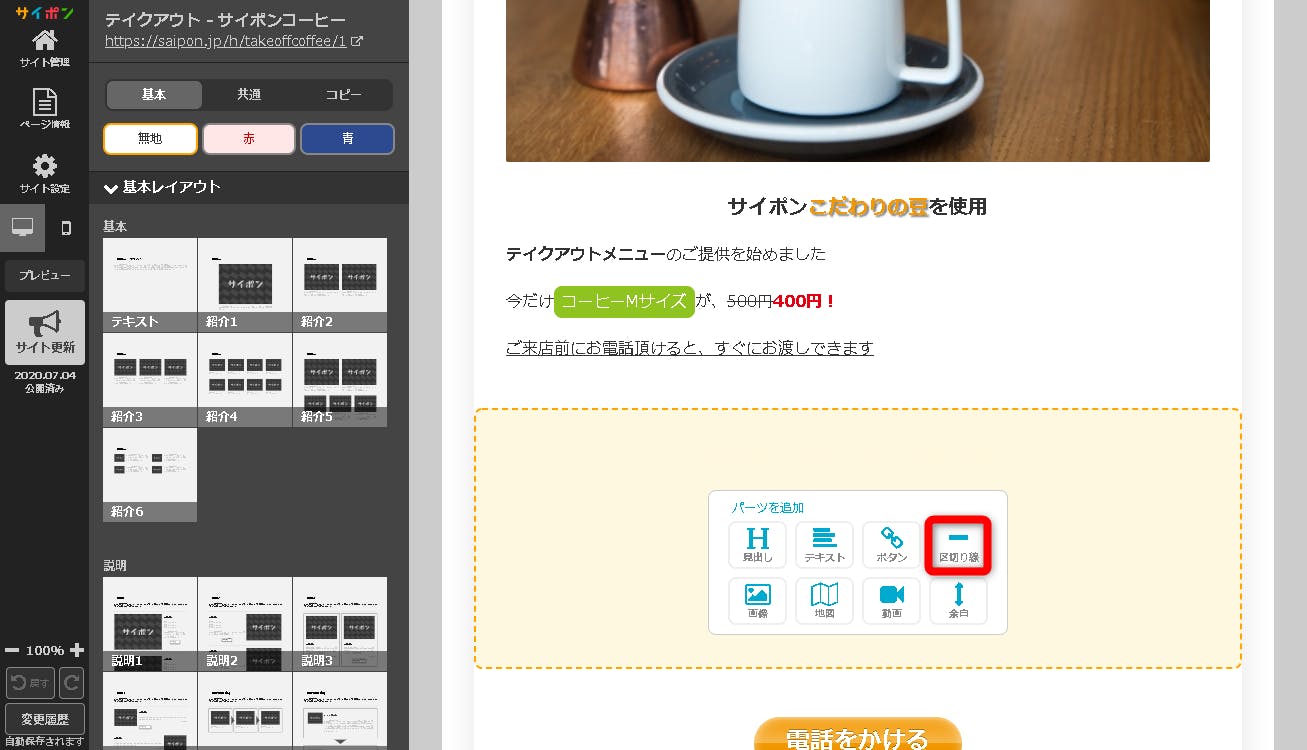
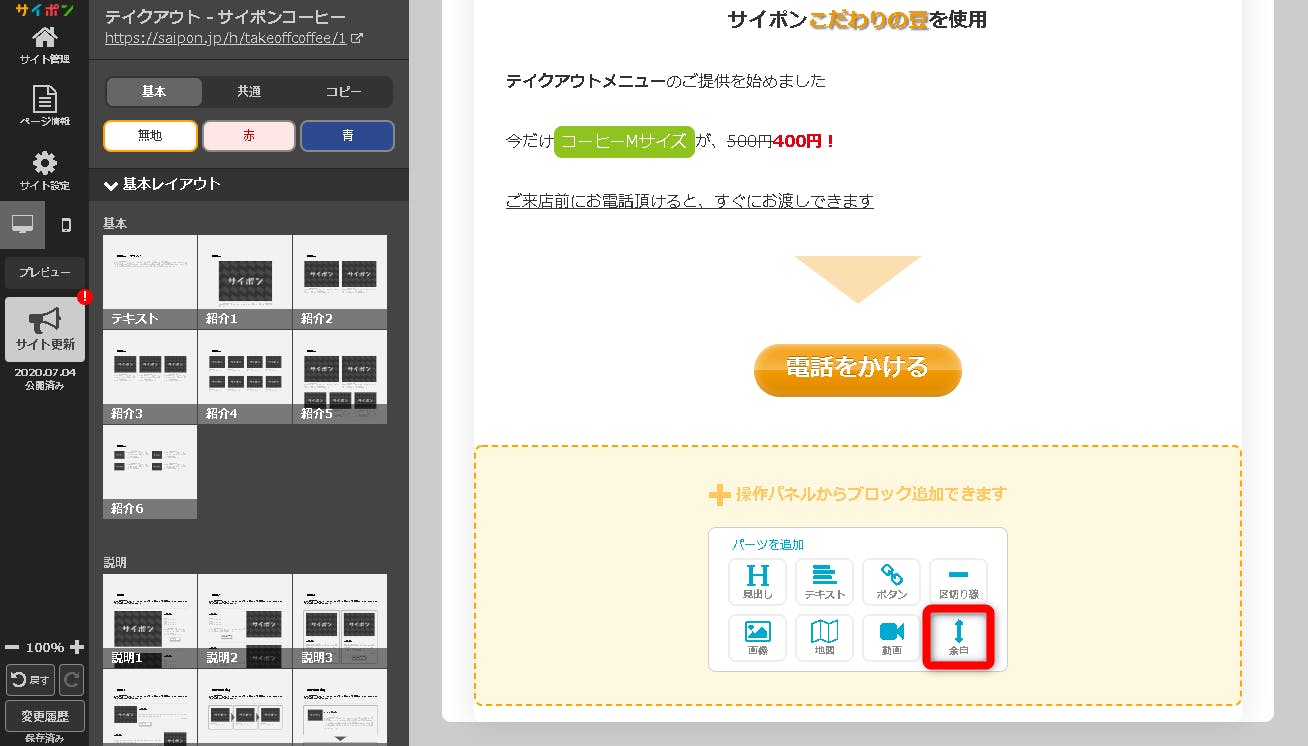
「区切り線」をクリックすると区切り線が追加されます。

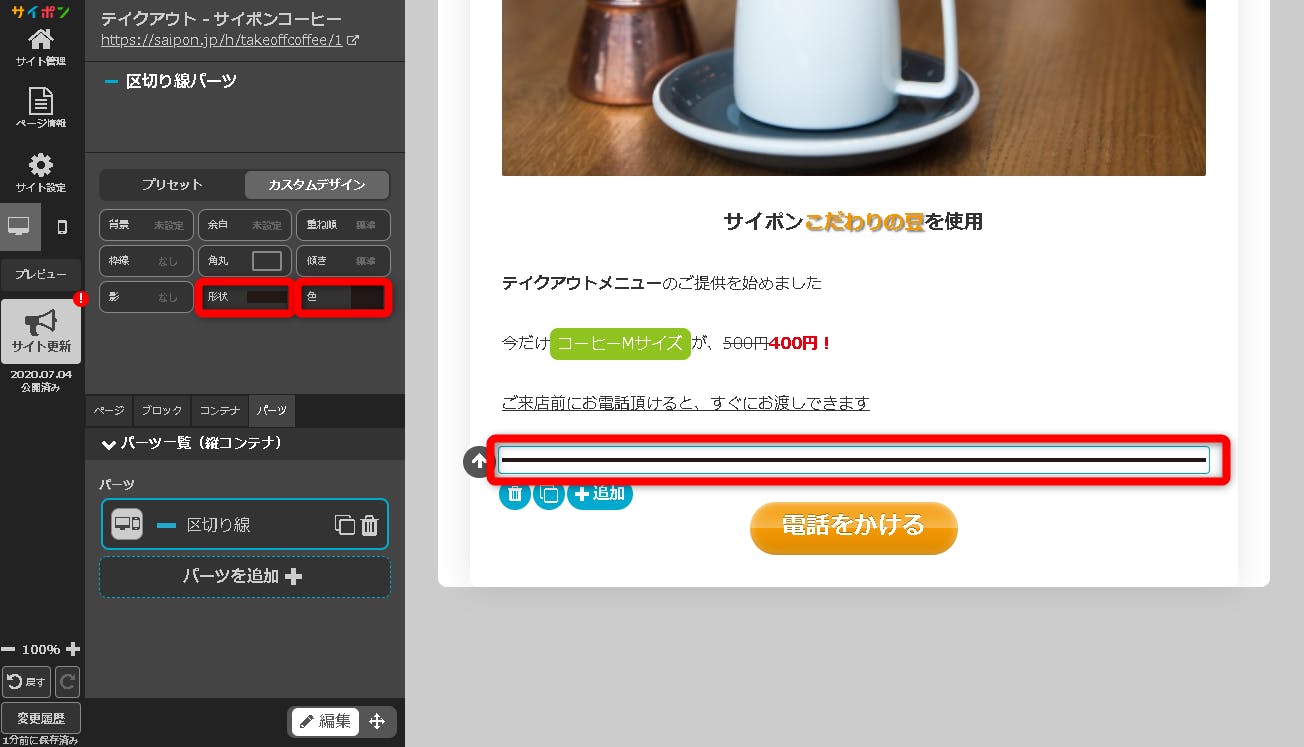
区切り線のデザインを変えていきます。
区切り線上でクリックすると操作パネルが「区切り線パーツ」にかわります、「形状」「色」を選択して「OK」をクリックします。

区切り線のデザインと色が変わりました。
