便利機能!サイポンの基本構造を解説!
2020/06/03

すごい!便利機能!
サイポンの
基本構造を解説!
分かると便利!サイポンの構造
初心者がまず躓くところ
初心者が、まず躓くところ。
「ブロック」とか「コンテナ」ってなに??(・ω・*)
今回は、そんなサイポンの基本構造をお話します。
これが理解できると、かなり便利なんです!
これがサイポンの特徴でもあり、すごいところ!
では、さっそく見てみましょう!
「ボックス・コンテナ・パーツ」とは?
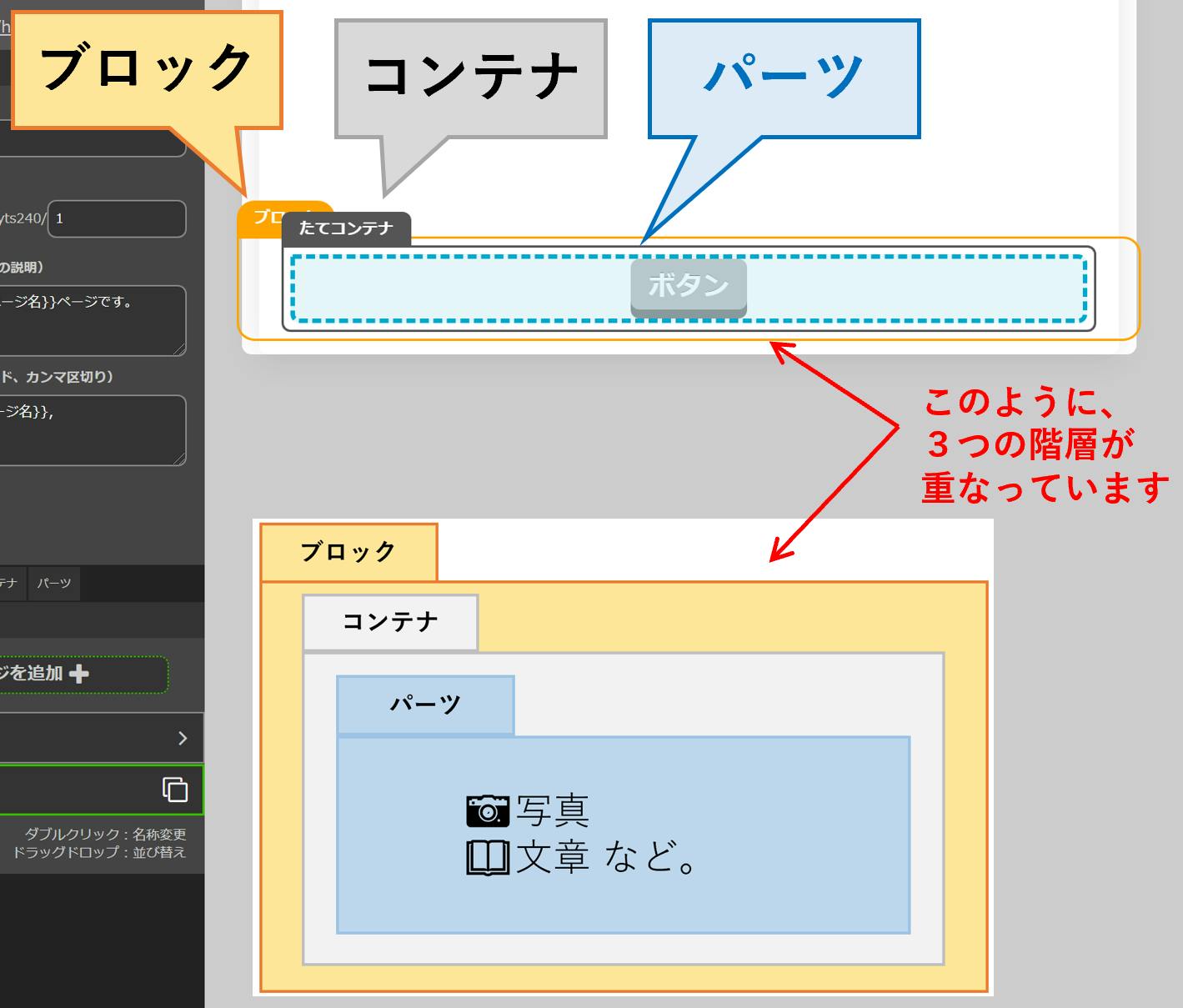
編集画面の構造は、こんな風になっています⇩

ブロック の中に コンテナ
その中に パーツ がある。
写真や文章を入れるのは パーツ 。
で、はじめ私は思いました。
パーツに文字を書くんだから
パーツだけじゃダメなの?(・ω・*)
パーツだけじゃダメなの?(・ω・*)
あとで分かったのですが、
この3階層に整理されていることで、かなり便利になってるんです!
