『サイポン』でサイトをつくる3STEPって?なに!?
2020/06/06

Miracle★Wonderlandへようこそ♪
オンラインビジネス『売れるサイポン活用法』
『サイポンアドバイザー』たかはしかよこです。
今日は、
前回のつづきです。
本当に、初心者でも『サイポン』がポンポンつくれる。
サイポンの便利な機能をご紹介させていただきます。
とにかく、
シンプル操作で、驚くほど簡単に
サイトがポンポンつくれちゃうんです!
一枚ものの簡単なサイトから、
複数ページの本格的なサイトまで、
使い方は自由自在なんです!
もちろん修正や更新も楽々できちゃいます!
専門用語がありますが、
純日本製だから難しい言い回しが少なく、
使い勝手が抜群です。
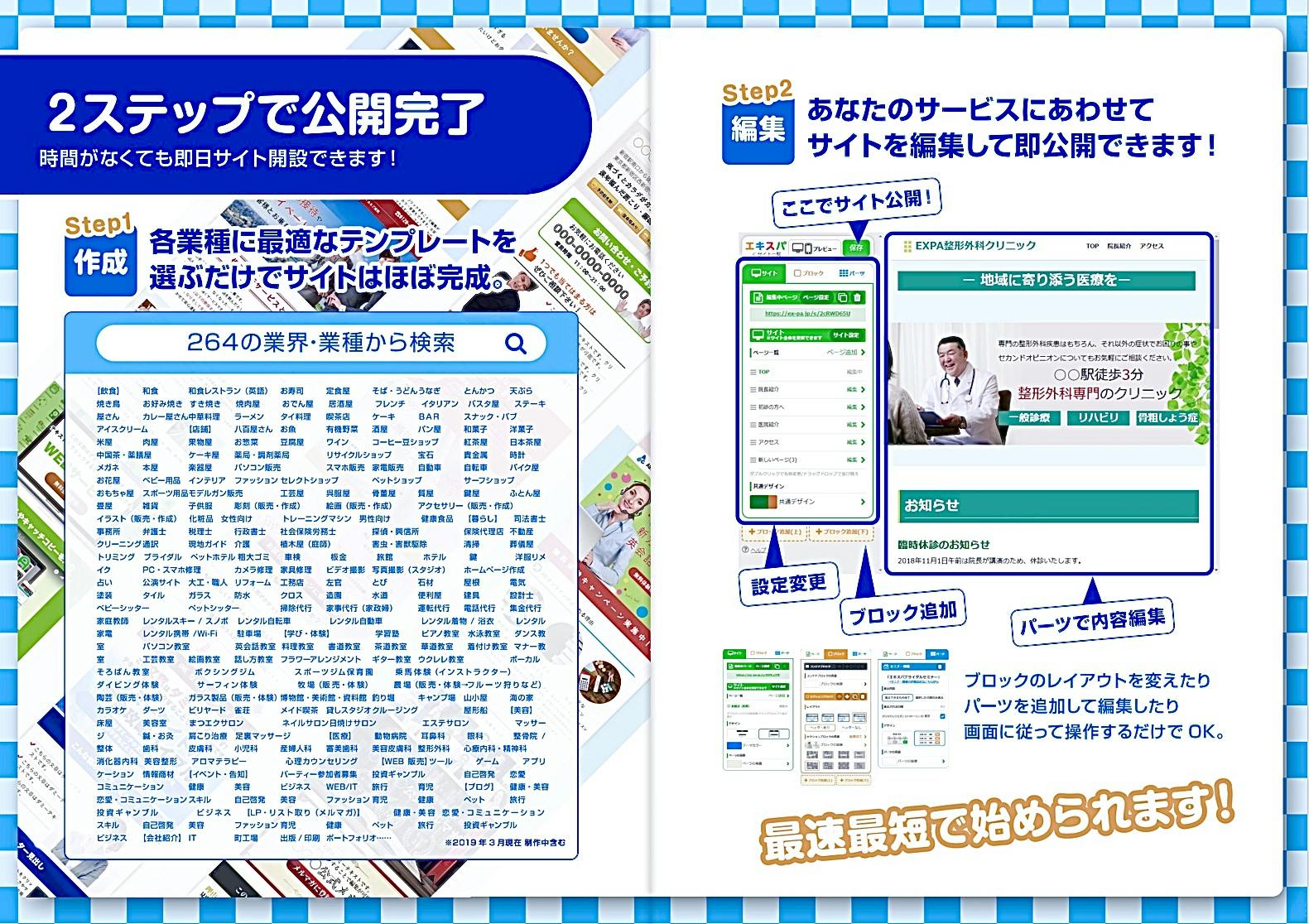
サイト作成は『2ステップ』で公開が完了できます。
Step1:業界に合わせたテンプレートを選びます。
Step2:あなたのサービスにあわせて『サイト編集』したら即公開できます。
まず、文章を書いて、画像を追加。これで編集完了です。
シンプル操作で、驚くほど簡単に
サイトがポンポンつくれちゃうんです!
