サイポンでの枠内にカラーを入れるとこうなる! 上下の余白部分が広がっていく 余白の使い方
2020/11/07

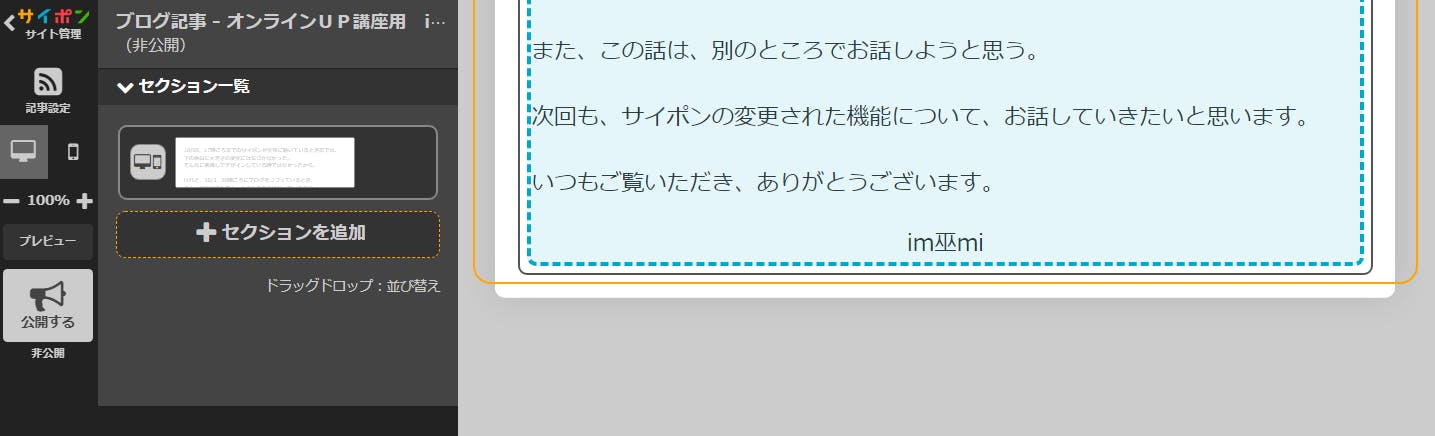
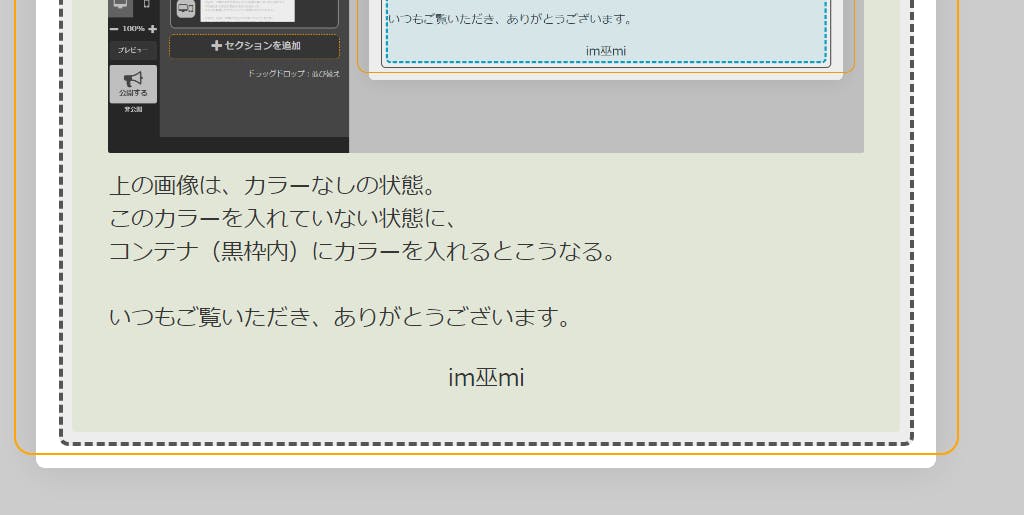
上の画像は、カラーなしの状態。
このカラーを入れていない状態に、
コンテナ(黒枠内)にカラーを入れるとこうなる。
このカラーを入れていない状態に、
コンテナ(黒枠内)にカラーを入れるとこうなる。

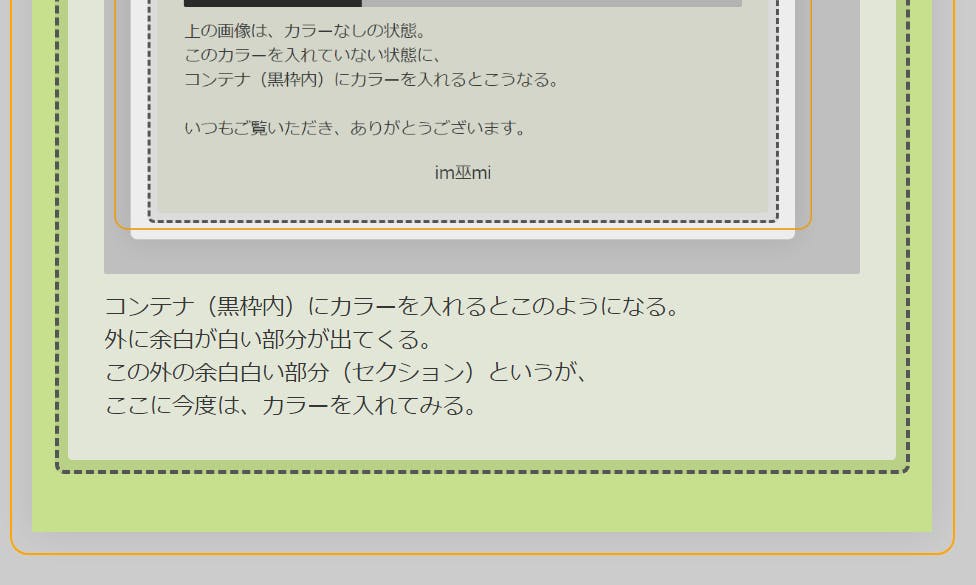
コンテナ(黒枠内)にカラーを入れるとこのようになる。
外に余白が白い部分が出てくる。
この外の余白白い部分(セクション)というが、
ここに今度は、カラーを入れてみる。
外に余白が白い部分が出てくる。
この外の余白白い部分(セクション)というが、
ここに今度は、カラーを入れてみる。

セクション(橙色枠内濃い黄緑色今回の色の場合)に、カラーを、
入れると、このように、余白部分が広がってしまう。
このことに注意しながら、サイト制作をしていかないと、
パソコン画面とスマホ画面では、大きなズレがあとあと起こってしまい、
何故だ?ということになってくる。
なので、サイポンでサイト制作をする際は、余白、枠内のカラーを
入れると、全体的に、文章も含めて、内に、少し入っていく仕様である。
ここを、念頭に置いて、作業を進めていくのが大事である。
全て白であれば、一番、影響が少ないと言える。
けれど、そういうことも出来ない時がある。ほとんどだ。
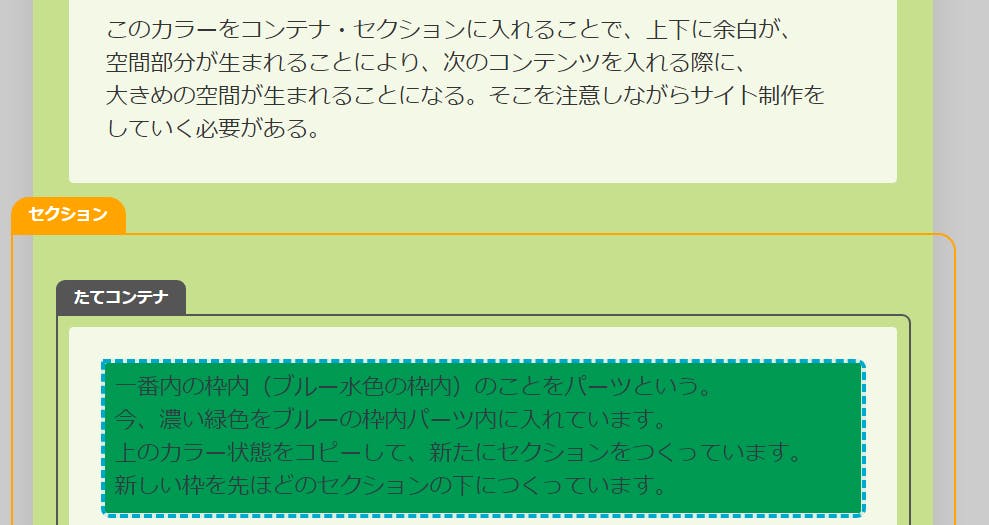
このカラーをコンテナ・セクションに入れることで、上下に余白が、
空間部分が生まれることにより、次のコンテンツを入れる際に、
大きめの空間が生まれることになる。そこを注意しながらサイト制作を
していく必要がある。
入れると、このように、余白部分が広がってしまう。
このことに注意しながら、サイト制作をしていかないと、
パソコン画面とスマホ画面では、大きなズレがあとあと起こってしまい、
何故だ?ということになってくる。
なので、サイポンでサイト制作をする際は、余白、枠内のカラーを
入れると、全体的に、文章も含めて、内に、少し入っていく仕様である。
ここを、念頭に置いて、作業を進めていくのが大事である。
全て白であれば、一番、影響が少ないと言える。
けれど、そういうことも出来ない時がある。ほとんどだ。
このカラーをコンテナ・セクションに入れることで、上下に余白が、
空間部分が生まれることにより、次のコンテンツを入れる際に、
大きめの空間が生まれることになる。そこを注意しながらサイト制作を
していく必要がある。
一番内の枠内(ブルー水色の枠内)のことをパーツという。
今、濃い緑色をブルーの枠内パーツ内に入れています。
