ハンドル機能 コンテナ編
2021/02/19

グレーの枠の左右に白い棒のようなものが付いていますね。
これが今回の新機能ハンドル機能です。
ハンドル機能 パーツ編でも紹介しています。
パーツ編よりかは機能は少ないので、
ちょっとしたときに使いたい機能かもしれませんね。
パーツ編同様に、左右の白い棒ハンドルにマウスをあてると、
左右↔マークが現れます。
今回は、右角の左右マークはありません。
解除・リセットというものもないです。
シンプルです。
左右の白いハンドルをクリックして左右にドラッグして
動かしていくと、このグレーの枠の幅が小さくなります。
大きくなったかとサイドに引き伸ばしてみると、
伸びません。規定範囲もあるということです。
大きさは以前と同じ範囲ですね。
現状は、一度白い棒をドラッグして枠の幅を小さくすると、
大きくは出来ないので、操作パネルコンテナ一覧で、
幅の割合を大きくしてあげると、元の大きさに出来ます。
今まで通りですね。
これが今回の新機能ハンドル機能です。
ハンドル機能 パーツ編でも紹介しています。
パーツ編よりかは機能は少ないので、
ちょっとしたときに使いたい機能かもしれませんね。
パーツ編同様に、左右の白い棒ハンドルにマウスをあてると、
左右↔マークが現れます。
今回は、右角の左右マークはありません。
解除・リセットというものもないです。
シンプルです。
左右の白いハンドルをクリックして左右にドラッグして
動かしていくと、このグレーの枠の幅が小さくなります。
大きくなったかとサイドに引き伸ばしてみると、
伸びません。規定範囲もあるということです。
大きさは以前と同じ範囲ですね。
現状は、一度白い棒をドラッグして枠の幅を小さくすると、
大きくは出来ないので、操作パネルコンテナ一覧で、
幅の割合を大きくしてあげると、元の大きさに出来ます。
今まで通りですね。

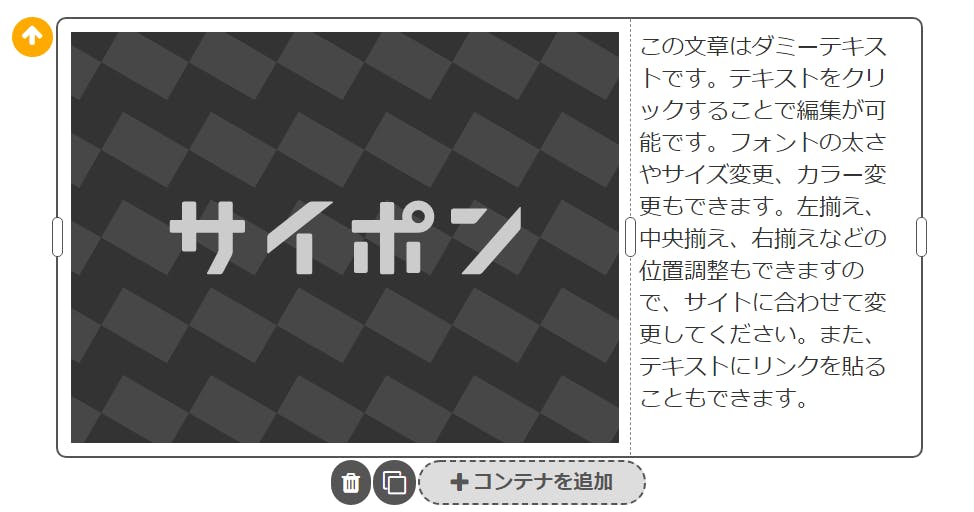
枠内に画像を入れて、
テキストと画像のデザインにしてみます。
マウスを画像とテキストの間に置いたところの画像です。
このとき、白い棒が画像とテキストの間にもあります。
そうです。この画像とテキストの幅の割合を、
中央の白いハンドルを左右にドラッグしていくと、
画像とテキストの割合を編集パネルから
でも操作できるという機能です。
これは、便利かもしれません。
テキストと画像のデザインにしてみます。
マウスを画像とテキストの間に置いたところの画像です。
このとき、白い棒が画像とテキストの間にもあります。
そうです。この画像とテキストの幅の割合を、
中央の白いハンドルを左右にドラッグしていくと、
画像とテキストの割合を編集パネルから
でも操作できるという機能です。
これは、便利かもしれません。



