デザインのいろは~Adobeオンライン講座に学ぶ
2020/06/14

デザインのいろは
~Adobeオンライン講座に学ぶ
~Adobeオンライン講座に学ぶ
Adobe Creative Cloudのサブスクリプション契約者であれば、Adobe製品をさらに活用できるよう、無料のオンライン講座に参加することができます。リアルタイム&アーカイブ視聴もでき、実際にサンプルデータを使ってアプリケーションを扱いながら受講することもできます。
私はデザイナーではないので、仕事でも、一からデザインを起こすためにAdobe製品を使用することはまれなのですが、デザイナーに指示を出すことが多いため、操作くらいは理解しておきたいと思い、大学在学最後の年に学生価格で契約しました。オンライン講座が開講されていることを知り(事前申し込みが必要)、illustrator、Photoshop、Premire、AfterEffect、XDなどの講座を定期的に受講しています。
私はデザイナーではないので、仕事でも、一からデザインを起こすためにAdobe製品を使用することはまれなのですが、デザイナーに指示を出すことが多いため、操作くらいは理解しておきたいと思い、大学在学最後の年に学生価格で契約しました。オンライン講座が開講されていることを知り(事前申し込みが必要)、illustrator、Photoshop、Premire、AfterEffect、XDなどの講座を定期的に受講しています。
この講座、いつもは、アプリケーションの機能や操作を中心に、作品を仕上げることが多いのですが、今回は、illustratorことはじめオンライン講座と「デザインのいろは」というAdobeの公開コンテンツのコラボ企画で、チラシが出来上がるまでの、デザインの基本、考え方を学ぶ特別編の講座の(前編)でした。
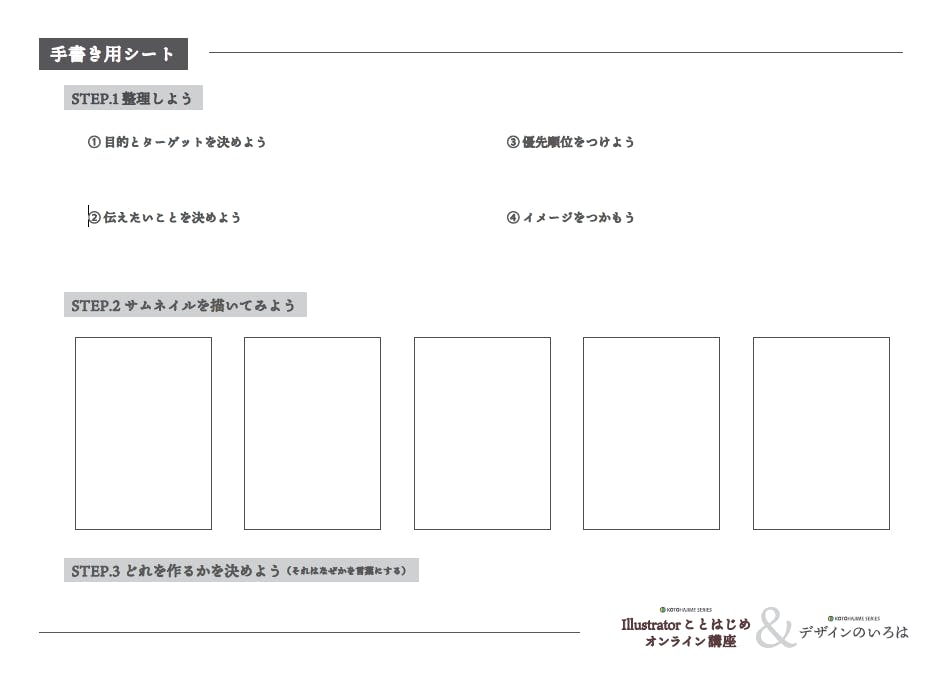
デザイナーが実際に手を動かし、頭を働かせて、作成するチラシの「目的」や「ターゲット」を洗い出し、「伝えたいことは何か」を洗い出し、「優先順位」や「条件」があればそれを考慮して、チラシに必要なイメージをつかんでいく。その過程がよくわかり、いつも何となくやっている工程も、きちんとフレームワークに落としこめば、整理しやすくなるな…と実感。
サムネイルでデザイン案を複数出せるだけ出して、そこから絞り込んでいくと、最終的に残ったデザインは、必然的に意味付けがきちんと説明できるようになっていることも、新しい発見でした。
デザイナーが実際に手を動かし、頭を働かせて、作成するチラシの「目的」や「ターゲット」を洗い出し、「伝えたいことは何か」を洗い出し、「優先順位」や「条件」があればそれを考慮して、チラシに必要なイメージをつかんでいく。その過程がよくわかり、いつも何となくやっている工程も、きちんとフレームワークに落としこめば、整理しやすくなるな…と実感。
サムネイルでデザイン案を複数出せるだけ出して、そこから絞り込んでいくと、最終的に残ったデザインは、必然的に意味付けがきちんと説明できるようになっていることも、新しい発見でした。
デザインに限らず、様々なプロジェクトを通して、「全体を把握してから、詳細を詰める」という「超基本」の重要性も改めて振り返ることができました。
ついつい、すぐにアプリケーションを使って作り始めたくなるところをぐっとこらえて、手を動かし、頭を使って整理することで、方向付けができることのメリットの方がかなり大きい!
ぜひ実践したいと思います。来週の後編も楽しみです。

