再生回数が2倍!
正しいサムネ作り方
正しいサムネ作り方
ご覧いただきありがとうございます!
TOPBUZZで再生回数が2倍以上になるサムネイル作成方法、およびサムネイルの重要性などをお伝えします。現状、TOPBUZZではサムネイルを設定している方が非常に少ない状況です。そのためサムネイルを設定するだけで大幅に他の人より視聴率が上がります。個人的にはライバルが少ない今がチャンスだと思っています...!!!
サムネイルは、クリック率やそれに伴う動画の再生回数に貢献する重要な要素なのです。

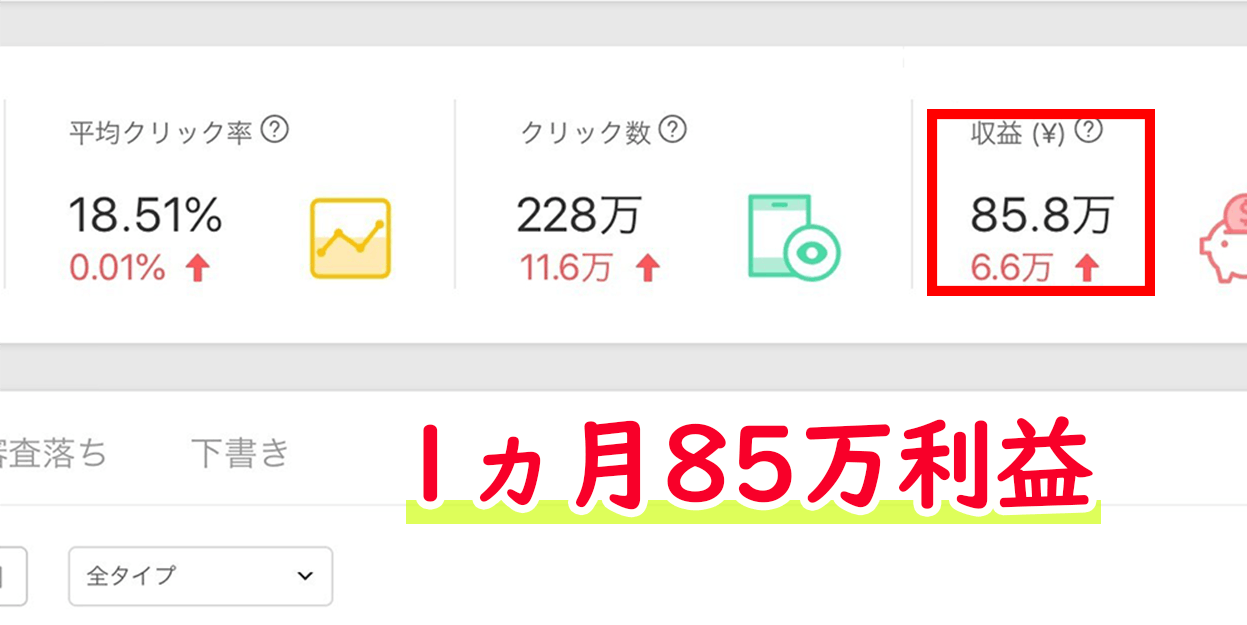
上記は私が運用している2アカウントの実績です。4月20時点で85万円の実績となっております。どうやって再生回数をUPできたのか?その方法はこちらでまとめてますので参照下さい。
頂いた質問は細かくアドバイスしております。