一枚ものの簡単なサイトから、
複数ページの本格的なサイトまで、
使い方は自由自在なんです!
もちろん修正や更新も楽々できちゃいます!
専門用語がありますが、
純日本製だから難しい言い回しが少なく、
使い勝手が抜群です。
サイト作成は『2ステップ』で公開が完了できます。
Step1:業界に合わせたテンプレートを選びます。
Step2:あなたのサービスにあわせて『サイト編集』したら即公開できます。
まず、文章を書いて、画像を追加。これで編集完了です。

サイトを編集する際に、
覚えることは次の3つです。
この3つの組み合わせでサイトをつくる事ができます。
サイトは全体像のこと。
サイトは次の3つを組み合わせて構成されています。
①パーツ=機能ごとに分かれている最小単位(画像や文章などの部品)
②コンテナ=パーツを集めてグループにまとめたもの
③ブロック=コンテナが配置された1つのレイアウトセット
こうして整理すると、
サイトの構成がかなり分かり易くなりますね。
謎解きができたようで、頭の中がスッキリしました。
『ブロック』、『コンテナ』、『パーツ』を
それぞれ色分けした下の図を参考にして、
じっくり理解を深めてくださいね。
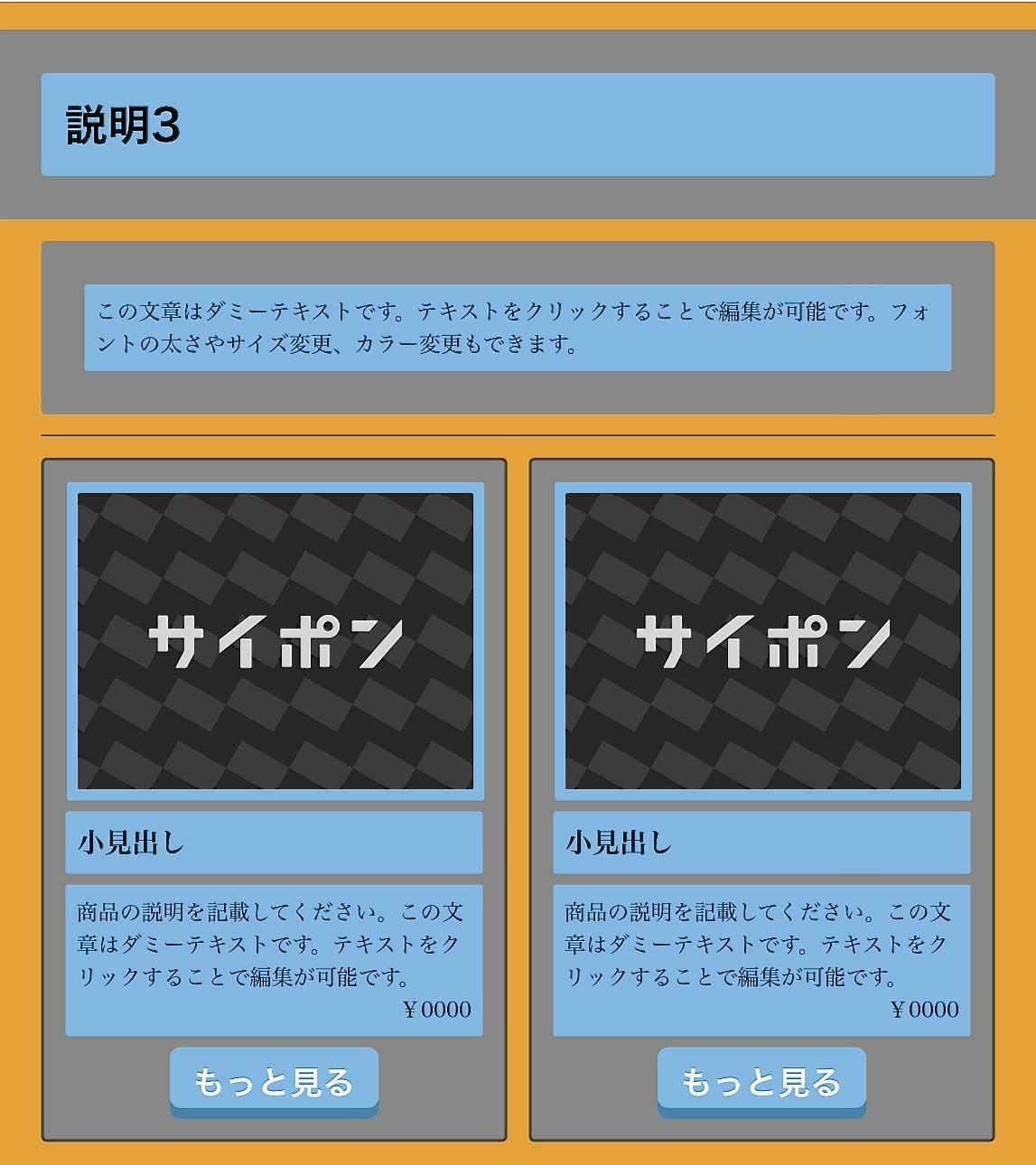
色分け
『パーツ』水色、『コンテナ』灰色、『ブロック』橙色

この図の『ブロック(橙色)』は、
4つの『コンテナ(灰色)』で構成されています。
上から『見出しパーツ(水色)』で出来ている『コンテナ(灰色)』。
次に『テキストパーツ(文章)(水色)』で出来ている『コンテナ(灰色)』。
そして、一番下の段の『コンテナ(灰色)』は、
同じ『コンテナ』がふたつ左右に並んでいますね。
ひとつの『コンテナ(灰色)』をみると、