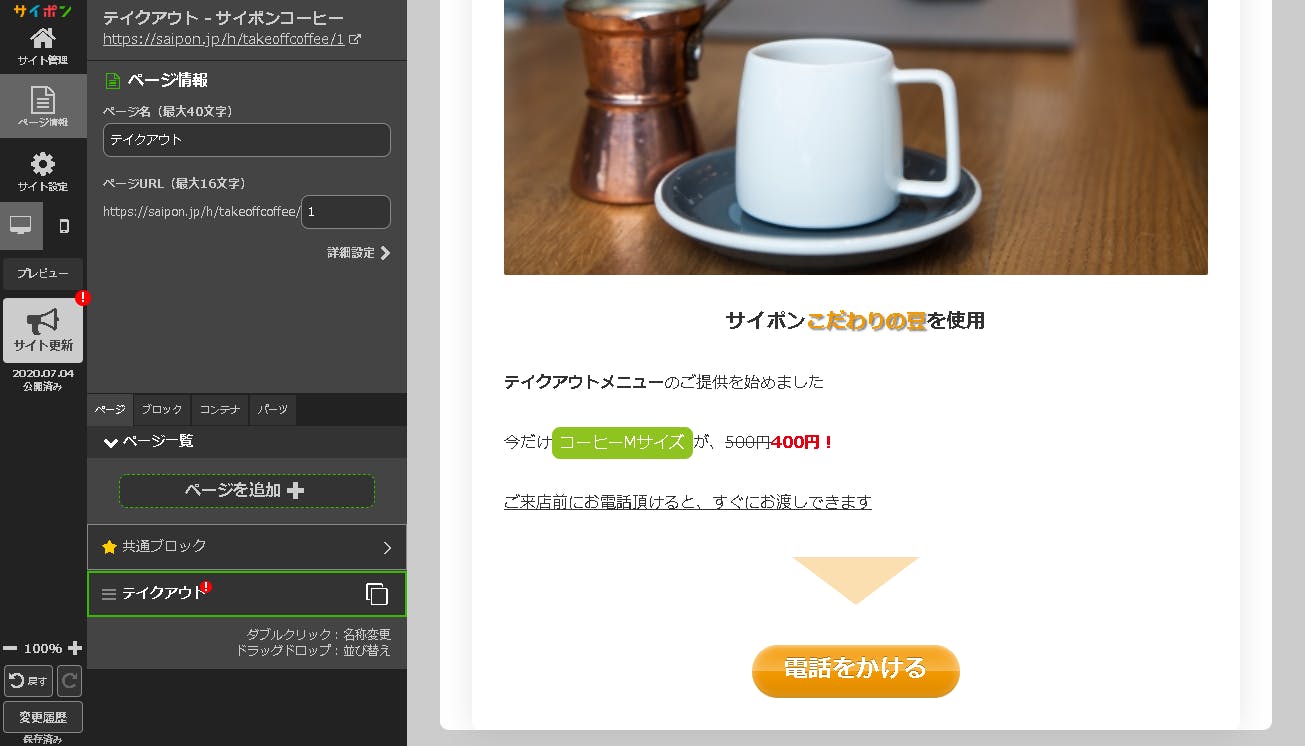
次にボタンブロックの下に余白を追加していきます。
ボタンブロックを選択します。
次にボタンブロックの下に余白を追加していきます。
ボタンブロックを選択します。

下側の「ブロック追加」をクリックします。

「余白」をクリックします。

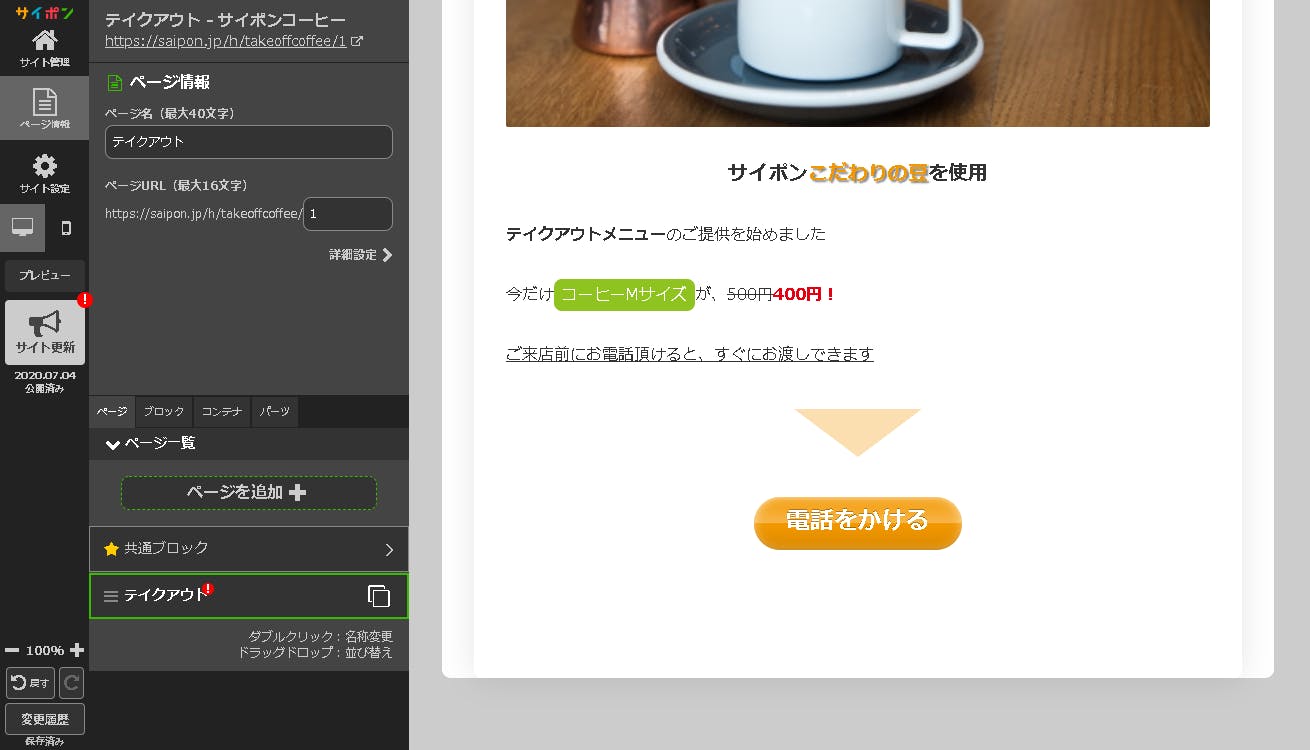
ボタンブロックの下側に余白が追加されました。
リンク機能

