サイポン スライド機能
2021/01/27
今回は、サイポンの機能 スライド編です。
2020年9月末頃に、導入された機能です。
お伝え出来ていなかった機能です。
少しずつ、機能も変わってきています。
さて、スライドと言えば、ホームページにアクセスして、
最初の上段スペースのトップに使われることが、
ここ最近多い傾向ですよね。
スマホ・携帯会社様などであればよく見かけるサイトデザインです。
まずは、サイポンでのスライド機能をご覧ください。
2020年9月末頃に、導入された機能です。
お伝え出来ていなかった機能です。
少しずつ、機能も変わってきています。
さて、スライドと言えば、ホームページにアクセスして、
最初の上段スペースのトップに使われることが、
ここ最近多い傾向ですよね。
スマホ・携帯会社様などであればよく見かけるサイトデザインです。
まずは、サイポンでのスライド機能をご覧ください。
上記のスライドは、自動で流れるように設定しています。
はじめにお伝えしておきますと、スライド機能を活用するには、
サイポンのプラン プレミアムに入っておくことが必要です。
後ほど、プラン詳細についても少しご紹介させていただきます。
さて、サイポンではこのスライド機能を
数秒ごとにスライド出来る機能が出来ました。
スライド送り 1秒・3秒・5秒と各3パターンから
お好みのスライド時間を指定することが出来ます。
さっそくスライド機能を見ていきましょう。
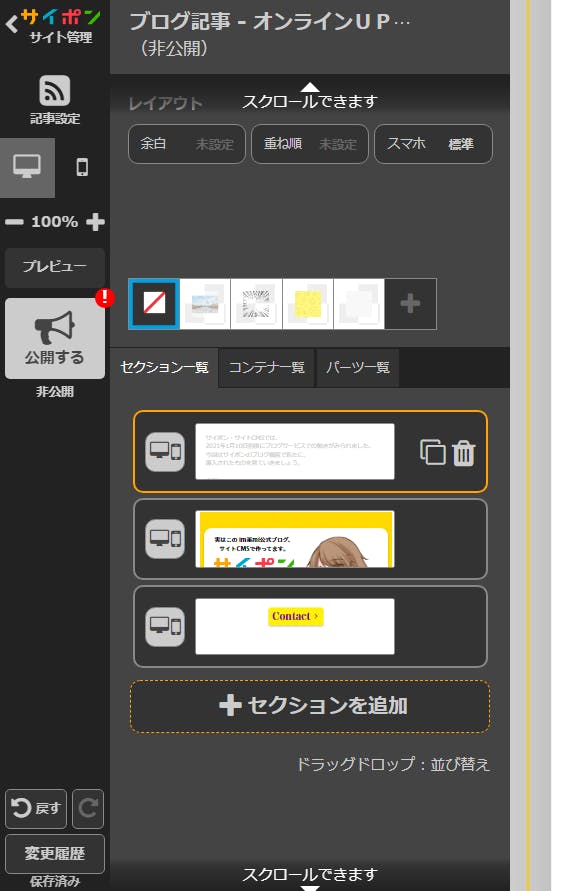
前回同様、セクションを追加から始めます。
セクション追加の方法は、色々とありますので、今回は割愛…
マウスカーソルを操作パネル
濃いグレー(左側)で、スクロールしていきます。
はじめにお伝えしておきますと、スライド機能を活用するには、
サイポンのプラン プレミアムに入っておくことが必要です。
後ほど、プラン詳細についても少しご紹介させていただきます。
さて、サイポンではこのスライド機能を
数秒ごとにスライド出来る機能が出来ました。
スライド送り 1秒・3秒・5秒と各3パターンから
お好みのスライド時間を指定することが出来ます。
さっそくスライド機能を見ていきましょう。
前回同様、セクションを追加から始めます。
セクション追加の方法は、色々とありますので、今回は割愛…
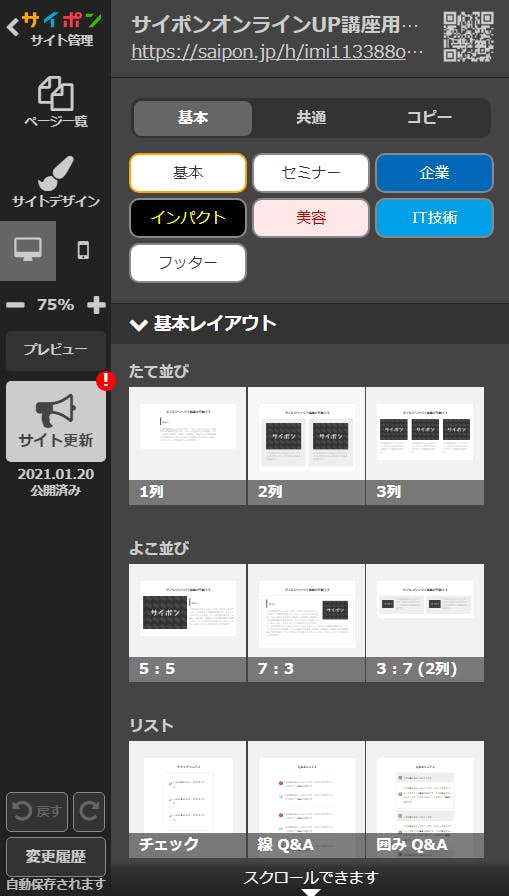
マウスカーソルを操作パネル
濃いグレー(左側)で、スクロールしていきます。


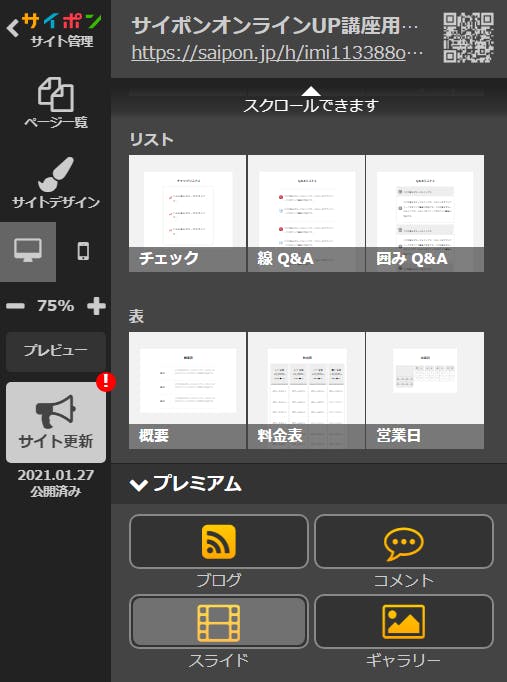
画像(レイアウト)下に、 スクロールできます。と表示されています。
ですので、下へスクロールしていきます。
ページ追加からでもブログ記事追加からでも
同じようにスクロールしていきます。
ですので、下へスクロールしていきます。
ページ追加からでもブログ記事追加からでも
同じようにスクロールしていきます。


見つけました。スライドです。
スライドにマウスカーソルを合わせてクリックすると、
追加表示に変わり、追加をもう一度クリックすると、追加されます。
スライドにマウスカーソルを合わせてクリックすると、