上のカラー状態をコピーして、新たにセクションをつくっています。
新しい枠を先ほどのセクションの下につくっています。
今、濃い緑色をブルーの枠内パーツ内に入れています。
上のカラー状態をコピーして、新たにセクションをつくっています。
新しい枠を先ほどのセクションの下につくっています。

オレンジのセクションの線の上に、先ほどのセクションの内につくったものが、あります。なので、セクションとセクションにカラーを入れることで、これだけの余白、空間部分が生まれることになります。
なので、余白を狭くするには、外の枠内から、カラーなどの装飾をなしにしていくことで、解決できます。セクション内のカラーをなしに、
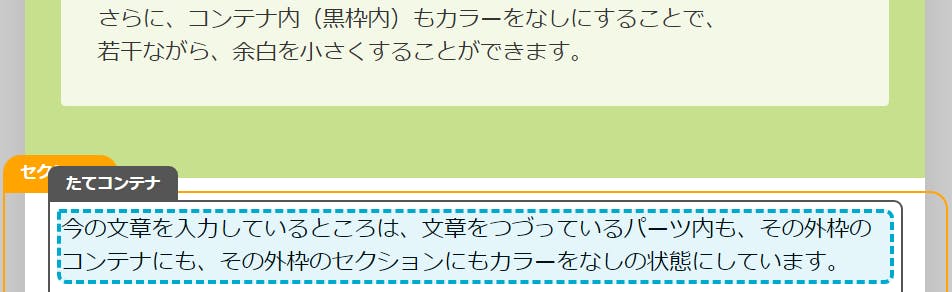
さらに、コンテナ内(黒枠内)もカラーをなしにすることで、
若干ながら、余白を小さくすることができます。
なので、余白を狭くするには、外の枠内から、カラーなどの装飾をなしにしていくことで、解決できます。セクション内のカラーをなしに、
さらに、コンテナ内(黒枠内)もカラーをなしにすることで、
若干ながら、余白を小さくすることができます。
今の文章を入力しているところは、文章をつづっているパーツ内も、その外枠のコンテナにも、その外枠のセクションにもカラーをなしの状態にしています。

この時、上のセクション内の文章と下のセクション内の文章に少し違和感が、
残ります。それは、同じ文字サイズLなのに、余白をなしにするために、
カラーを入れないでコンテンツをつくることにより、上の文章と、下の文章の、
サイド幅が違ってくるのです。この画像の文字の状態は、標準のサイズです。
だいたい、このような画面になります。これは、サイポン内での作業画面で、
全てお話しています。サイト上にUPしてみましたが、やはり、余白部分は、
大きくなります。この余白、空間部分が大きくなることを理解したうえで、
サイトCMSのサイポンを使っていくことが大事となります。
この文字幅を同じにしようとすると、レイアウトの余白という部分で、
余白設定を変える必要が出てきます。サイポンやサイト制作をする場合は、
最後あたりで、余白調整をしていくことが大事となります。
余白設定を変えて文字数幅を変えることも出来ますが、後々に変更したいなど、
出てきた場合は、ちょこちょこ変える必要が出てきますので、全体的なレイアウトをイメージして制作に臨んでいくことが大事になってくることもあります。
残ります。それは、同じ文字サイズLなのに、余白をなしにするために、
カラーを入れないでコンテンツをつくることにより、上の文章と、下の文章の、
サイド幅が違ってくるのです。この画像の文字の状態は、標準のサイズです。
だいたい、このような画面になります。これは、サイポン内での作業画面で、
全てお話しています。サイト上にUPしてみましたが、やはり、余白部分は、
