ハンドル機能 パーツ編
2021/02/19
サイポン・サイトCMSでは、
2021年1月17日頃から新たな機能が追加されました。
正式には18日にハンドル機能が追加されました。
サイポン公式ハンドル機能については → こちら
この機能は以前からあれば
いいなぁと思っていた機能ですね。
Adobeとか他のサイト作成のものでも、
直観的な作用で幅調整が出来るものがありますね。
まだ、追加されたばかりのハンドル機能…
もう少し微調整もあることを願いたいところですね。
今回は、サイポンの新機能ハンドル機能 パーツ編を
ご紹介したいと思います。※2月22日感想少し追記してます。
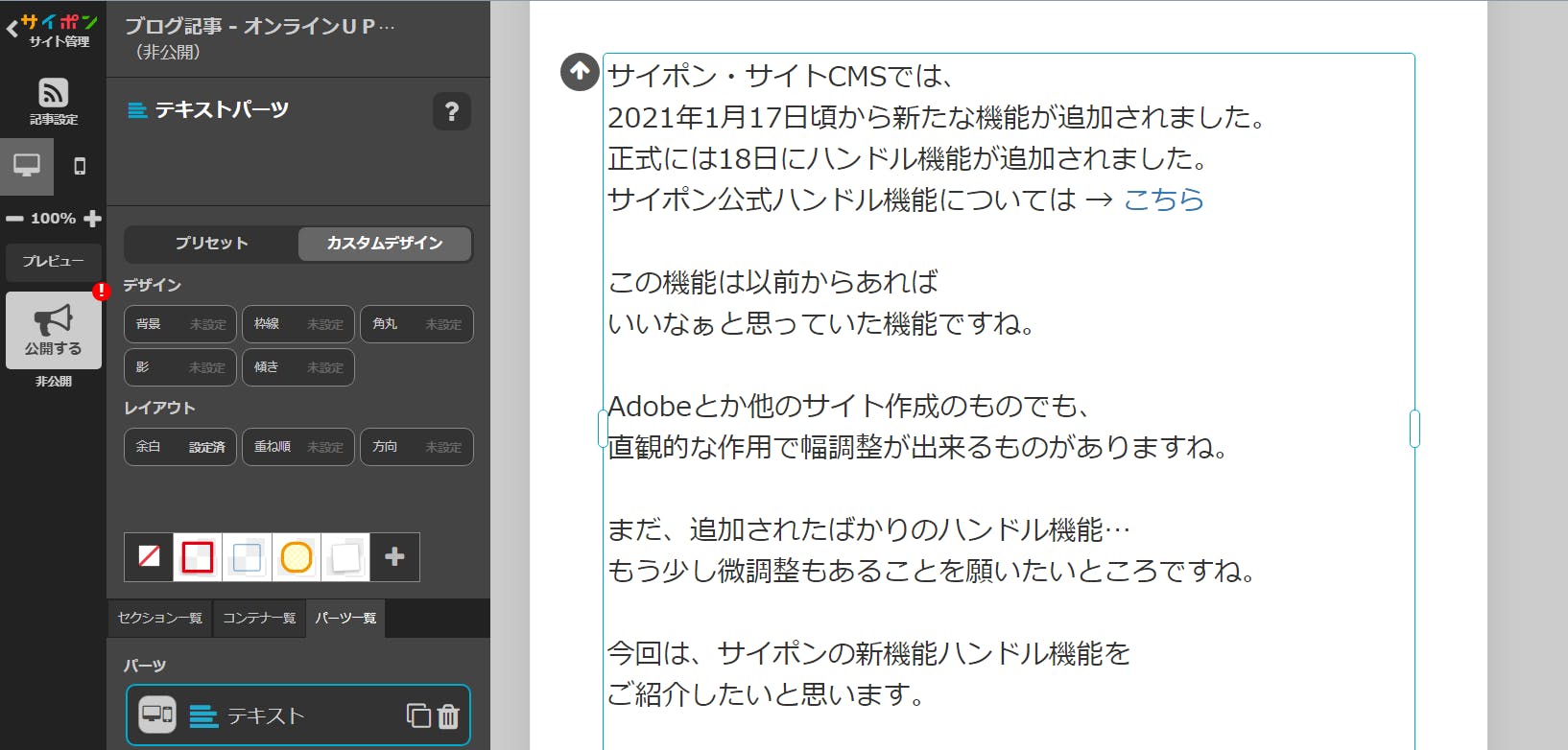
まず、画像右のブルーの枠で囲まれた(パーツ)
テキスト部分をご覧ください。
2021年1月17日頃から新たな機能が追加されました。
正式には18日にハンドル機能が追加されました。
サイポン公式ハンドル機能については → こちら
この機能は以前からあれば
いいなぁと思っていた機能ですね。
Adobeとか他のサイト作成のものでも、
直観的な作用で幅調整が出来るものがありますね。
まだ、追加されたばかりのハンドル機能…
もう少し微調整もあることを願いたいところですね。
今回は、サイポンの新機能ハンドル機能 パーツ編を
ご紹介したいと思います。※2月22日感想少し追記してます。
まず、画像右のブルーの枠で囲まれた(パーツ)
テキスト部分をご覧ください。

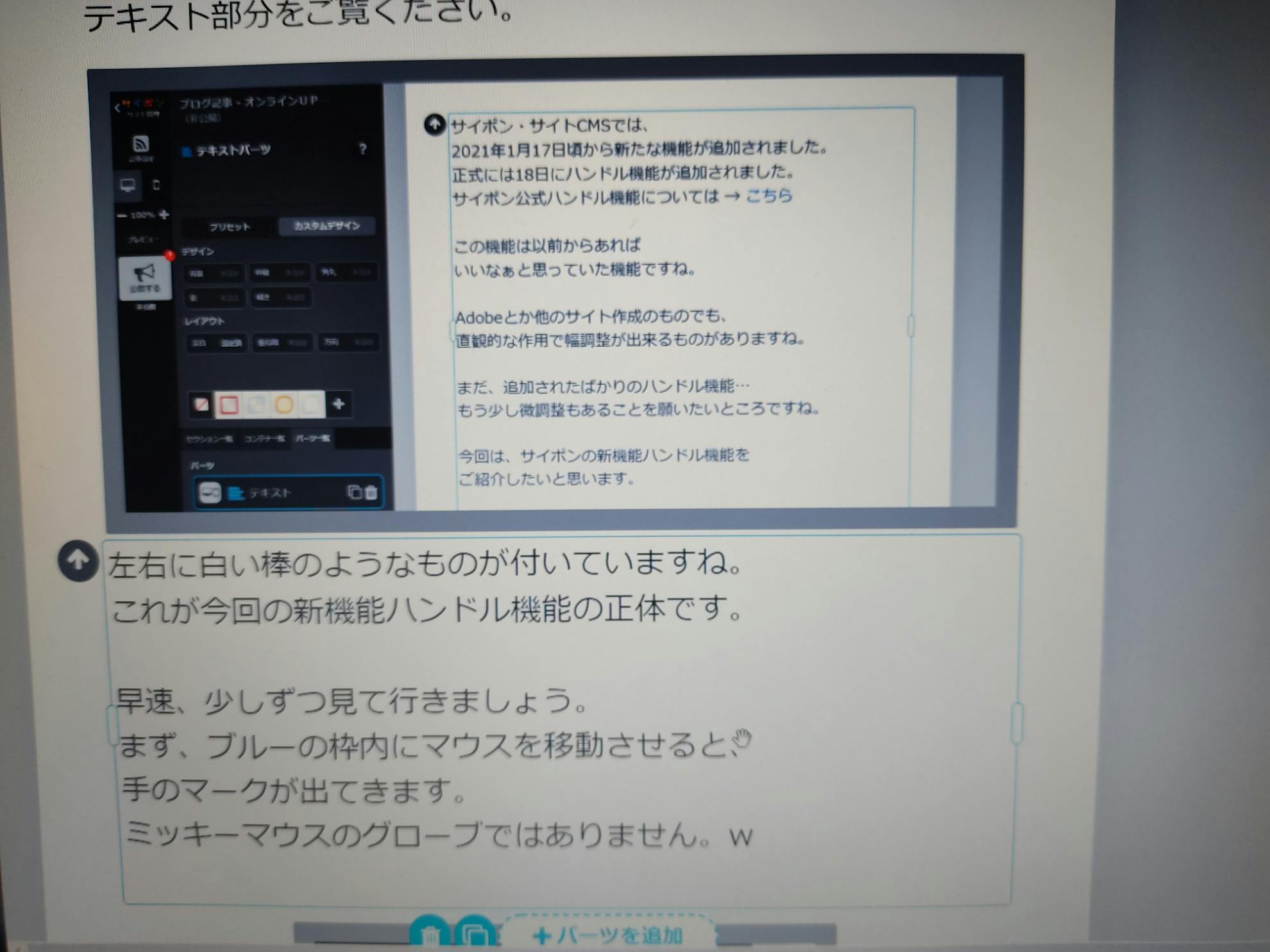
ブルーの枠の左右に白い棒のようなものが付いていますね。
