ゼロからホームページを作ってみた。
2020/06/04
昨日は「サイポン」のテンプレートを使って、本格的なホームページを簡単に作ってみました。
しかし世の中には「テンプレートじゃなくてオリジナルのホームページが作りたい」という人もいるでしょう。
というか、そっちの方が多いですよね。
テンプレートはビジネス用の物が多いとはいえ、すべての業種を漏れなくカバーしているわけではありません。
「ウチの仕事、サイポンのテンプレートに無いよ」という人もいるでしょう。
また、「ビジネスじゃなくて個人用のホームページが作りたい」という人もいるでしょう。
そこで今日は、サイポンを使ってゼロからホームページを作ってみました。
では始めましょう。
まずは昨日と同じでアカウントにログインした後のコレ、
しかし世の中には「テンプレートじゃなくてオリジナルのホームページが作りたい」という人もいるでしょう。
というか、そっちの方が多いですよね。
テンプレートはビジネス用の物が多いとはいえ、すべての業種を漏れなくカバーしているわけではありません。
「ウチの仕事、サイポンのテンプレートに無いよ」という人もいるでしょう。
また、「ビジネスじゃなくて個人用のホームページが作りたい」という人もいるでしょう。
そこで今日は、サイポンを使ってゼロからホームページを作ってみました。
では始めましょう。
まずは昨日と同じでアカウントにログインした後のコレ、

ここで「新規サイト作成」をクリックします。
すると昨日と同じでこうなります。

昨日はここで、それぞれのテンプレートを選んだのですが、
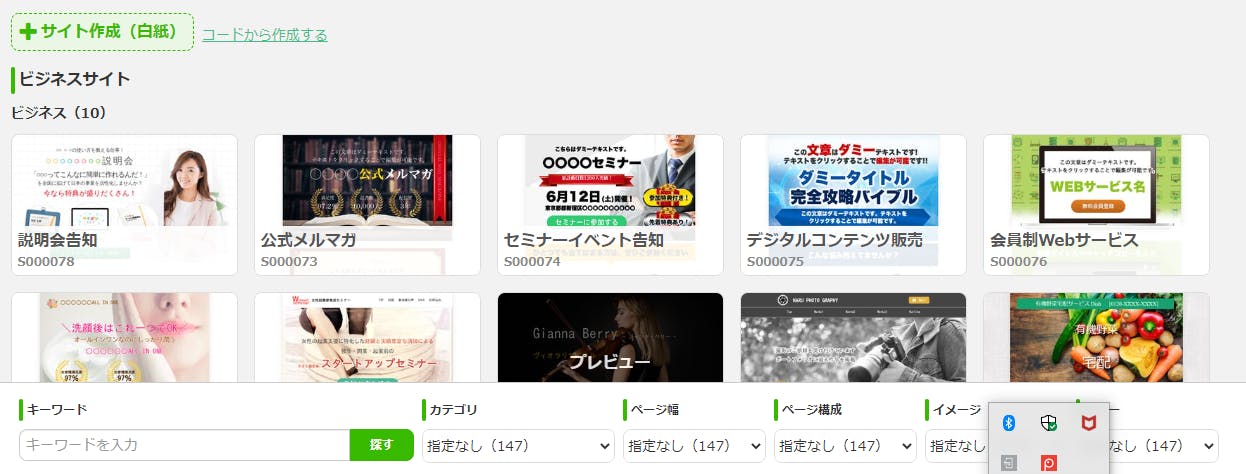
ここで今回は「サイト作成(白紙)」をクリックします。
場所、わかりますよね。
画像の左上のビジネスサイトと書かれている上の部分です。
そこをクリックすると、こうなります。