大きくなります。この余白、空間部分が大きくなることを理解したうえで、
サイトCMSのサイポンを使っていくことが大事となります。
この文字幅を同じにしようとすると、レイアウトの余白という部分で、
余白設定を変える必要が出てきます。サイポンやサイト制作をする場合は、
最後あたりで、余白調整をしていくことが大事となります。
余白設定を変えて文字数幅を変えることも出来ますが、後々に変更したいなど、
出てきた場合は、ちょこちょこ変える必要が出てきますので、全体的なレイアウトをイメージして制作に臨んでいくことが大事になってくることもあります。
このセクション(橙枠内)は、上に移動することも出来ないので、余白、空間部分を小さくすることが出来ません。コンテナ(黒枠内)とパーツ(青枠内)は、上下移動が出来るので、このコンテナやパーツの移動等、余白調整で、セクションとセクションの余白空間を狭めることができます。上限がありますので、ご注意を。少し、やってみましょう。下のセクション内にあるコンテナとパーツを、
移動してみたいと思います。
移動してみたいと思います。
全体的に、色を少し変えてみます。そして、コンテナとパーツを移動してみます。上のセクションも全ての枠内にカラーを入れています。
コンテナとパーツを移動してみました。色を変えた抹茶色のコンテナ真ん中の枠内が上へと移動しました。これで最高幅です。そして、パーツ内の文章も移動してみました。上の最後の文章2列と被りました。
今つづっている文章は、その移動した文章の下に、テキストを挿入して、
つづっている状態です。なので、上の枠内が移動することで、次に扱うテキストや画像は、離れてしまう、余白が大きく生まれることにもなります。今回の場合は、MAX値の場合です。なので、このMAX上へと移動したところから、この文章の冒頭のところまで自由に位置決めが出来ます。
今回の説明は、極端な一例として、お伝えしています。immi
少し、移動したパーツのカラーを透かしてみました。下に見えてくる、上のパーツ内の文章が、うっすら見えているかと思います。これくらいの
かぶりが、上限MAX移動した場合の状態です。
機能説明として、この余白の設定や動かし方を説明しています。
上に、移動したコンテナ(黒枠)ですので、こちらの文章も、コンテナ内での内容でして、上に移動した分だけ上がっています。なので、動いた分だけ、下に余白、空間が生まれています。
今つづっている文章は、その移動した文章の下に、テキストを挿入して、
つづっている状態です。なので、上の枠内が移動することで、次に扱うテキストや画像は、離れてしまう、余白が大きく生まれることにもなります。今回の場合は、MAX値の場合です。なので、このMAX上へと移動したところから、この文章の冒頭のところまで自由に位置決めが出来ます。
今回の説明は、極端な一例として、お伝えしています。immi