サイポンの特徴でもあり、すごい画期的な発想だと思いました!
「ボックス・コンテナ・パーツ」とは?
ブロック 、 コンテナ 、 パーツ の3階層が、なぜ必要なのか?!
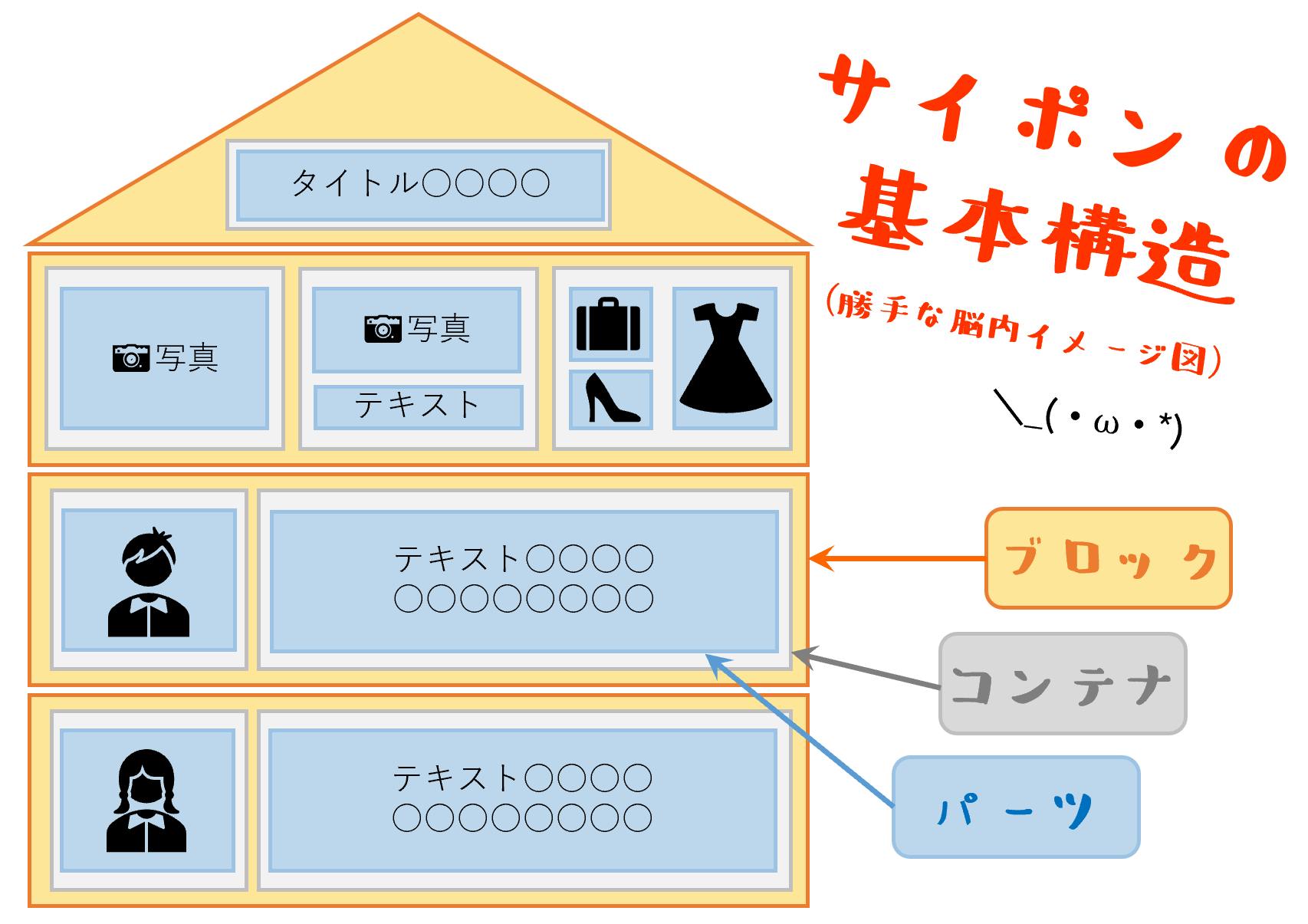
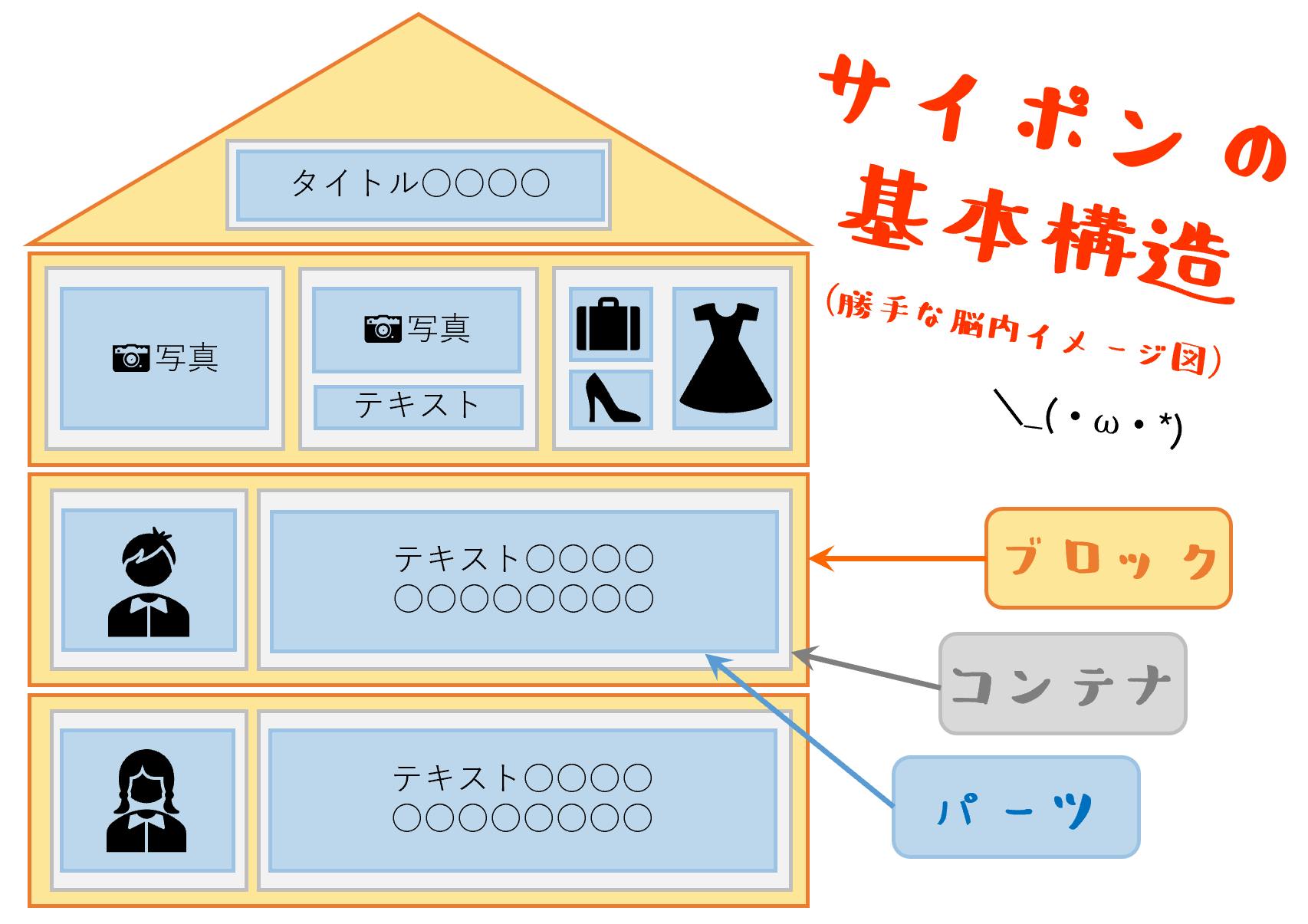
⇩ これは私の勝手な脳内イメージ図です

ブロック は、家の1階、2階にあたる部分。
コンテナ は、各階にある部屋
パーツ は、部屋の中の物(画像や文章などの最小単位)
このように3階層にすることで、
なにが便利なのかと言うと…