昨日と似たような画面ですが、左上の方が「白紙」となっているところが違います。
この画面の右下の方の「編集する」をクリックします。
「編集する」は二つありますけど、今回は下の方、空ページの右側にある方をクリックします。
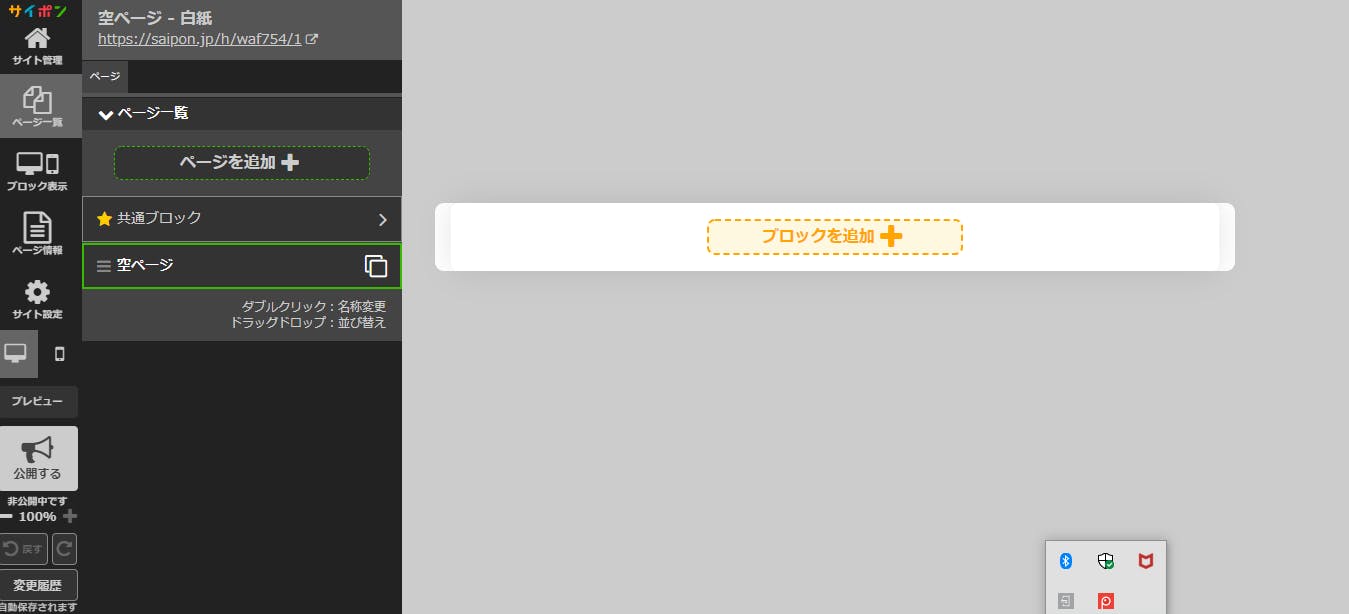
するとこうなります。

昨日は右側に写真が「ドーン」と出ていましたけど、今回は灰色の真ん中に「ブロックを追加」とあるだけ。
地味です。
寂しい…
ちなみにこの状態で「公開する」をクリックした後、左上の「空ページ 白紙」の下にあるURLをクリックすると、全体が真っ白のホームページが出てきます。
文字通りの「白紙」です。
この白紙に色々な要素を追加してホームページを作っていくのですね。
では、どうなるのかというと、灰色の真ん中の「ブロックを追加」をクリックします。
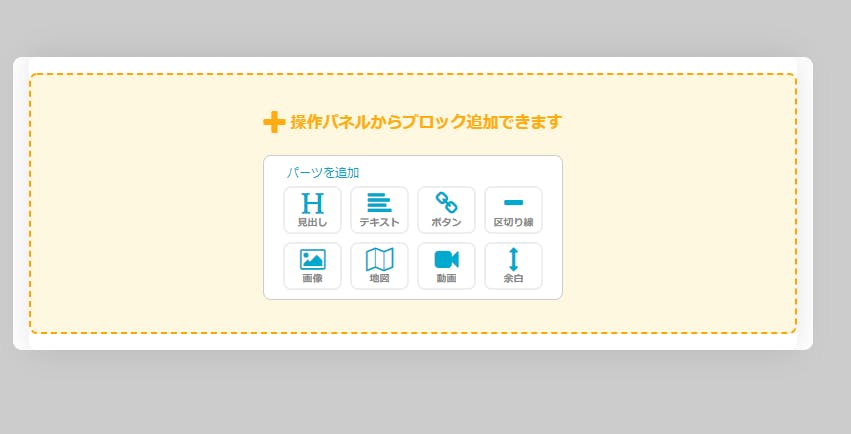
するとこうなります。

灰色の真ん中に何か出てきましたね。
パーツを追加、と書いてありその下に8つボタンがありますね。
見出しとかテキストとか色々書いてあります。
実はこのボタンをクリックすることでそれぞれの要素をホームページに足していくことができます。
今回は「見出し」と「テキスト」と「地図」をクリックしてみました。
するとこうなります。