初心者のサムネイル作成をサポートする内容になっています。それでは早速GO!
TOPBUZZにおけるサムネイルの重要性

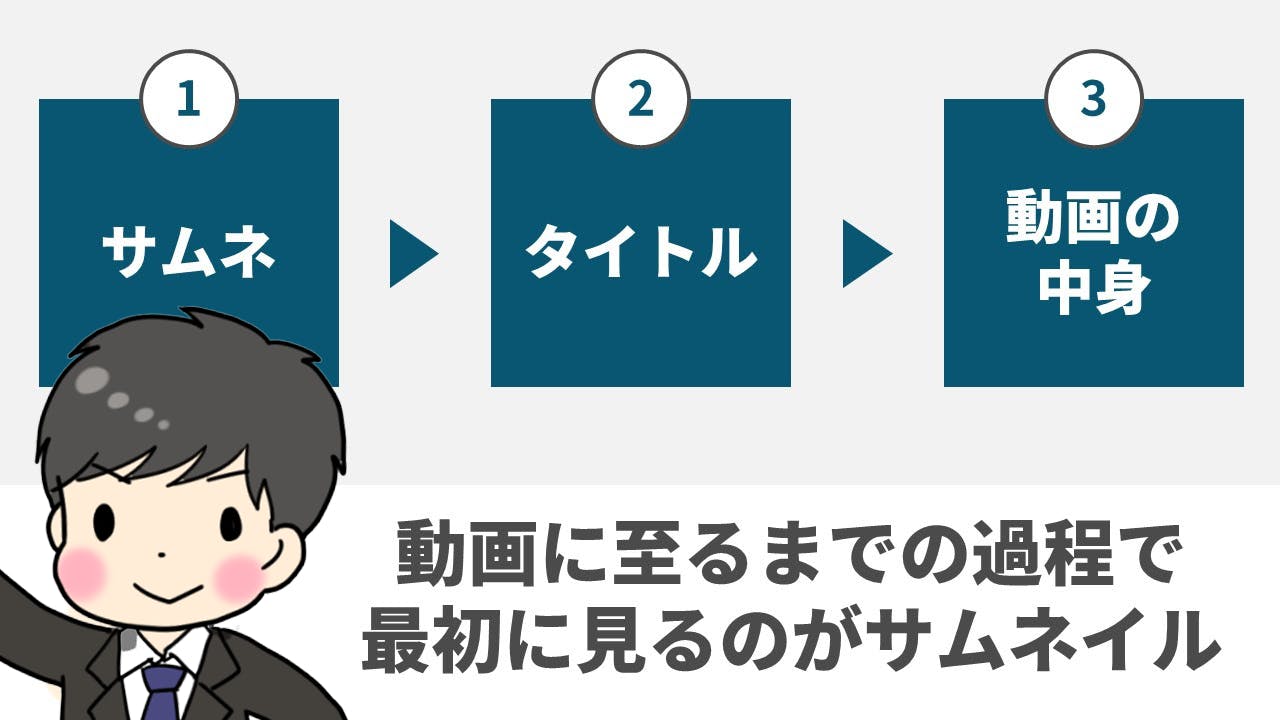
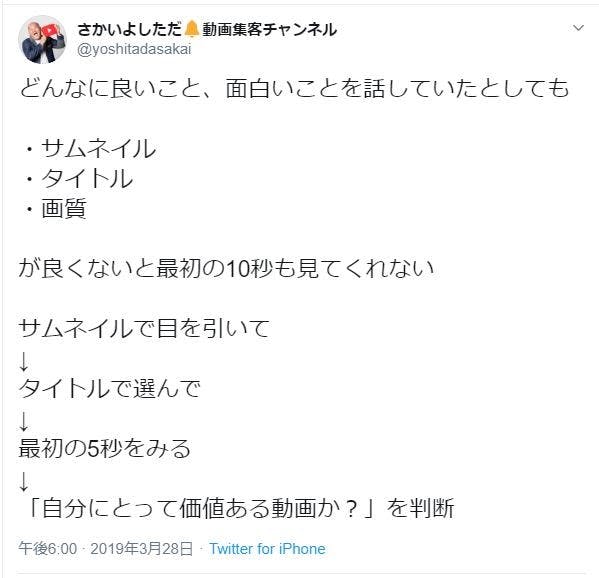
伸びているトップバズラーであれば、必ずと言っていいほどサムネイルにこだわっています。動画の内容がひと目でわかるのは視聴者にとって非常に助かります。他の投稿者がサムネイルを作っていないため、投稿欄で人の目につきやすくなります。私がTOPBUZZで稼げている理由として、サムネイルを作成していることは大きな理由です。動画集客チャンネルのさかいさんもサムネイルの重要性についてのはよくツイートされています。