4つの『パーツ(水色)』で構成されています。
『画像パーツ(サイポンの文字の部分)水色』、
『小見出パーツ』、『テキストパーツ(文章)水色』
『ボタンパーツ(もっと見るの部分)水色』で
成り立っているのが分かりますね。
このように、
いくつかの『コンテナ(灰色)』を
組み合わせたものが『ブロック(橙色)』です。
この『ブロック(橙色)』で『サイト』が構成されています。
おもしろいですね。
まるで積み木を組み立てるようですね。
こんな風に、ひとつひとつの部品を理解すると
サイトを編集する時に混乱しないで
らくらく作ることができます。
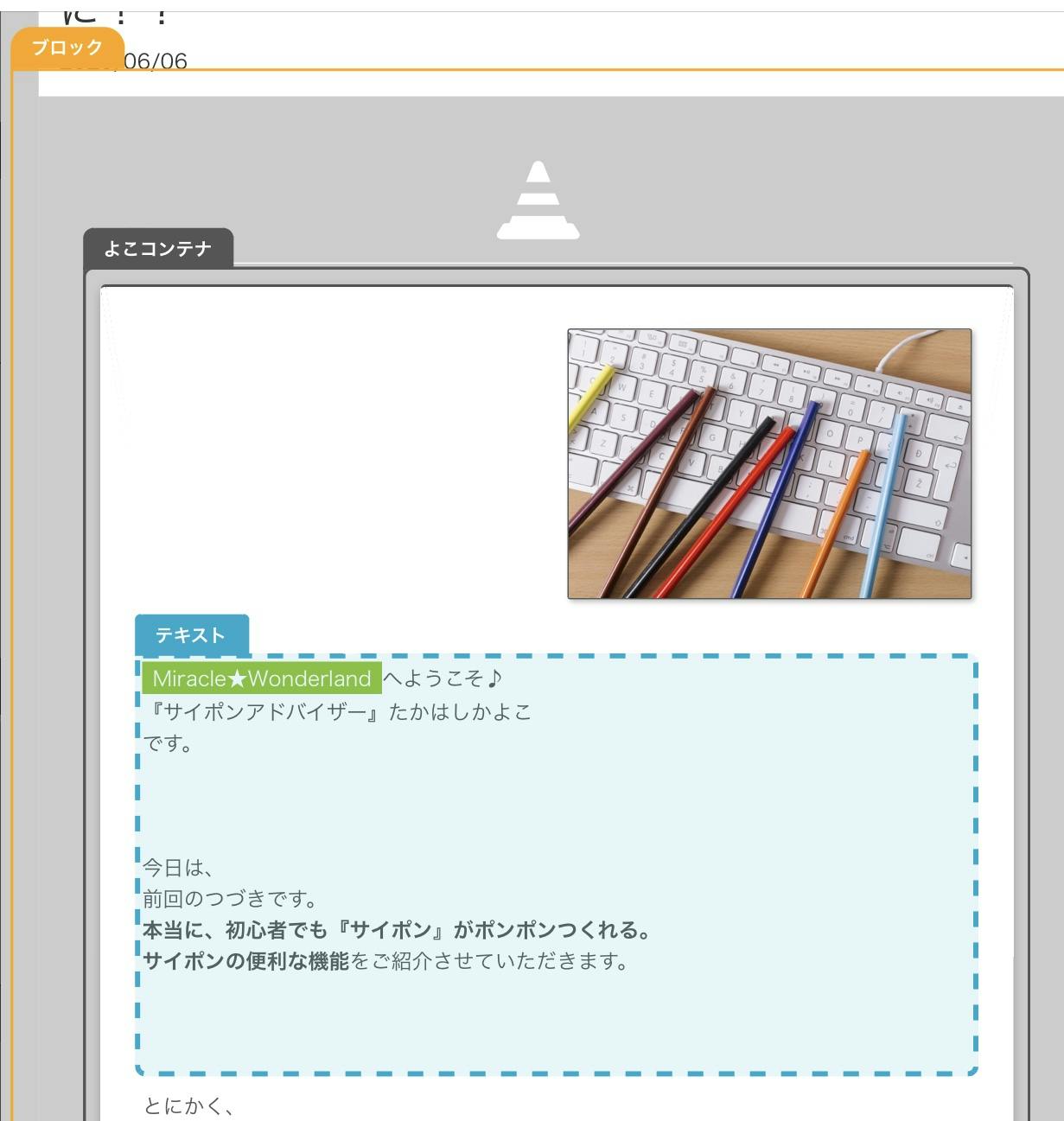
ちなみに、下の図は、
この記事の実際に編集している操作パネルです。
『テキスト(文章)パーツ(水色)』と『画像パーツ』でできている
『コンテナ(灰色)』。その上が『ブロック(橙色)』です。
このページのブレー背景の部分が『ブロック』です。
4つの『コンテナ(灰色)』で構成されています。
上から『見出しパーツ(水色)』で出来ている『コンテナ(灰色)』。
次に『テキストパーツ(文章)(水色)』で出来ている『コンテナ(灰色)』。
そして、一番下の段の『コンテナ(灰色)』は、
同じ『コンテナ』がふたつ左右に並んでいますね。
ひとつの『コンテナ(灰色)』をみると、
4つの『パーツ(水色)』で構成されています。
『画像パーツ(サイポンの文字の部分)水色』、
『小見出パーツ』、『テキストパーツ(文章)水色』
『ボタンパーツ(もっと見るの部分)水色』で
成り立っているのが分かりますね。
このように、
いくつかの『コンテナ(灰色)』を
組み合わせたものが『ブロック(橙色)』です。
