パーツとは
2020/10/16
パーツとは
パーツが一番小さい単位で、追加するときに出てくる8つのうち

まず小見出しをクリックしてみましょうすると↓
見出し
↑このような見出しとして出てきます。この小見出しをあなたがお店のおすすめ、こだわり、として
活用してくだされば、どんどん素敵なサイトになっていきます。
次はテキストです。追加すると
活用してくだされば、どんどん素敵なサイトになっていきます。
次はテキストです。追加すると

このような画面が出てきます。ここに文章をうっていただきます。すると→

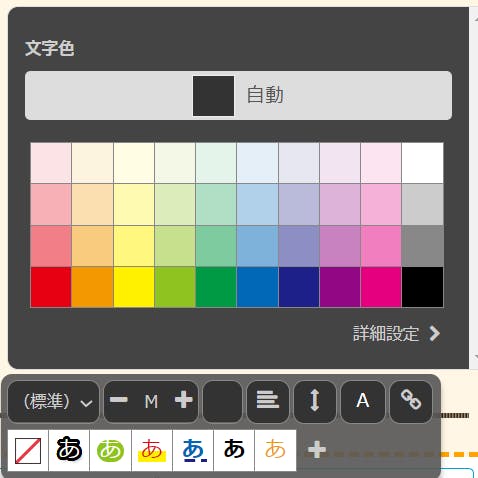
このような便利なものが現れます。ここで標準(字体)フォント、Mサイズフォント、その横に色(ここでは黒)の■が出ています。そのままの設定で良い場合は、文章は全部を消さないで、一文字でも残すようにするとその設定で使えるので便利です。

黒い■をクリックすると色が出てきます。色を変えて文章を新たにうちます。もしくは、すでにうった文章をクリック長押しのまま移動して範囲を決めると、その間をお好きな色に変えられます。

黒い■の隣は、左揃え、中央揃え、右揃え、というものです。
変えたい文章をクリック長押しで範囲を決めると文章全体を変えられます。
その隣の↕は、字と字の間を変えられます。縦が行間、横が字間です。広げたり狭めたりできます。
変えたい文章をクリック長押しで範囲を決めると文章全体を変えられます。
その隣の↕は、字と字の間を変えられます。縦が行間、横が字間です。広げたり狭めたりできます。

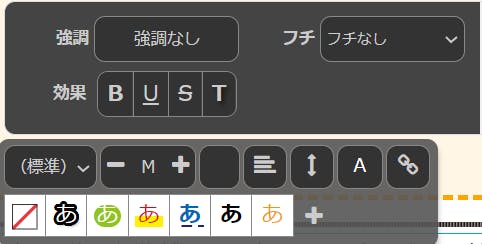
その隣の□Aは、字体の太字強調のB、下線をつけるU、字の上に線のS(1000円を700円など)文字に影をつけるT(もじ)でお好みに編集できます。

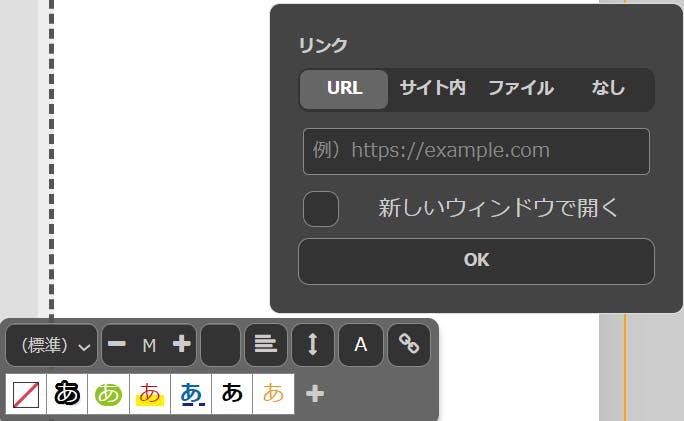
Aの隣の鎖のような□は、ボタンといって、リンクを貼れます。他のページなどに飛べる便利なものです。

テキストの隣のボタンは、リンクを貼れるボタンが本当に出てきます。

お好きな文字に変えましょう。
ボタンの背景色や矢印などのアイコンも左側の編集画面で変えられます。
ボタンの背景色や矢印などのアイコンも左側の編集画面で変えられます。
ちょうどテキストでボタン(リンク)に触れたので、ボタンまでご説明しました。
ボタンの編集画面での詳細は次のブログでご説明します。
ボタンの編集画面での詳細は次のブログでご説明します。
このブログはエキスパ社のサイポンで作っています。
とっても簡単にブログやホームページが出来ますよ。
あなたもいかがですか?
とっても簡単にブログやホームページが出来ますよ。
あなたもいかがですか?