サムネイルで重要なことは人の目を引き動画の内容をよく表していること
サムネイルに関するところの要点をピックアップして列挙します。
- サムネイルとタイトルで動画を見つけやすくする
- 目を引くと同時に動画の内容を的確に表すサムネイルをデザインする
- サムネイルとタイトルが内容に即しているかどうか確認する
良いサムネイルのキーワードは「目を引く」と「動画の内容と一致」であります。動画でもお伝えした通り、バズる動画は上記の2点で成り立ちます。サムネイルは「動画の内容をひと目でわかる」から重要なんです。
サムネイルで必要なデバイス
スマホでも簡単なサムネでしたら作成できます。自分のチャンネル用にスマホで作るならアリだと思います!ルーティーン系で有名な【hana channel】のはなさんは、登録者数が3万人を超えるまで、すべてスマホ一台で完結していたとツイートされています。
このように画像に文字を載せるサムネイルで、シンプルに世界観を統一したいのであれば、スマホで十分ですね

サムネイル制作で必要なソフトウェア
スマホアプリなら「Photo」というアプリがおすすめ。スマホにある画像に、いろんなフォントや色で文字を重ねることができます。
■パソコンで作る場合
Windows:「PowerPoint」
Mac:「Keynote」
でOK。基本標準で入っているソフトなので、初期費用はかからず制作に取り組めますよね。実際に、僕はすべて「PowerPoint」で作っています。”サムネイルの重要性”のところでも書きましたが、サムネイルは動画の内容を表すことが一番大事なので...それだけなら標準ソフトで十分。

ここからは、制作方法についてです。まずは、サムネイルを構成する基本的要素のおさらいと、それらが入手できるフリーのサイトを紹介します。アレコレといろんなサイトを参考にしてきましたが、僕が今使っているサイトに厳選してまとめました。過去500枚以上販売してきましたが、その要素は(ほぼ)これらのサイトで揃います(一部、有料のフォントを買っているので...)。
※フリー素材を使う時の注意点
・商用利用は可能か?
・利用範囲は?禁止されてる使い方はある?
・クレジット表記(この素材は〇〇さんの作品です的な表記)が必要か?
・使用にあたって著作者に報告義務があるか?
万が一でも、著作権の問題でクライアントのチャンネルに迷惑を掛けたら最悪なので...このあたりはシビアに確認しておいた方がいいです!!きちんと利用規約を読んでから使いましょう。
1.文字(フォント)
1. 文字
フォント選びは「見やすさ」と「チャンネルの雰囲気」の観点から超大事!まずタイトルではなくサムネイルでどんな動画かを判断するので「見やすさ」が最重要です。
フリーを謳ったサイトで紹介されているフォントの中でも「商用利用NG」は混在しているので...ご注意ください。
■おすすめのフォントサイト
おすすめフリーフォントを紹介します。
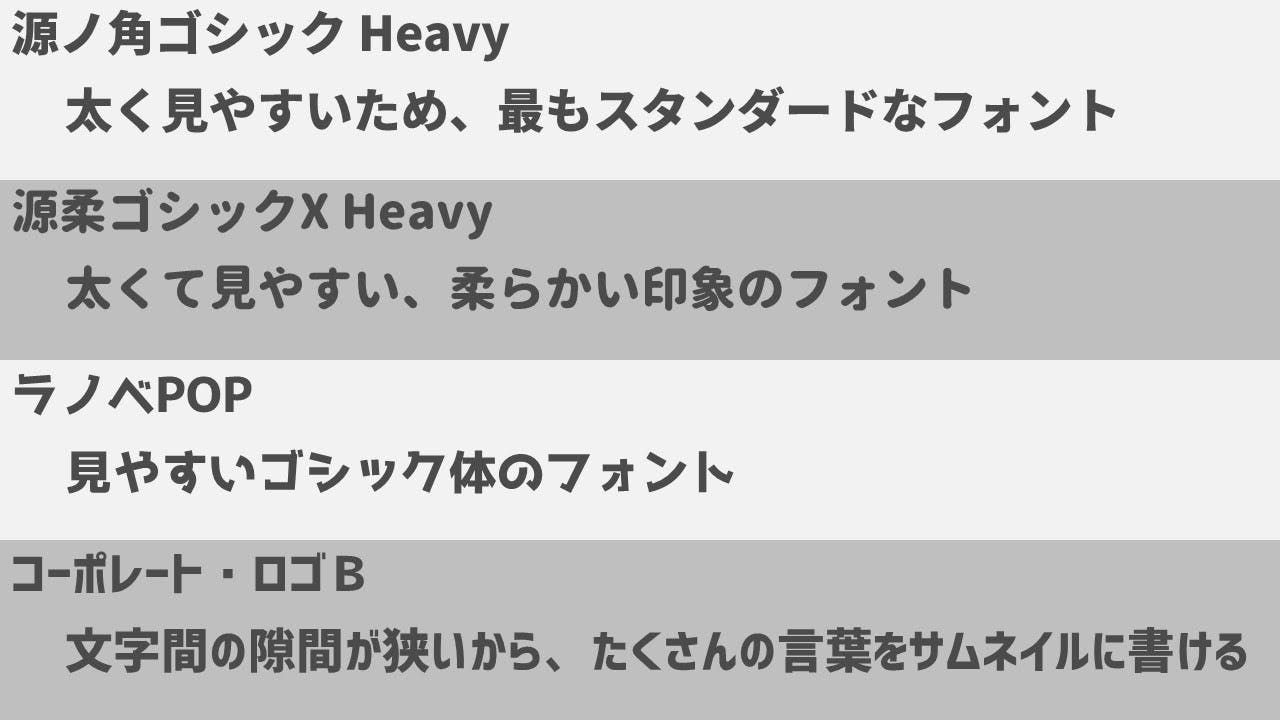
【ゴシック体】
・源ノ角ゴシック Heavy(Macユーザーなら標準でインストールされているヒラギノ角ゴでOK)
・源柔ゴシックX Heavy(Macユーザーなら標準でインストールされているヒラギノ丸ゴでOK)
・ラノベPOP
・コーポレートロゴ Bold(これは、Macなら標準でインストールされているかと思います)
フォントはたくさん種類がありますが、やっぱり読みやすくシンプルなものが一番。