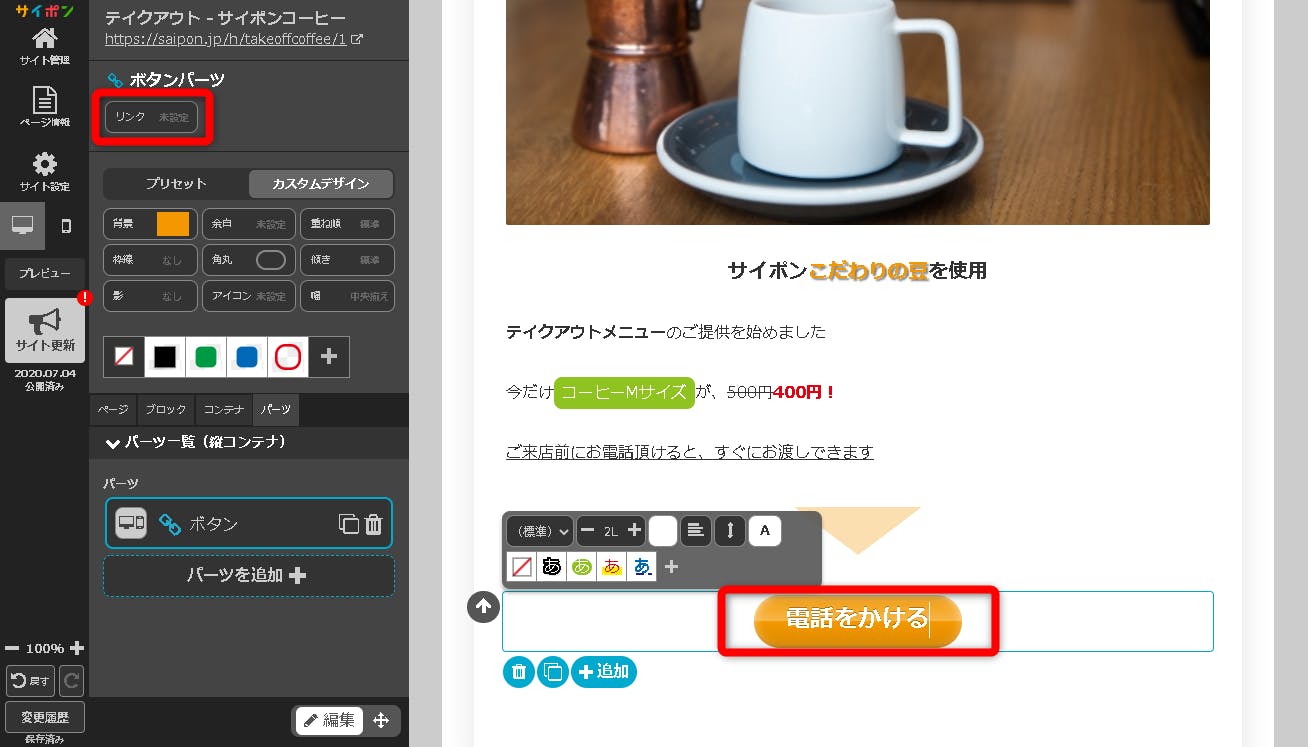
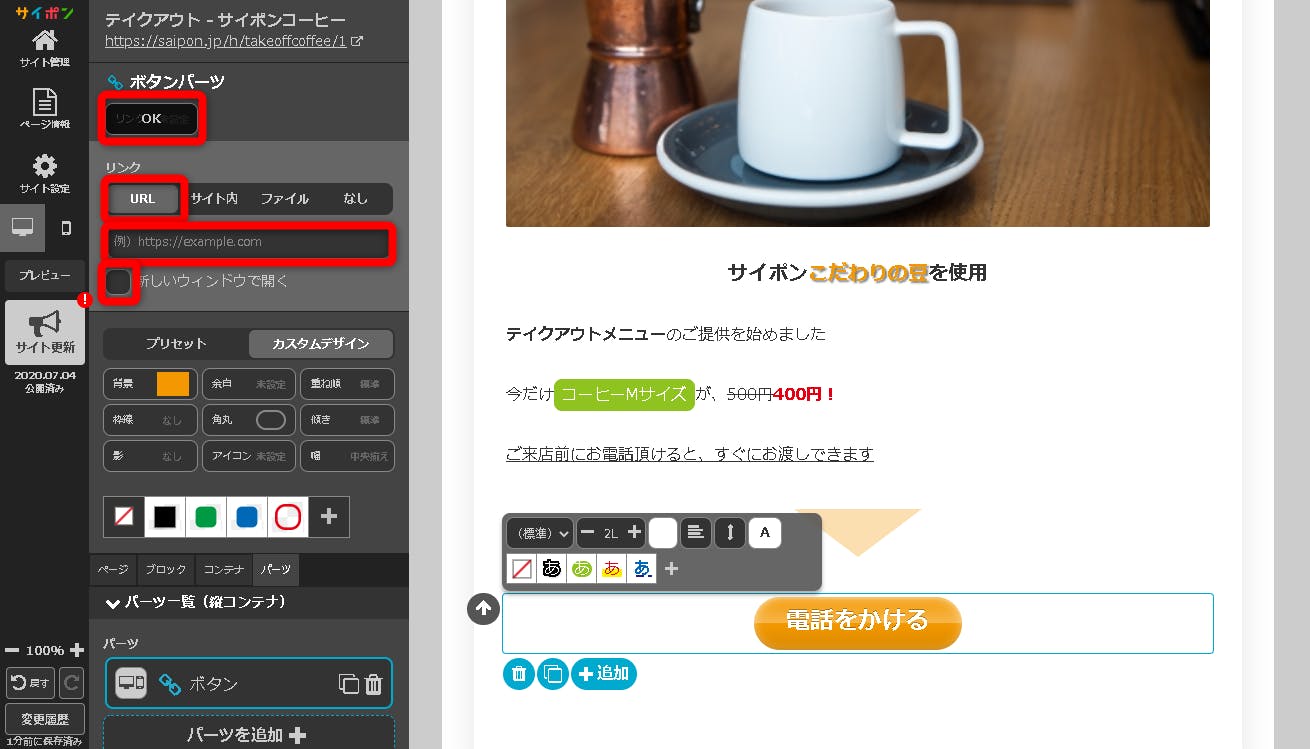
ボタンブロックにリンクを追加します、ボタンブロックをクリックします。
操作パネルがボタンパーツになりました。
「リンク」をクリックします。

「URL」をクリックします。
リンク先のURLを入力します。
「OK」をクリックします。
リンク先のURLを入力します。
電話の場合は「tel:012012341234」