少し、移動したパーツのカラーを透かしてみました。下に見えてくる、上のパーツ内の文章が、うっすら見えているかと思います。これくらいの
かぶりが、上限MAX移動した場合の状態です。
機能説明として、この余白の設定や動かし方を説明しています。
上に、移動したコンテナ(黒枠)ですので、こちらの文章も、コンテナ内での内容でして、上に移動した分だけ上がっています。なので、動いた分だけ、下に余白、空間が生まれています。
今度は、下へと全体的に動かしています。
先ほどは、上へとコンテナとパーツを動かしているため、コンテナより下の空間、セクション内の空間が大きくなっている状態です。
そこへ、今度は、新たにセクション(橙枠)をつくり、
コンテナとパーツを下へ移動してみた次第です。MAX値です。
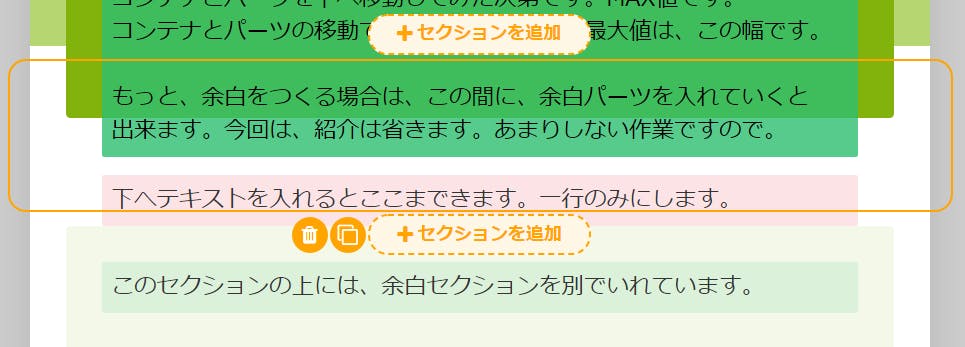
コンテナとパーツの移動で出来る余白、空間の最大値は、この幅です。
もっと、余白をつくる場合は、この間に、余白パーツを入れていくと
出来ます。今回は、紹介は省きます。あまりしない作業ですので。
先ほどは、上へとコンテナとパーツを動かしているため、コンテナより下の空間、セクション内の空間が大きくなっている状態です。
そこへ、今度は、新たにセクション(橙枠)をつくり、
コンテナとパーツを下へ移動してみた次第です。MAX値です。
コンテナとパーツの移動で出来る余白、空間の最大値は、この幅です。
もっと、余白をつくる場合は、この間に、余白パーツを入れていくと
出来ます。今回は、紹介は省きます。あまりしない作業ですので。
下へテキストを入れるとここまできます。一行のみにします。
このセクションの上には、余白セクションを別でいれています。

余白セクションを入れて、空間の間を取ることをしてみました。
余白セクションは、パーツで大きさを変えることが出来ます。
余白に特化したものです。今回は、余白の大きさを大きいに設定しています。他にも、標準、小さいと設定できます。
結局、余白について、お話していますね。
余白を追加したい場合は、さらに余白セクションや余白パーツを追加して、空間、余白をつくっていきます。
余白セクションは、パーツで大きさを変えることが出来ます。
余白に特化したものです。今回は、余白の大きさを大きいに設定しています。他にも、標準、小さいと設定できます。
結局、余白について、お話していますね。
余白を追加したい場合は、さらに余白セクションや余白パーツを追加して、空間、余白をつくっていきます。
今回は、サイポンでの枠内にカラーを入れるとこうなる! 上下の余白部分が広がっていく 余白の使い方 をお伝えいたしました。
サイトCMS サイポンを使うにあたって、余白の状態を知ることは、
大事だと思います。今回は、極端な例をお伝えしています。
ですので、サイト制作時には、この空間、余白幅をキレイに見えるように
設定していったりするわけです。