これが今回の新機能ハンドル機能の正体です。
早速、少しずつ見て行きましょう。
まず、ブルーの枠内にマウスを移動させると、
手のマークが出てきます。
ミッキーマウスのグローブではありません。w
これが今回の新機能ハンドル機能の正体です。
早速、少しずつ見て行きましょう。
まず、ブルーの枠内にマウスを移動させると、
手のマークが出てきます。
ミッキーマウスのグローブではありません。w

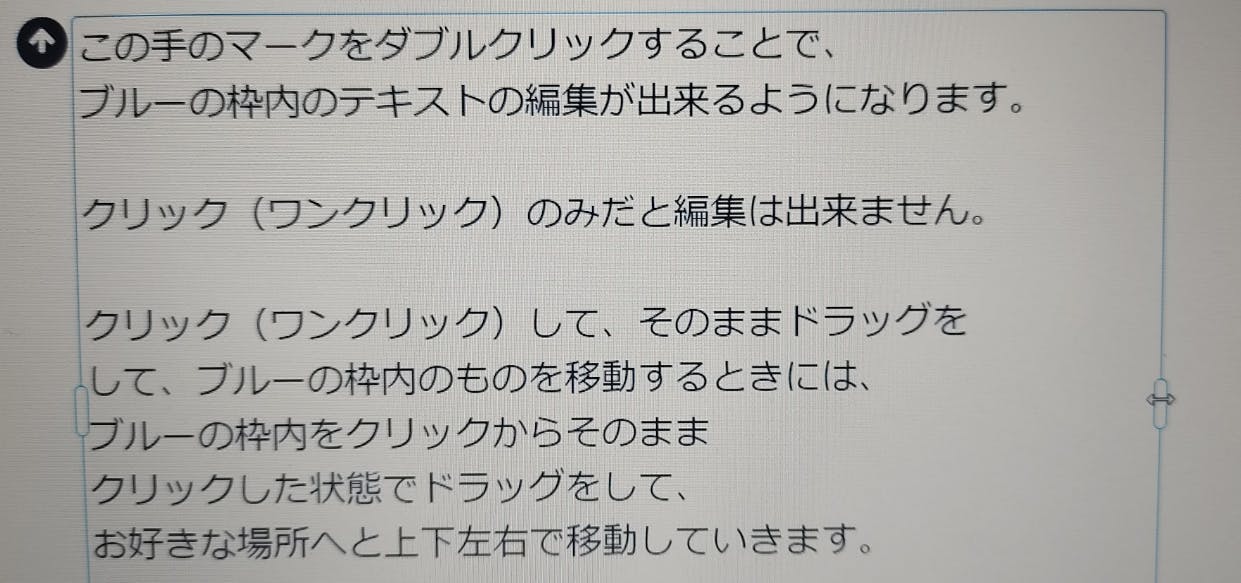
この手のマークをダブルクリックすることで、
ブルーの枠内のテキストの編集が出来るようになります。
クリック(ワンクリック)のみだと編集は出来ません。
クリック(ワンクリック)して、そのままドラッグを
して、ブルーの枠内のものを移動するときには、
ブルーの枠内をクリックからそのまま
クリックした状態でドラッグをして、
お好きな場所へと上下左右で移動していきます。
※移動しづらいときは、
操作パネル、サイポン左側の濃いグレーのプレビュー
上の ー 100% +のところをーをクリックして、
75%に設定してみると、パーツやコンテナ移動が、
しやすくなるかと思います。お試しください。
また、ブルーの枠内に手のマークが出てくるとき、
左右のハンドル(白い棒のもの)にマウスを移動させると、
↔のマークが出てきます。
ブルーの枠内のテキストの編集が出来るようになります。
クリック(ワンクリック)のみだと編集は出来ません。
クリック(ワンクリック)して、そのままドラッグを
して、ブルーの枠内のものを移動するときには、
ブルーの枠内をクリックからそのまま
クリックした状態でドラッグをして、