追加表示に変わり、追加をもう一度クリックすると、追加されます。


右側の編集画面にスライドが追加されました。
スライドパーツです。
デフォルトでは、
表示 サムネ付 大きめ 小さめ
方向 左から右へ 右から左へ
ループ ループする ループしない
に緑のマークが入っています。お好みでマウスクリックで、
変更していきます。
ループしないから ループするに変更もしておきます。
画像を参照から画像を入れてみます。
今回は3枚の画像を入れてみました。
画像を挿入する場合は、画像を参照から入れていくのが、基本です。
スライドパーツです。
デフォルトでは、
表示 サムネ付 大きめ 小さめ
方向 左から右へ 右から左へ
ループ ループする ループしない
に緑のマークが入っています。お好みでマウスクリックで、
変更していきます。
ループしないから ループするに変更もしておきます。
画像を参照から画像を入れてみます。
今回は3枚の画像を入れてみました。
画像を挿入する場合は、画像を参照から入れていくのが、基本です。

操作パネルの画像の上にコンテンツ3と表示されています。
3枚画像を入れていることが分かります。
三本線マークがありますので、画像の順番も、
操作パネルで画像をドラッグすると、画像の並び替えも出来ます。
3枚画像を入れていることが分かります。
三本線マークがありますので、画像の順番も、
操作パネルで画像をドラッグすると、画像の並び替えも出来ます。
ドラッグして真ん中へ移動する瞬間の場面です。
上の画像と真ん中の画像が入れ替わりました。
画像を入れると、新たに自動再生機能が表示されました。
- なし + と表示されています。
自動での再生はしませんということです。
こちらの自動再生の+をクリックして、
スライド送り機能 1秒・3秒・5秒と各3パターンから
お好みのスライド時間を指定していきます。
- なし + と表示されています。
自動での再生はしませんということです。
こちらの自動再生の+をクリックして、
スライド送り機能 1秒・3秒・5秒と各3パターンから
お好みのスライド時間を指定していきます。
スライド自動再生なしに戻すときはーをクリックして戻していきます。
それでは、各スライドの指定秒数の動き方を見ていきましょう。
まずは、1秒スライド…
続いて、3秒スライド…
最後に、5秒スライド…
今度は、自動再生なし…
続いて、画像の大きさを小さめに設定して見ていきましょう
小さめの、1秒スライド…
小さめの、3秒スライド…
小さめの、5秒スライド…
小さめの、自動再生なし…
スライド具合はいかがでしょうか?
大きめの画像・小さめの画像での
スライド機能の違いが確認できました。
まだまだ、スライド機能はあります。
今度は、サムネ付でのスライドを見ていきましょう。
スライド具合はいかがでしょうか?
大きめの画像・小さめの画像での
スライド機能の違いが確認できました。
まだまだ、スライド機能はあります。
今度は、サムネ付でのスライドを見ていきましょう。
サムネ付 左から右へ ループする 自動再生3秒…
同時で画像がスライドするため、少し目に負担がかかりそうです。
今回は3秒でお伝えします。
同時で画像がスライドするため、少し目に負担がかかりそうです。