この『ブロック(橙色)』で『サイト』が構成されています。
おもしろいですね。
まるで積み木を組み立てるようですね。
こんな風に、ひとつひとつの部品を理解すると
サイトを編集する時に混乱しないで
らくらく作ることができます。
ちなみに、下の図は、
この記事の実際に編集している操作パネルです。
『テキスト(文章)パーツ(水色)』と『画像パーツ』でできている
『コンテナ(灰色)』。その上が『ブロック(橙色)』です。
このページのブレー背景の部分が『ブロック』です。

ちょっとややこしいですが、
繰り返して読むとわかってきます。
実際には、サイトを作って
編集してみるとだんだん理解できます。
「産むが易し」大丈夫です。
はい、今回はここまでです。
サイトをつくる為に必要な機能や
便利なツールがまだまだ沢山あります。
また少しづつご紹介させていただききますね。
気なる方は、ぜひ、下のボタンをクリックして、
一度『サイポンのWEBサイト』を覗いてみて下さいね。
繰り返して読むとわかってきます。
実際には、サイトを作って
編集してみるとだんだん理解できます。
「産むが易し」大丈夫です。
はい、今回はここまでです。
サイトをつくる為に必要な機能や
便利なツールがまだまだ沢山あります。
また少しづつご紹介させていただききますね。
気なる方は、ぜひ、下のボタンをクリックして、
一度『サイポンのWEBサイト』を覗いてみて下さいね。
また、
読み手のこころに響いて行動を起こさせる文章の書き方など、
これから、随時、収益アップに繋がる『サイポン活用方法』や
さまざまな『お役立ち情報』をご紹介させて頂きます。
どうぞ、あなたのオンラインビジネスにご活用ください。
オンラインビジネス『売れるサイポン活用法』
『サイポンアドバイザー』たかはしかよこでした。