お好きな場所へと上下左右で移動していきます。
※移動しづらいときは、
操作パネル、サイポン左側の濃いグレーのプレビュー
上の ー 100% +のところをーをクリックして、
75%に設定してみると、パーツやコンテナ移動が、
しやすくなるかと思います。お試しください。
また、ブルーの枠内に手のマークが出てくるとき、
左右のハンドル(白い棒のもの)にマウスを移動させると、
↔のマークが出てきます。

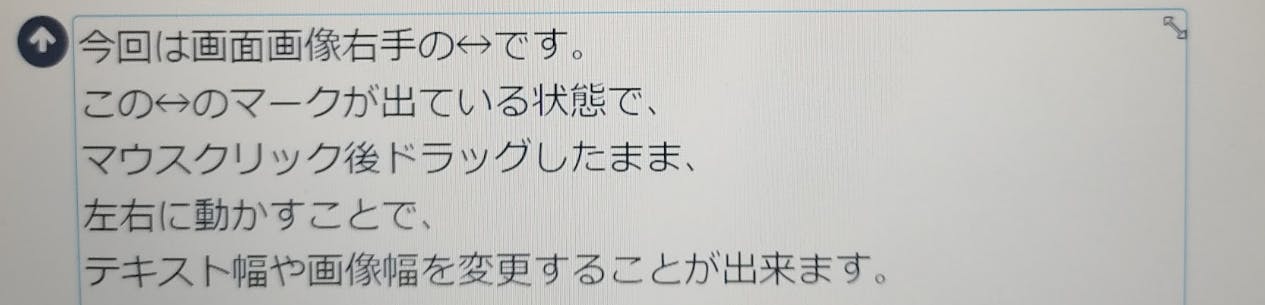
今回は画面画像右手の↔です。
この↔のマークが出ている状態で、
マウスクリック後ドラッグしたまま、
左右に動かすことで、
テキスト幅や画像幅を変更することが出来ます。
以前の操作パネルからの変更も出来ます。
確認は、操作パネルの
レイアウト
余白 未設定・設定済 から確認が出来ます。
しっかり、ハンドルドラッグから左右にテキスト幅を
変更してみると、幅を広げたり、小さく出来ました。
けれど、限界値は128までといぜんと同じ仕様です。
左右↔ドラッグしてみると、
↔マークから人差し指マークに変更しています。
このマークは現状ということでもしかすると、
変更などもあるかもしれませんが、とりあえず
ということでお伝えしております。
↔マークは、まだあります。
ブルー枠内の右角(右上・右下)に
マウスを移動させると、
斜めの左右のマークが現れます。
この↔のマークが出ている状態で、
マウスクリック後ドラッグしたまま、
左右に動かすことで、
テキスト幅や画像幅を変更することが出来ます。
以前の操作パネルからの変更も出来ます。
確認は、操作パネルの
レイアウト
余白 未設定・設定済 から確認が出来ます。
