サイポン使いかた講座
LESSON1
まずは基本的な操作を覚えていきましょう。
動画の方が、わかりやすいようでしたら、そのまま一番下までスクロールしていってください。
サイポンではブロックを追加することで、ページを自由自在にイメージ通りに作り上げていくことができます。
動画の方が、わかりやすいようでしたら、そのまま一番下までスクロールしていってください。

STEP2.サイポンにログインします
メルアドとパスワードを入力して、サイポンにログインしてください。



STEP3.新規サイトを作成します
いよいよサイトをつくっていきます。
「新規サイト作成」をクリックして、「サイト作成(白紙)」をクリックします。
このテンプレートで作成します、というポップアップ画面が出たらOKボタンをクリックします。
「新規サイト作成」をクリックして、「サイト作成(白紙)」をクリックします。
このテンプレートで作成します、というポップアップ画面が出たらOKボタンをクリックします。

STEP3.ページを編集していきます
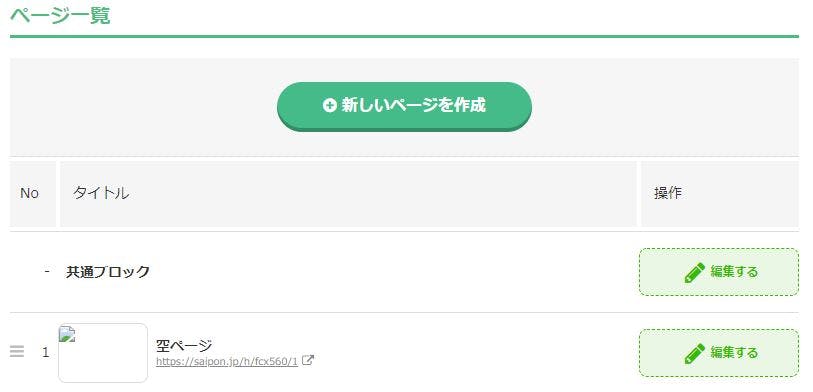
まだ何もない、真っ白なページができあがりました。
このページを編集していきます。
このページを編集していきます。



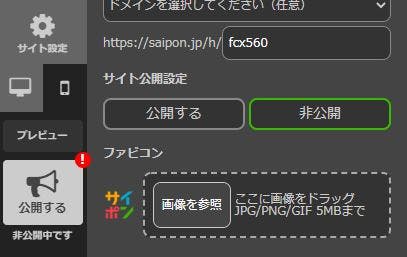
STEP4.ページを公開します
サイト設定が、最初は「非公開」になっていますので、「公開する」をクリックして、公開してください。
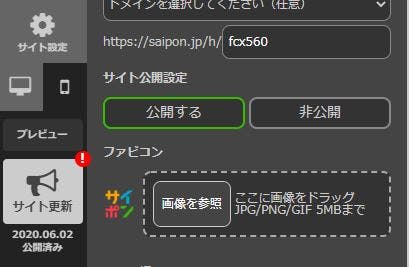
公開したあとは、お知らせマークが「サイト更新」という文字に変わります。
編集作業を進めている間は、少し進んだら「サイト更新」をクリックして、そこまでの情報を保存しておくようにしてください。
公開したあとは、お知らせマークが「サイト更新」という文字に変わります。
編集作業を進めている間は、少し進んだら「サイト更新」をクリックして、そこまでの情報を保存しておくようにしてください。