【明朝体】
・HGP明朝E(Windows:標準でインストールされてる)
・ヒラギノ明朝(Mac:標準でインストールされてる
Windowsで明朝体を使うなら「源ノ明朝」もおすすめ!(太さが7段階に分かれていて、明朝体でありながら太くて見やすいウェイトもあります。)
明朝体は細くて読みにくくなるので、あまり使わないようにしています...。上記のフォントは比較的太めの明朝体です。
2.背景
「この動画がどんなテーマを扱っているのか?」が視覚的に一発で伝えられるのが背景画像です。
■おすすめの背景素材サイト
・Pixabay
一番おすすめ。海外のサイトでお洒落な写真が多いのが特徴。また、写真ではなくイラストに絞って検索できたりするので、背景としてイラスト素材が欲しい場合にも使えるので万能。
Pixabayで良い写真が見つからなかったときに、コッチも検索してみる程度でしか使っていませんが一応名前だけ紹介。
・写真AC
日本の写真素材が欲しいならココ。写真点数も多くて万能ですが、無料ユーザーは検索が1日5回までしかできないのがちょっと不便(そのときは「〇〇(キーワード) 写真AC」でググればOK)。
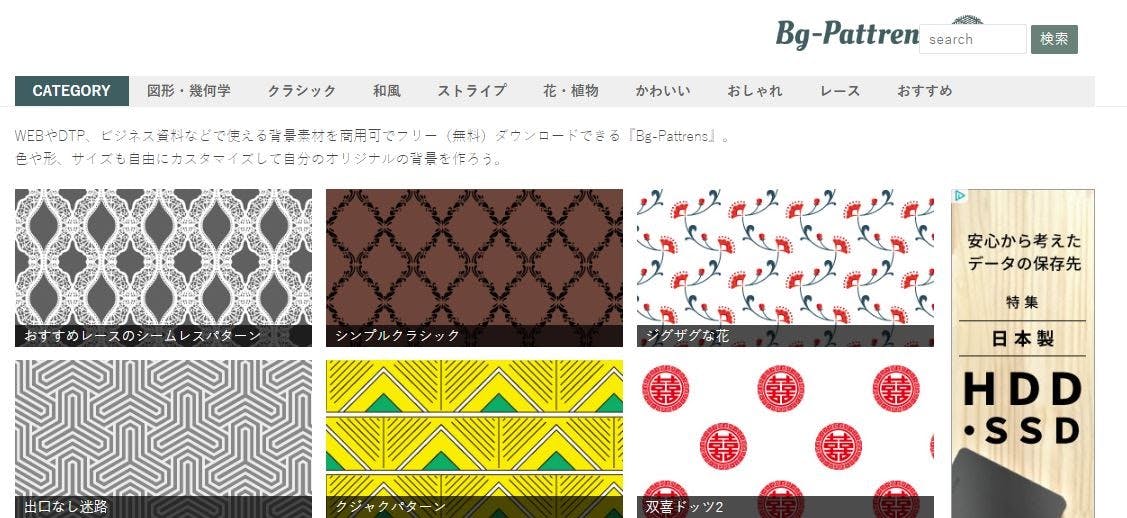
・Bg-patterns

