カラーコードの仕組みを勉強して良かった
2020/07/20
カラーコードの仕組み

ホームページの作成に大事な一つに背景色などの色があります、
情熱的な背景や爽やかな背景を出したりするのに
色の選び方が重要になってきます。
そこでカラーコードで正確な色を選択するのですが、
カラーコードの名前は知っていましたが、
仕組みもでは気にしていませんでしたが
今回カラーコードの仕組みを勉強してためになったと思いました。
カラーコードの言葉は知っているけど、
仕組みまでは知らないと言う方は是非この機会に
カラーコードの仕組みを知っていた方が良いかと思います。
例えば、何故0から9の数字とA~Fの文字を使っているのかです。
それをしるだけでも全然違いますし役にたつと思います。
今は別に知らなくてもアプリを使って
色を指せばカラーコードが分かる
アプリもあるのですが、
私はカラーコードの仕組みを学んで良かったと思いました。
サラッと仕組みを学ぶだけでも良いと思います。
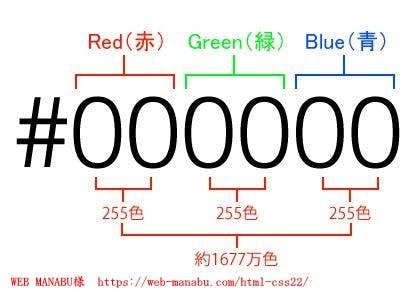
カラーコードはRGBのRed赤、Green緑、Blue青の強さを指定する方法。
00が弱く FFが強い
画像引用元:こちらでもサラッと説明しています。
情熱的な背景や爽やかな背景を出したりするのに
色の選び方が重要になってきます。
そこでカラーコードで正確な色を選択するのですが、
カラーコードの名前は知っていましたが、
仕組みもでは気にしていませんでしたが
今回カラーコードの仕組みを勉強してためになったと思いました。
カラーコードの言葉は知っているけど、
仕組みまでは知らないと言う方は是非この機会に
カラーコードの仕組みを知っていた方が良いかと思います。
例えば、何故0から9の数字とA~Fの文字を使っているのかです。
それをしるだけでも全然違いますし役にたつと思います。
今は別に知らなくてもアプリを使って
色を指せばカラーコードが分かる
アプリもあるのですが、
私はカラーコードの仕組みを学んで良かったと思いました。
サラッと仕組みを学ぶだけでも良いと思います。
カラーコードはRGBのRed赤、Green緑、Blue青の強さを指定する方法。
00が弱く FFが強い
画像引用元:こちらでもサラッと説明しています。