しっかり、ハンドルドラッグから左右にテキスト幅を
変更してみると、幅を広げたり、小さく出来ました。
けれど、限界値は128までといぜんと同じ仕様です。
左右↔ドラッグしてみると、
↔マークから人差し指マークに変更しています。
このマークは現状ということでもしかすると、
変更などもあるかもしれませんが、とりあえず
ということでお伝えしております。
↔マークは、まだあります。
ブルー枠内の右角(右上・右下)に
マウスを移動させると、
斜めの左右のマークが現れます。

この右角左右マークをクリックしてドラッグすると、
テキストがくるりと回りだします。
テキストを斜めにしたい・画像に傾きを入れてみたい
ときには、使える機能です。
このテキストが、
くるりと動く左右マークは右角上側です。
傾きを少しずつ変化させたいときに使用したい機能です。
リセットをする際には、右角上側の⇔マークが見えている
状況で、ダブルクリックで解除リセットが出来ます。
操作パネルの傾きをクリックからも変更が出来ます。
右角下側の左右マークは、テキスト幅を、
真ん中中心を軸にしてブルーの枠内の幅を
調節する動きをしてくれます。
少し触れてしまうと、戻らなくなったり、
難しいかもと思ってしまうかもしれません。
当初機能が追加されたときは、少し戸惑いました。
ちょっと元に戻すことが出来なかったりしました。
動くスピードが早かったので、ビックリしましたね。
今では改善されていますし、傾きしていく速度も、
遅くなりましたので、安心して使えます。
※2月22日現在、ハンドル機能絶賛使っていますが…
かなり、作業スピードがアップしています。
画像サイズ調整で、ほんとに有難い機能で活躍中です!