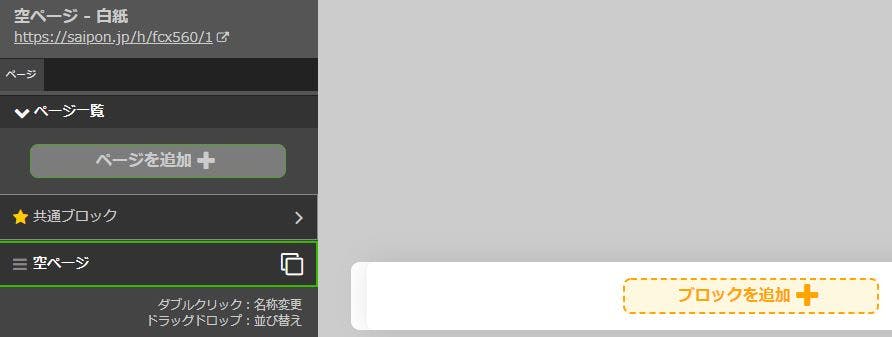
STEP5.ブロックを追加します
白紙のページにブロックを追加していきます。
「ブロックを追加」をクリックしたら、「見出し」「画像」「テキスト」「ボタン」の順に追加してください。
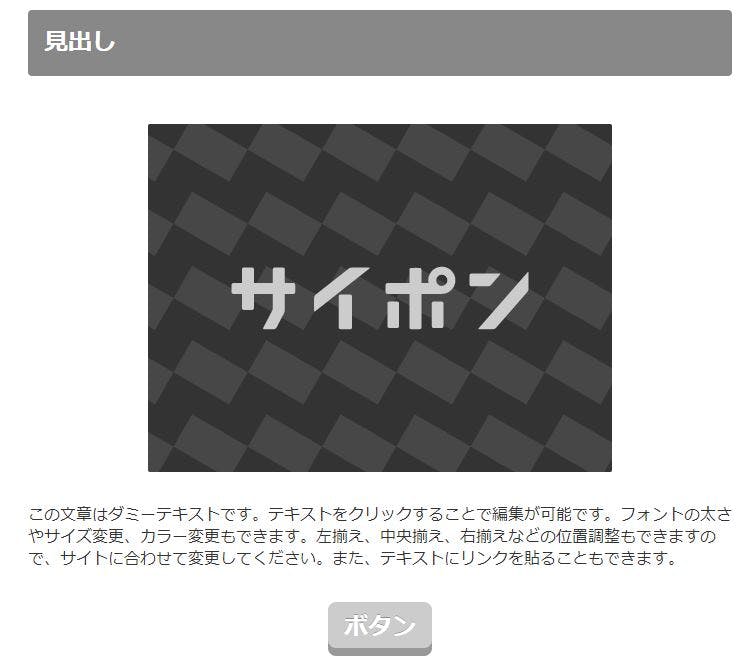
※今回のレッスンでつくりあげるのは、こちらのページです。
「ブロックを追加」をクリックしたら、「見出し」「画像」「テキスト」「ボタン」の順に追加してください。
※今回のレッスンでつくりあげるのは、こちらのページです。

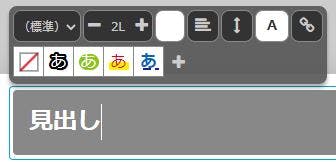
STEP6.見出しの文字と背景の色を編集します
見出しの文字が書かれている箇所にカーソルを合わせます。
文字の大きさを同じにしたい場合は、先に変更したい文字を入力してから、いらない文字を削除します。
次に背景の横のボタンをクリックして、好きなカラーに変更します。
文字の大きさを同じにしたい場合は、先に変更したい文字を入力してから、いらない文字を削除します。
次に背景の横のボタンをクリックして、好きなカラーに変更します。
STEP7.画像を追加します
画像ブロックをクリックします。
このとき、青い枠のパーツ部分を選んでください。
よくわからない場合は、左側から2番目の「操作パネル」で「パーツ」を選んでるかを確認してください。
まずは、「フリー素材」の画像を追加してみます。
今回は、ケーキの写真を選びたいので、最初にカテゴリで、「食べ物・飲み物」を選択してから、キーワードとして「ケーキ」と入力して探します。
お好きな画像をクリックすると、編集パネルで画像を確認できますので、よければ「OK」をクリックします。
このとき、青い枠のパーツ部分を選んでください。
よくわからない場合は、左側から2番目の「操作パネル」で「パーツ」を選んでるかを確認してください。
まずは、「フリー素材」の画像を追加してみます。
今回は、ケーキの写真を選びたいので、最初にカテゴリで、「食べ物・飲み物」を選択してから、キーワードとして「ケーキ」と入力して探します。
お好きな画像をクリックすると、編集パネルで画像を確認できますので、よければ「OK」をクリックします。
STEP8.テキストを追加します
次にテキストを追加していきます。
今回は、ダミーの文字は、そのままにして、その上に「サイポンこだわりのスイーツを」という文字を追加します。
そして、追加した文字にカーソルを合わせて、クリックしながら文字を選んで、色を反転させます。
最初は、文字のサイズが「M」と表示されてるので、「+」マークをクリックして「2L」サイズにします。
次に、「こだわりのスイーツ」だけを選んで色を変更します。
文字の大きさを変更したボタンの右側の黒くなっているところをクリックして、好きな色に変更してください。
今回は、ダミーの文字は、そのままにして、その上に「サイポンこだわりのスイーツを」という文字を追加します。
そして、追加した文字にカーソルを合わせて、クリックしながら文字を選んで、色を反転させます。
最初は、文字のサイズが「M」と表示されてるので、「+」マークをクリックして「2L」サイズにします。
次に、「こだわりのスイーツ」だけを選んで色を変更します。
文字の大きさを変更したボタンの右側の黒くなっているところをクリックして、好きな色に変更してください。
STEP9.ボタンの文字と色を編集します
最後にボタンの文字と色を変更します。
変更方法は、見出しと同じです。
ボタンは、色を選ぶときに、「ボタンの質感」も選ぶことができます。
変更方法は、見出しと同じです。
ボタンは、色を選ぶときに、「ボタンの質感」も選ぶことができます。
すべての作業はできましたか?
下記のようなページができあがっていたらLESSON1は終了です!!
下記のようなページができあがっていたらLESSON1は終了です!!