メールの場合「mailto:xxxx@saipon.jp」
新しいウィンドウで開く時はチェックを入れます。「OK」をクリックします。
画像にリンクを入れていきます、画像をクリックします。
操作パネルが「画像パーツ」に変わります。
リンクをクリックします。「URL」をクリックします。
リンク先のURLを入力します。
「OK」をクリックします。
リンク先のURLを入力します。
電話の場合は「tel:012012341234」
メールの場合「mailto:xxxx@saipon.jp」
新しいウィンドウで開く時はチェックを入れます。「OK」をクリックします。
テキストにリンクを入れていきます、リンクを入れたい文字を選択します。
上のパネルの「チェーン」のマークをクリックします。
リンクが出ますので「URL」をクリックします。
リンク先のURLを入力します。
画面の外をクリックします。
文字が青色に変わりカーソルを合わせるとアンダーラインが入ればリンクが有効になっています。
電話の場合は「tel:012012341234」
メールの場合「mailto:xxxx@saipon.jp」
サイトの場合「 https://ex-pa.jp/item/26608」
新しいウィンドウで開く時はチェックを入れます。画面の外をクリックします。
文字が青色に変わりカーソルを合わせるとアンダーラインが入ればリンクが有効になっています。
システムパネルの「サイト更新」をクリックしてサイトを確認します。
リンク機能が入ったサイトができました。
最後までご覧いただきありがとうございます。
最後までご覧いただきありがとうございます。
次回は背景の変更を解説いたします。(^^ゞ