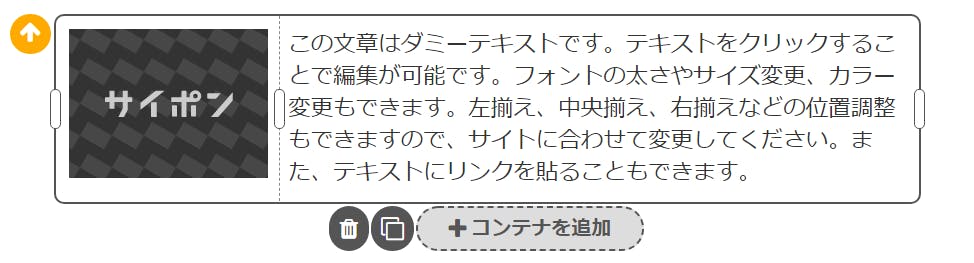
画像を少しずつ大きめの割合にしています。
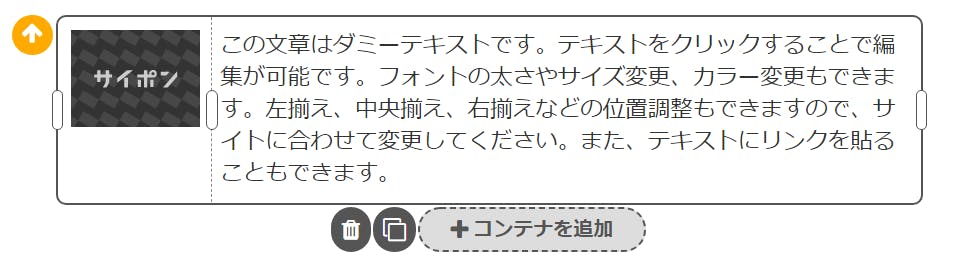
今度は、テキストを大きめの割合にしていきます。
今度は、テキストを大きめの割合にしていきます。


大きく小さく出来る範囲は現状ここまで…
カーソルでは移動出来ても、幅の割合は決まっているので、
既定の大きさでしか変更できないという点は、
以前同様ですね。
もし、もっと微調整での数ミリまでの範囲で、
幅調整が出来るとなると、より直観的で操作性も
上がりいいですが、直ぐにはAdobeにはいきませんね。
けれど、ある程度のデザインで決まっているなら、
十分使いやすい機能であります。
カーソルでは移動出来ても、幅の割合は決まっているので、
既定の大きさでしか変更できないという点は、
以前同様ですね。
もし、もっと微調整での数ミリまでの範囲で、
幅調整が出来るとなると、より直観的で操作性も
上がりいいですが、直ぐにはAdobeにはいきませんね。
けれど、ある程度のデザインで決まっているなら、
十分使いやすい機能であります。