ありがとうございます。
今後のために、新しく入った機能の動きは、
よく見ておくことをおすすめします。
新たに追加されていく機能やアップデートにより、
一時どこかでうまく反応しないという場合も、
過去には、ありましたので、
重要なものなどをデザインする前に、あらかじめ、
どういう動きをするものかという判断基準は、
知っておくべき視点であります。
この右角左右↔マークは、上側と下側で、
現在では違う動きになっています。
左角側には、現状、左右マークは現れていません。
今回、直観的なハンドル機能が
サイポンに追加されましたが、
なんと!?ここは、
なくして欲しくないと思った点もあります。
テキストを入力する際の、冒頭などの頭部分、
この先頭の文字をクリック出来なくったのは、
つらい、作業効率的には、少しタイピングのみでの
作業に移さないといけないので、残念でした。
テキスト指定範囲で、左側冒頭の頭部分から
ドラッグや、クリックしたいときに、現状では、
出来ないので、機能改善が行われることを願います。
このままでは、少し不便ですね。
もしかして、機能改善がない場合は、はじめから、
冒頭部分左側一列を空白にした状態で、設定しておいて
ほしいかなぁとも思います。
ハンドル機能のドラッグ範囲が少し広いことから、
最初のテキスト文字をクリック出来なくなりました。
また、修正はあるかと思いますが、
早めの対応であると嬉しいですね。
※2月22日現在、冒頭・端の文字へのクリック認識が、
改善されています!流石の対応です!ありがとうございます!
やっぱり、早くタイピング入力出来ますので、大事なポイント!
変化に慣れろとは言いますが、
うまく慣れていきたいとは思います。
サイポンでも使える
キーボードショートカットキーを少しご紹介
キーボード…shift キーを押しながら、
十字(上下左右)キーで範囲を選択してから、
ctrl+c …コピー
ctrl+v …貼り付け
ctrl+x …切り取り
コピペや切り取りに活かして頂けたらなと思います。
ctrl+a …全範囲指定
ちょっとした気をつけておきたいポイント
※サイポン編集パネル濃いグレー側の
左下の変更履歴…以前の変更履歴とは違っています…
以前は、いくつも変更した履歴時間が載っていました…
もう現状は、変更履歴もいくつか前の変更履歴を
探すことも出来なくなりましたので、
大事なところだと思う部分で、他にも、
サイト編集しないといけない場合がある際には、
公開するボタンを押して、更新しておくことも
頭に入れておくことも大事なテクニックとなります。
そのあと、記事設定をクリックして、非公開にすれば、
公開はされていないので、うまく機能を活用していくと
いいかなと思います。
テキストがくるりと回りだします。
テキストを斜めにしたい・画像に傾きを入れてみたい
ときには、使える機能です。
このテキストが、
くるりと動く左右マークは右角上側です。
傾きを少しずつ変化させたいときに使用したい機能です。
リセットをする際には、右角上側の⇔マークが見えている
状況で、ダブルクリックで解除リセットが出来ます。
操作パネルの傾きをクリックからも変更が出来ます。
右角下側の左右マークは、テキスト幅を、
真ん中中心を軸にしてブルーの枠内の幅を
調節する動きをしてくれます。
少し触れてしまうと、戻らなくなったり、
難しいかもと思ってしまうかもしれません。
当初機能が追加されたときは、少し戸惑いました。
ちょっと元に戻すことが出来なかったりしました。
動くスピードが早かったので、ビックリしましたね。
今では改善されていますし、傾きしていく速度も、
遅くなりましたので、安心して使えます。
※2月22日現在、ハンドル機能絶賛使っていますが…
かなり、作業スピードがアップしています。
画像サイズ調整で、ほんとに有難い機能で活躍中です!