写真ではなく、模様で背景を作りたいならこのサイト。色や大きさがカスタマイズできるのでいろいろなパターンの模様を作ることができます。
フリーの写真素材サイトはいっぱいありますが、僕は基本的に「Pixabay」「写真AC」の二つしか使っていません。
3.人物
■おすすめの人物素材サイト
・ぱくたそ

いろんな表情・ポーズのフリー人物素材が欲しいならこのサイト。人物に限らす様々なジャンルの素材がありますが、人物素材のバリエーションが豊富なのが特徴。人物素材を探すだけであれば、先ほど紹介した写真ACよりもクオリティが高くておすすめです。
【背景透過の話】
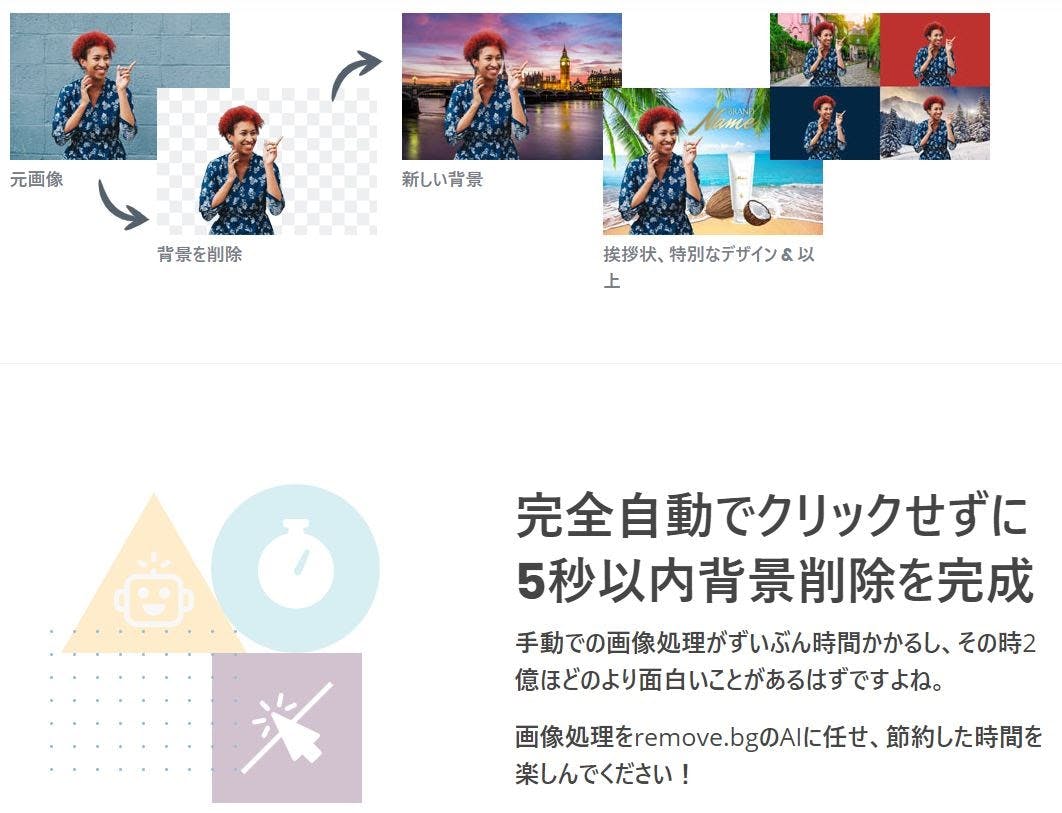
人物を用いる場合、背景を排除して使うことが多いです。「remove.bg」というサイトで背景透過をするのがおすすめです。画像をアップロードするだけで自動で人物を認識してくれるので、超簡単に背景を消すことができます。そのうえ精度もかなり高くて重宝しているサイトです。※商用利用する場合は、課金が必要となります。ご注意ください。