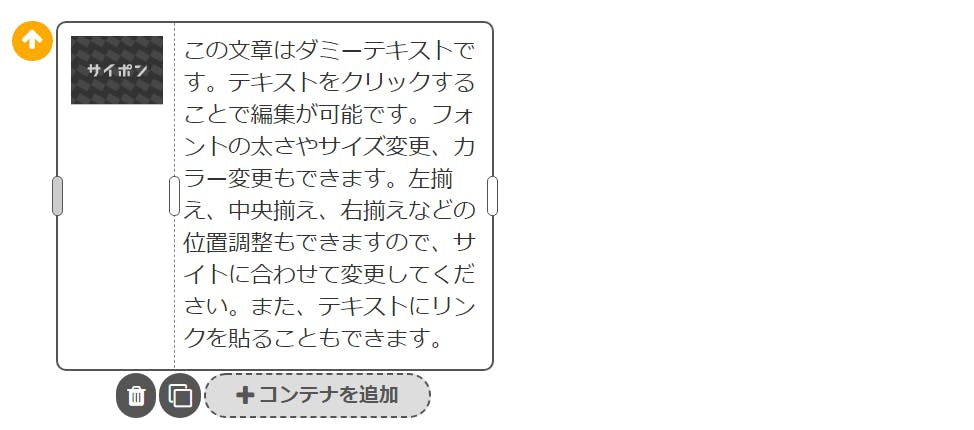
コンテナグレーの枠を小さめにして、
画像も小さめに設定しています。
先ほどまでは白い棒がグレー表示ではなく白でした。
コンテナ枠の左右の白いハンドルをダブルクリックすると、
あらかじめ枠を小さくしていたコンテナは、
右寄せや左寄せ、中央寄せができるのです。
白からグレーに変わったハンドルのところをダブルクリックは、
出来ません。もうこっち側に寄せていますから…
ということです。限界ですよ~ということです。
グレーのハンドルにマウスを載せると禁止マークが出てきます。
サイポンでも使える
キーボードショートカットキーを少しご紹介
キーボード…shift キーを押しながら、
十字(上下左右)キーで範囲を選択してから、
ctrl+c …コピー
ctrl+v …貼り付け
ctrl+x …切り取り
コピペや切り取りに活かして頂けたらなと思います。
ctrl+a …全範囲指定
画像も小さめに設定しています。
先ほどまでは白い棒がグレー表示ではなく白でした。
コンテナ枠の左右の白いハンドルをダブルクリックすると、
あらかじめ枠を小さくしていたコンテナは、
右寄せや左寄せ、中央寄せができるのです。
白からグレーに変わったハンドルのところをダブルクリックは、
出来ません。もうこっち側に寄せていますから…
ということです。限界ですよ~ということです。
グレーのハンドルにマウスを載せると禁止マークが出てきます。
サイポンでも使える
キーボードショートカットキーを少しご紹介
キーボード…shift キーを押しながら、
十字(上下左右)キーで範囲を選択してから、
ctrl+c …コピー
ctrl+v …貼り付け
ctrl+x …切り取り
コピペや切り取りに活かして頂けたらなと思います。
ctrl+a …全範囲指定
パーツ編でのハンドルと コンテナ編でのハンドルを
うまく活用することで、画像とテキストの大きさも以前より
早くに微調整できるので、嬉しいですね。
下の画像とテキストは、パーツでハンドル調整しています。
うまく活用することで、画像とテキストの大きさも以前より
早くに微調整できるので、嬉しいですね。
下の画像とテキストは、パーツでハンドル調整しています。
この文章はダミーテキストです。テキストをクリックすることで編集が可能です。フォントの太さやサイズ変更、カラー変更もできます。左揃え、中央揃え、右揃えなどの位置調整もできますので、サイトに合わせて変更してください。また、テキストにリンクを貼ることもできます。
中央のハンドルをダブルクリックすると、
左右のコンテンツ(画像・テキスト:今回)が入れ替わります。
(画像・画像)でも入れ替えしたいときには、
便利な機能ですね。
今回は、ハンドル機能 コンテナ編 をお伝えしました。
コンテナ編のハンドル機能も便利なところはありますね。
直観的に編集パネルからの操作もうまく活用していきましょう。
サイトを簡単に更新したい。ブログサイトを作りたい。
企業・店舗サイトをもっと簡単に運営したい企業様、個人様、
いつでも、お気軽にお聞きくださいませ。
しっかりと納得いくまでお話お受けいたします。
Contact や TOPページDiaryページの登録フォームなどから、
ご連絡いただければと思います。どうぞ、よろしくお願いします。
左右のコンテンツ(画像・テキスト:今回)が入れ替わります。
(画像・画像)でも入れ替えしたいときには、
便利な機能ですね。
今回は、ハンドル機能 コンテナ編 をお伝えしました。
コンテナ編のハンドル機能も便利なところはありますね。
直観的に編集パネルからの操作もうまく活用していきましょう。
サイトを簡単に更新したい。ブログサイトを作りたい。
企業・店舗サイトをもっと簡単に運営したい企業様、個人様、
いつでも、お気軽にお聞きくださいませ。
しっかりと納得いくまでお話お受けいたします。
Contact や TOPページDiaryページの登録フォームなどから、
ご連絡いただければと思います。どうぞ、よろしくお願いします。