今回は3秒でお伝えします。
今回は、サムネ付でのループしないの設定です…
大きめの画像の両端 < > をクリックして、
画像をスライドしていきます。
小さめのギャラリーをクリックしてもスライドします。
サムネ付でのループするのスライドでも、
同様に大きめの画像の両端 < > をクリック、
小さめの画像ギャラリーをクリックでもスライド出来ます。
ここで注意したいところは、サイポンでは、今のところ、
スライド機能に画像を入れた場合、画像をクリックしても
リンク機能は、付いていませんので、今のところは、
画像を紹介したいときに使いたい機能という位置づけであります。
だいたいのスライド機能の流れをお伝えしてきました。
逆方向のスライド
右から左へ ループする も一つだけご紹介しておきますね。
大きめの画像の両端 < > をクリックして、
画像をスライドしていきます。
小さめのギャラリーをクリックしてもスライドします。
サムネ付でのループするのスライドでも、
同様に大きめの画像の両端 < > をクリック、
小さめの画像ギャラリーをクリックでもスライド出来ます。
ここで注意したいところは、サイポンでは、今のところ、
スライド機能に画像を入れた場合、画像をクリックしても
リンク機能は、付いていませんので、今のところは、
画像を紹介したいときに使いたい機能という位置づけであります。
だいたいのスライド機能の流れをお伝えしてきました。
逆方向のスライド
右から左へ ループする も一つだけご紹介しておきますね。
自動再生は5秒に指定…
1秒と3秒だと早くて、目が少し大変かも。
5秒で指定するなら左から右へは、ありかもしませんね。
サムネ付に設定すると、5秒でも大きめの画像と下のギャラリーで、
同時に移動するので、少し見えづらくなるので、今回は割愛…
ご希望でありましたら、コメント欄よりご連絡ください。
追加でコンテンツを入れておきます。
けれど、ここまでも、一気にスライドを使う場面はありませんので、
機能紹介という形で今回は、ご紹介させていただいていますので、
ご理解いただけたらなと思います。
サイトに画像スライドを導入されたい方は、ご連絡くださいませ。
また、サイト導入(新規・リニューアル)等で
検討されている方がいらっしゃいましたら、
Contactより、ご連絡いただければと思います。
1秒と3秒だと早くて、目が少し大変かも。
5秒で指定するなら左から右へは、ありかもしませんね。
サムネ付に設定すると、5秒でも大きめの画像と下のギャラリーで、
同時に移動するので、少し見えづらくなるので、今回は割愛…
ご希望でありましたら、コメント欄よりご連絡ください。
追加でコンテンツを入れておきます。
けれど、ここまでも、一気にスライドを使う場面はありませんので、
機能紹介という形で今回は、ご紹介させていただいていますので、
ご理解いただけたらなと思います。
サイトに画像スライドを導入されたい方は、ご連絡くださいませ。
また、サイト導入(新規・リニューアル)等で
検討されている方がいらっしゃいましたら、
Contactより、ご連絡いただければと思います。
あらためてスライド機能利用に関してお伝えしておきます。