4.イラスト
動画の内容をわかりやすくするためなら、あってもいいかなぐらいのおまけ程度に考えています。使いすぎると細々するので僕は多用しないように心掛けています。
■おすすめのイラスト素材サイト

黒のシルエット素材なので、サムネイルに溶け込みつつ動画テーマをシンプルに伝えることができます。
いろんな作者の方の作品が集まってるザ・イラスト素材サイト。クオリティがめちゃくちゃ高いわけではないので、使うとチープな印象を与えてしまうのが難点...。それを逆手にとって、堅いサムネイルが並ぶ中でゆるさを演出するために、使ったりもしているので紹介しました。
5.配色
色はできるだけ少なくするのが、手っ取り早く見やすいサムネイルを作るコツだと考えています。カラフルすぎると、一覧で見たときにゴチャゴチャするんですよね。もちろん正解はないと思いますが、色を少なくして統一感をもたせるメリットはたくさんあります。
【サムネイルの色を統一するメリット】
・配色は難しい。使い過ぎない方が無難
・サムネイルのような小さな画像に色が多すぎるとゴチャゴチャする
・「人物+背景」の時点で既にたくさんの色が使われている(肌・服の色等)
・文字を強調する手段は色以外にもある(大きくする・影をつける等)
・一覧で見たときに目立ちやすい(↓図解)
この点において、女性YouTuberの【SekineRisa】さんはとても綺麗に作られているなと感じました。
■配色パターンで参考になるサイト
■切り取りサイト
https://www.remove.bg/ja
1. 背景+人物+文字
まずは基本パターン。それぞれの役割としては...
背景画像:視覚的に一発でどんな内容か伝えられる。
人物:誰の動画かわかる。目が合うとクリックしたくなる。
文字:文字情報でタイトルよりコンパクトにテーマを伝える。
必ずではないですが文字はできるだけコンパクトに、できるだけ大きく載せて目立つようにしましょう。
2. 文字の表現方法
3. 左右分割
4. 吹き出し
5. 四角で強調
6.文字を最大限に大きく
このチャンネルのサムネはすごい!事例まとめ
上記で紹介したチャンネル以外で参考になるチャンネルを3つ紹介します。
■ザ・初心者の教科書
まさに「動画の内容をよく表しているサムネイル」だと思います。そのうえ、複雑な画像加工をしていないのでシンプルで真似しやすいのも特徴です。
■プロのデザイナー
プロのデザイナーさんにお願いしてるとのことなので、クオリティがめちゃくちゃ高いです。表現方法のバリエーションが豊富なうえに、コンセプトに統一感があってチャンネルの個性に繋がっています。
毎回、動画の最後にキーワードを設定しているので
次の配信が欲しい方は、そちらのキーワードをメッセージからお送りください。
自動的に配信をストップするのでご安心ください。
次回の配信は私が実際に新規アカウントで
一か月で60万円を稼ぎ出した実績の公開や
57歳のモニター生が行った実績を大公開しようと思っています
また、その、ちょっとしたコツなどもシェアしたいと思います。