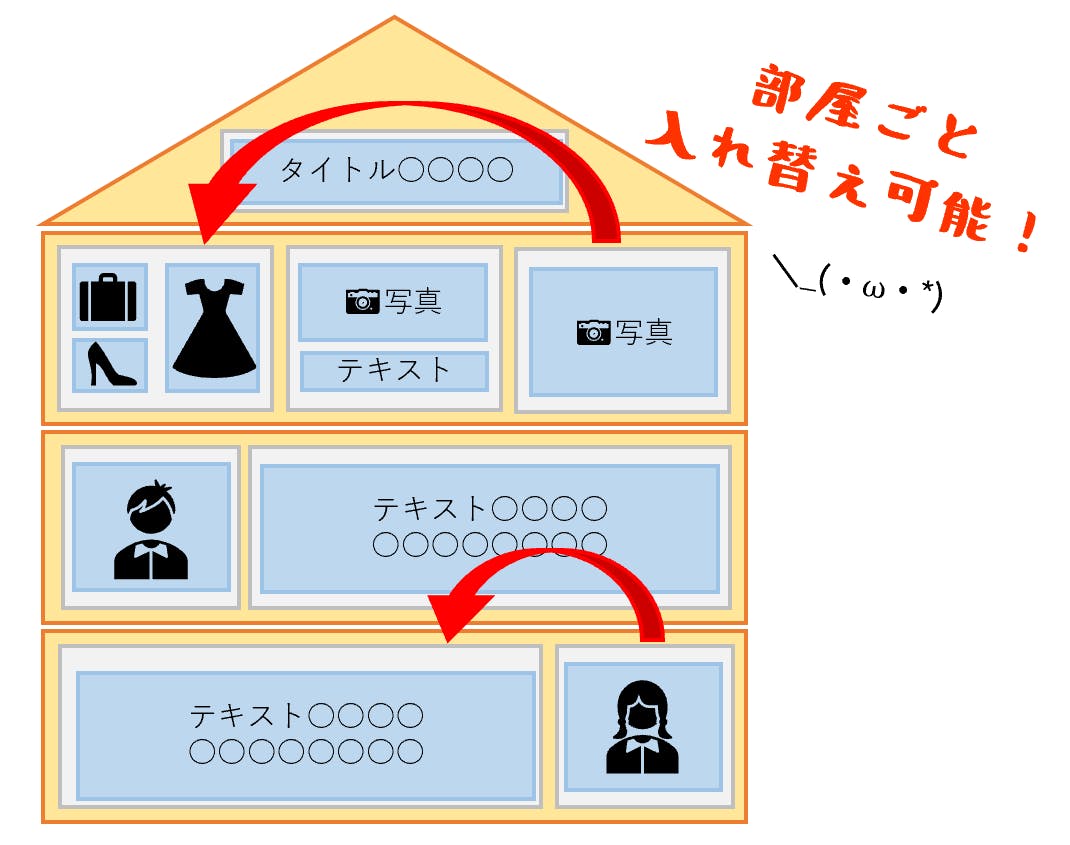
ブロック(各階)の中で、
コンテナを自由に入れ替えできます♪
そして、さらに・・・
1階と3階を入れ替えるなど、
ブロックごと動かすことも可能です!
そして、さらに さらに・・・
他のサイトのブロックを、
そのまま持ってきて使うこともできるんです!
なんということでしょう!
匠の技で、理想のマイホームが!
・・・いえ、理想のホームページの出来上がり!\(,,・∀・,,)/
匠の技で、理想のマイホームが!
・・・いえ、理想のホームページの出来上がり!\(,,・∀・,,)/
これはすごい便利!
すでにキレイに出来上がっている「既存のテンプレ」を自由に組み合わせて、
自分だけのオリジナルなテンプレを作ることもできます!ブロックやコンテナを消したり、追加したり、入れ替えたり。
自由度が高いところが、サイポンの 神 ってるところ!
そして、そして、
イメージ通りにデザインできるから
イメージ通りにデザインできるから
ちょー楽しい♪\(・∀・*)
登録してすぐ、サイト作成可能!テンプレや画像も使い放題♪
見るだけどころか、使っても無料!
興味がある方は、ちょっと覗いてみてください♪
見るだけどころか、使っても無料!
興味がある方は、ちょっと覗いてみてください♪