※今回のスライド機能をご使用できるプランがあります。
ゴールドプランとダイヤプランです。
プレミアムセクション というのが、
今回のスライド機能も含まれています。
また、ダイヤプランでお得にお申し込みをされたい方は、
私までご連絡ください。少し、お得なプランをご用意できます。
↓以下の画像をクリックからサイポンの詳細を知ることが出来ます。↓
※今回のスライド機能をご使用できるプランがあります。
ゴールドプランとダイヤプランです。
プレミアムセクション というのが、
今回のスライド機能も含まれています。
また、ダイヤプランでお得にお申し込みをされたい方は、
私までご連絡ください。少し、お得なプランをご用意できます。
↓以下の画像をクリックからサイポンの詳細を知ることが出来ます。↓
今回は、画像スライド機能をお伝えしました。
これからも、サイポンの機能紹介・更新情報なども、
お伝えしていきますので、どうぞよろしくお願いいたします。
サイトを簡単に更新したい。ブログサイトを作りたい。
企業・店舗サイトをもっと簡単に運営したい企業様、個人様、
いつでも、お気軽にお聞きくださいませ。
ご依頼・お見積り確認・ご質問等、お待ちしております。
Contact や TOPページDiaryページの登録フォームなどから、
ご連絡いただければと思います。どうぞ、よろしくお願いします。
しっかりとお話・やり取り等を重ねた上で、
少しずつ制作準備へと取り組ませていただけたらと考えています。
どうぞ、よろしくお願い致します。
これからも、サイポンの機能紹介・更新情報なども、
お伝えしていきますので、どうぞよろしくお願いいたします。
サイトを簡単に更新したい。ブログサイトを作りたい。
企業・店舗サイトをもっと簡単に運営したい企業様、個人様、
いつでも、お気軽にお聞きくださいませ。
ご依頼・お見積り確認・ご質問等、お待ちしております。
Contact や TOPページDiaryページの登録フォームなどから、
ご連絡いただければと思います。どうぞ、よろしくお願いします。
しっかりとお話・やり取り等を重ねた上で、
少しずつ制作準備へと取り組ませていただけたらと考えています。
どうぞ、よろしくお願い致します。
↓私は当ブログの他に個人ブログもつづっています。↓
im巫miの公式ブログ・https://imsign89368.com/diary
よろしければ、ご覧ください。
→ Update info より
私のサイト(im巫miの公式ブログ)の更新情報が分かります。
本日は、サイポン スライド機能 について
ご覧いただきましてありがとうございました。
よろしければ、コメントもしてくださいね。
どちらのサイトでも (o*。_。)oペコッ im^88^mi
im巫miの公式ブログ・https://imsign89368.com/diary
よろしければ、ご覧ください。
→ Update info より
私のサイト(im巫miの公式ブログ)の更新情報が分かります。
本日は、サイポン スライド機能 について
ご覧いただきましてありがとうございました。
よろしければ、コメントもしてくださいね。
どちらのサイトでも (o*。_。)oペコッ im^88^mi




