サイポンを使うにあたり、操作面も気になるところかと思いますので、
こうして、お話した次第であります。
私は、サイポンの講義を、全て受け終わった身であります。
このサイトは、サイポン講義、塾で習って作ったサイト内容などを紹介していましたが、ここからは、サイポンの操作などを少しずつ伝えていけたらなぁと思います。
いつも、何度も足を運んで
くださってありがとうございます。
私の紹介からサイポンで個人サイトや
お店のサイトを作ってみたい方は、
コメント欄にもお伝えください。
私のサイト内に、サイポンへの
アクセスもつくっています。
より、お得にサイポンを使って
みたいなと思われている方は、
一度、コメントなりで、ご相談
していただけると、お伝え
いたします。im^88^mi
サイトCMS サイポンを使うにあたって、余白の状態を知ることは、
大事だと思います。今回は、極端な例をお伝えしています。
ですので、サイト制作時には、この空間、余白幅をキレイに見えるように
設定していったりするわけです。
サイポンを使うにあたり、操作面も気になるところかと思いますので、
こうして、お話した次第であります。
私は、サイポンの講義を、全て受け終わった身であります。
このサイトは、サイポン講義、塾で習って作ったサイト内容などを紹介していましたが、ここからは、サイポンの操作などを少しずつ伝えていけたらなぁと思います。
いつも、何度も足を運んで
くださってありがとうございます。
私の紹介からサイポンで個人サイトや
お店のサイトを作ってみたい方は、
コメント欄にもお伝えください。
私のサイト内に、サイポンへの
アクセスもつくっています。
より、お得にサイポンを使って
みたいなと思われている方は、
一度、コメントなりで、ご相談
していただけると、お伝え
いたします。im^88^mi
im巫mi
下に、セクションのみにカラーを入れたもの。(うす黄緑)
その下に、コンテナのみにカラーを入れたもの。(抹茶色)
そのさらに下に、パーツ内にカラーを入れたもの。(緑緑した緑)
そのさらに下には、全ての枠内にカラーを入れたもの。を紹介しています。
一番下には、文字をいれて、文字サイズを変えた時のカラーの幅を紹介しています。パーツ内(一番内の枠内の)文字の大きさによりパーツ内のカラー余白幅は、変化していきます。文字を続けるとさらに増えていきます。
その下に、コンテナのみにカラーを入れたもの。(抹茶色)
そのさらに下に、パーツ内にカラーを入れたもの。(緑緑した緑)
そのさらに下には、全ての枠内にカラーを入れたもの。を紹介しています。
一番下には、文字をいれて、文字サイズを変えた時のカラーの幅を紹介しています。パーツ内(一番内の枠内の)文字の大きさによりパーツ内のカラー余白幅は、変化していきます。文字を続けるとさらに増えていきます。
文字を入れるとこんな感じ Lサイズ 文字の大きさで色幅が変わります
2L文字サイズ
3L文字サイズ