いきなり「それっぽいの」が出てきましたね。
何かお店の紹介をしているホームページでこんな感じのレイアウトを見たことありませんか?
文字通り「見出し」があって、その下に「この文章はダミーテキストです~」みたいな文章があって、その下に地図。
地図にはなぜか東京駅が映ってますけど。
東京駅なのは初期設定がそうなっているから、というだけです。
深い意味はありません。
今回は特に目的もなくお試しで作っているだけなのですが、せっかく東京駅となっているので、あえてそこに逆らって「新宿駅」のサイトにしてみたいと思います。
「見出し」と「テキスト」はそれぞれ見出しとかテキストが書かれている部分を直接クリックすると、文章を書き込むことができるようになります。
それらを適当に書き換えたのがこちら。

「見出し」が「新宿駅」に「この文章はダミーテキストです~」が私の書いた「新宿に対するどうでもいい感想文」に変わっているのが確認できるでしょうか?
でもまだ、地図が東京駅のままですよね。
これを新宿駅に変えたいと思います。
やり方はこれもまた簡単で、地図を直接クリックします。
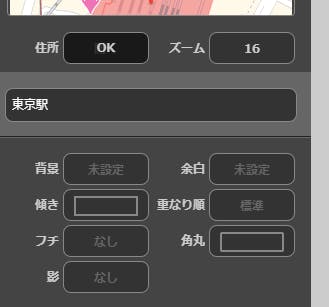
するとこうなります。

先ほどの画面の左側が地図パーツの操作パネルに変わりました。
ここで操作パネルの中の「住所」をクリックします。
するとこうなります。

「東京駅」とかいてありますね。
これを「新宿駅」に変えてしまいましょう。
その後「住所」と書かれている横の「OK」をクリックします。
するとこうなります。
地図が新宿駅になりました。
簡単でしたね。
ちなみに、今回は「新宿駅」と書きましたけど、有名な地名なら直接書き込むだけで表示されます。
お店なども有名店ならすぐに表示されます。
でも、有名店じゃなかったり、そもそも個人の家とかだったらどうするの?という問題がありますよね。
「山田太郎 自宅」とか書かれても何が何だかわかりませんし…
そういう時は直接住所を入力すればいいだけです。
「東京都新宿区新宿3丁目38ー1」という感じですね。
ちなみにこの住所、新宿駅です。
それにしてもこの地図の新宿駅、でかいな…
もうちょっと小さくしないと全体がわからないよ。
というような場合には、地図の中の拡大率を変えてしまいましょう。
先ほど同様地図を直接クリックします。
左側の操作パネルの「住所」の横に「ズーム」とありますよね。
そこをクリック。
するとこうなります。
クリックした「ズーム」の下に別の「ズーム」と16という数字が出てきました。
この数字をクリックして変えます。
数字が小さいほど縮小、大きくするほど拡大になります。
今回はもう少し新宿駅を小さくし、新宿駅の周囲も表示させたいので、
少し小さめの「14」に変えてみました。
こんな感じ。
これで、上の方の「ズーム」の横の「OK」をクリックします。
すると地図がこう変わります。
完成したホームページは地味ですけど、一応機能はしているでしょ。
特に「地図」を入れるって、結構難しそうに見えると思うのですが、今回紹介したように
「地図パーツ」を追加して、「住所」か有名な場所なら「地名」などを入れるだけで完成します。
今回は即席でテキトーに作りましたけど、例えば文字の大きさを変えたり、ホームページの背景をフリー素材などから選んで追加したりするだけで、かなり印象が変わります。
例えばこんな感じ。
テキトーに各パーツをクリックして、左側に出てくる操作パネルの背景というところから、
フリー素材とか色とかをテキトーに選んだだけですけど、クリック数回でこういう加工ができます。
今回は機能紹介のためにテキトーに選んだので、デザインがカッコ悪すぎですけど、ちゃんと時間をかけてフリー素材の画像を選んだり、色の組み合わせなどを色々と試したりしてベストなものを探せば、簡単にホームページが作れると思います。
何といっても基本的には「パーツを足していくだけ」でホームページが出来上がるのですから。
こんな便利な機能を持つサイポン、無料で使えますよ。