ありがとうございます。
今後のために、新しく入った機能の動きは、
よく見ておくことをおすすめします。
新たに追加されていく機能やアップデートにより、
一時どこかでうまく反応しないという場合も、
過去には、ありましたので、
重要なものなどをデザインする前に、あらかじめ、
どういう動きをするものかという判断基準は、
知っておくべき視点であります。
この右角左右↔マークは、上側と下側で、
現在では違う動きになっています。
左角側には、現状、左右マークは現れていません。
今回、直観的なハンドル機能が
サイポンに追加されましたが、
なんと!?ここは、
なくして欲しくないと思った点もあります。
テキストを入力する際の、冒頭などの頭部分、
この先頭の文字をクリック出来なくったのは、
つらい、作業効率的には、少しタイピングのみでの
作業に移さないといけないので、残念でした。
テキスト指定範囲で、左側冒頭の頭部分から
ドラッグや、クリックしたいときに、現状では、
出来ないので、機能改善が行われることを願います。
このままでは、少し不便ですね。
もしかして、機能改善がない場合は、はじめから、
冒頭部分左側一列を空白にした状態で、設定しておいて
ほしいかなぁとも思います。
ハンドル機能のドラッグ範囲が少し広いことから、
最初のテキスト文字をクリック出来なくなりました。
また、修正はあるかと思いますが、
早めの対応であると嬉しいですね。
※2月22日現在、冒頭・端の文字へのクリック認識が、
改善されています!流石の対応です!ありがとうございます!
やっぱり、早くタイピング入力出来ますので、大事なポイント!
変化に慣れろとは言いますが、
うまく慣れていきたいとは思います。
サイポンでも使える
キーボードショートカットキーを少しご紹介
キーボード…shift キーを押しながら、
十字(上下左右)キーで範囲を選択してから、
ctrl+c …コピー
ctrl+v …貼り付け
ctrl+x …切り取り
コピペや切り取りに活かして頂けたらなと思います。
ctrl+a …全範囲指定
ちょっとした気をつけておきたいポイント
※サイポン編集パネル濃いグレー側の
左下の変更履歴…以前の変更履歴とは違っています…
以前は、いくつも変更した履歴時間が載っていました…
もう現状は、変更履歴もいくつか前の変更履歴を
探すことも出来なくなりましたので、
大事なところだと思う部分で、他にも、
サイト編集しないといけない場合がある際には、
公開するボタンを押して、更新しておくことも
頭に入れておくことも大事なテクニックとなります。
そのあと、記事設定をクリックして、非公開にすれば、
公開はされていないので、うまく機能を活用していくと
いいかなと思います。
今回は、ハンドル機能 パーツ編 をお伝えしました。
以前のハンドル機能が付いていない状態での
編集パネルでのテキストでは、文章を区切り区切りで、
気を遣ってしていましたが、
今回のハンドル機能が付いてから、
以前のテキストをコピーした箇所は、
サイポン編集パネル上では、折り返し表示されていますね。
以前は、文章折り返すことなく指定していたのですが…
この折り返しの部分をネット経由PC上で見てみると、
文章は折り返しされていませんでした。
ということは、
以前のテキスト状態を維持しているということになります。
ですので、サイポン編集画面と、
実際のサイトページでは少し文章の折り返し位置が違うように
見えるかもしれませんので、
どういう反映がされているのかを
確認しておくと安心しておけるので、いいですね。
サイトを簡単に更新したい。ブログサイトを作りたい。
企業・店舗サイトをもっと簡単に運営したい企業様、個人様、
いつでも、お気軽にお聞きくださいませ。
しっかりと納得いくまでお話お受けいたします。
Contact や TOPページDiaryページの登録フォームなどから、
ご連絡いただければと思います。どうぞ、よろしくお願いします。
以前のハンドル機能が付いていない状態での
編集パネルでのテキストでは、文章を区切り区切りで、
気を遣ってしていましたが、
今回のハンドル機能が付いてから、
以前のテキストをコピーした箇所は、
サイポン編集パネル上では、折り返し表示されていますね。
以前は、文章折り返すことなく指定していたのですが…
この折り返しの部分をネット経由PC上で見てみると、
文章は折り返しされていませんでした。
ということは、
以前のテキスト状態を維持しているということになります。
ですので、サイポン編集画面と、
実際のサイトページでは少し文章の折り返し位置が違うように
見えるかもしれませんので、
どういう反映がされているのかを
確認しておくと安心しておけるので、いいですね。
サイトを簡単に更新したい。ブログサイトを作りたい。
企業・店舗サイトをもっと簡単に運営したい企業様、個人様、
いつでも、お気軽にお聞きくださいませ。
しっかりと納得いくまでお話お受けいたします。
Contact や TOPページDiaryページの登録フォームなどから、
ご連絡いただければと思います。どうぞ、よろしくお願いします。

