33の効果的なアイデア集
「タイトル」「見出し」のデザイン表現。
「タイトル」「見出し」のデザイン表現。
参考書籍
「センスの差」ってなんだろう??
正直、明確な答えは分からない。
でも、情報量や体験の場数を積めば積むほどその差は縮まるのだと信じてる。またそれらをインプットするだけではなく、公の場に情報発信をしながらアウトプットしてみる。すると不思議なことに、頭の中が整理されはじめ自身を客観視できたり、今まで気づけなかった改善点や伝わり辛さに気づける。つまりは思考のブラッシュアップができてしまうのだ。
というわけで、『33の効果的なアイデア集「タイトル」「見出し」のデザイン表現』の文言を使うことを条件として、33通りのデザイン表現をアウトプットしてみた。、
でも、情報量や体験の場数を積めば積むほどその差は縮まるのだと信じてる。またそれらをインプットするだけではなく、公の場に情報発信をしながらアウトプットしてみる。すると不思議なことに、頭の中が整理されはじめ自身を客観視できたり、今まで気づけなかった改善点や伝わり辛さに気づける。つまりは思考のブラッシュアップができてしまうのだ。
というわけで、『33の効果的なアイデア集「タイトル」「見出し」のデザイン表現』の文言を使うことを条件として、33通りのデザイン表現をアウトプットしてみた。、
33 Design ideas/1~8

idea:1/罫線(けいせん)
部分的に強調したい箇所を目立たせたり、
ブロック分けしたり、座りを良くします。
ブロック分けしたり、座りを良くします。
idea:2/帯
写真などを前面に使用する場合など、
シンプルに文字を目立たせたい時に効果的です。
シンプルに文字を目立たせたい時に効果的です。


idea:3/異なる書体を組み合わせる
ちょっと気になる違和感や不思議さなどが生まれて、目を引くタイトル文字デザインになります。
idea:4/ナナメ
紙面にアクセントやリズムを生み出し、キャッチ―でアクティブな印象になります。


idea:5/数字
金額や日時などの数字をアピールすることで、
お得感や、デザイン的なアクセントを生み出します。
お得感や、デザイン的なアクセントを生み出します。
idea:6/吹き出し
タイトル全体、もしくは部分を吹き出しにすると、フレンドリーに語りかけてくるようなデザインに。


idea:7/リッチ表現
ゴールドなどメタリック感のある文字加工により、
華やかさやインパクトを醸し出します。
華やかさやインパクトを醸し出します。
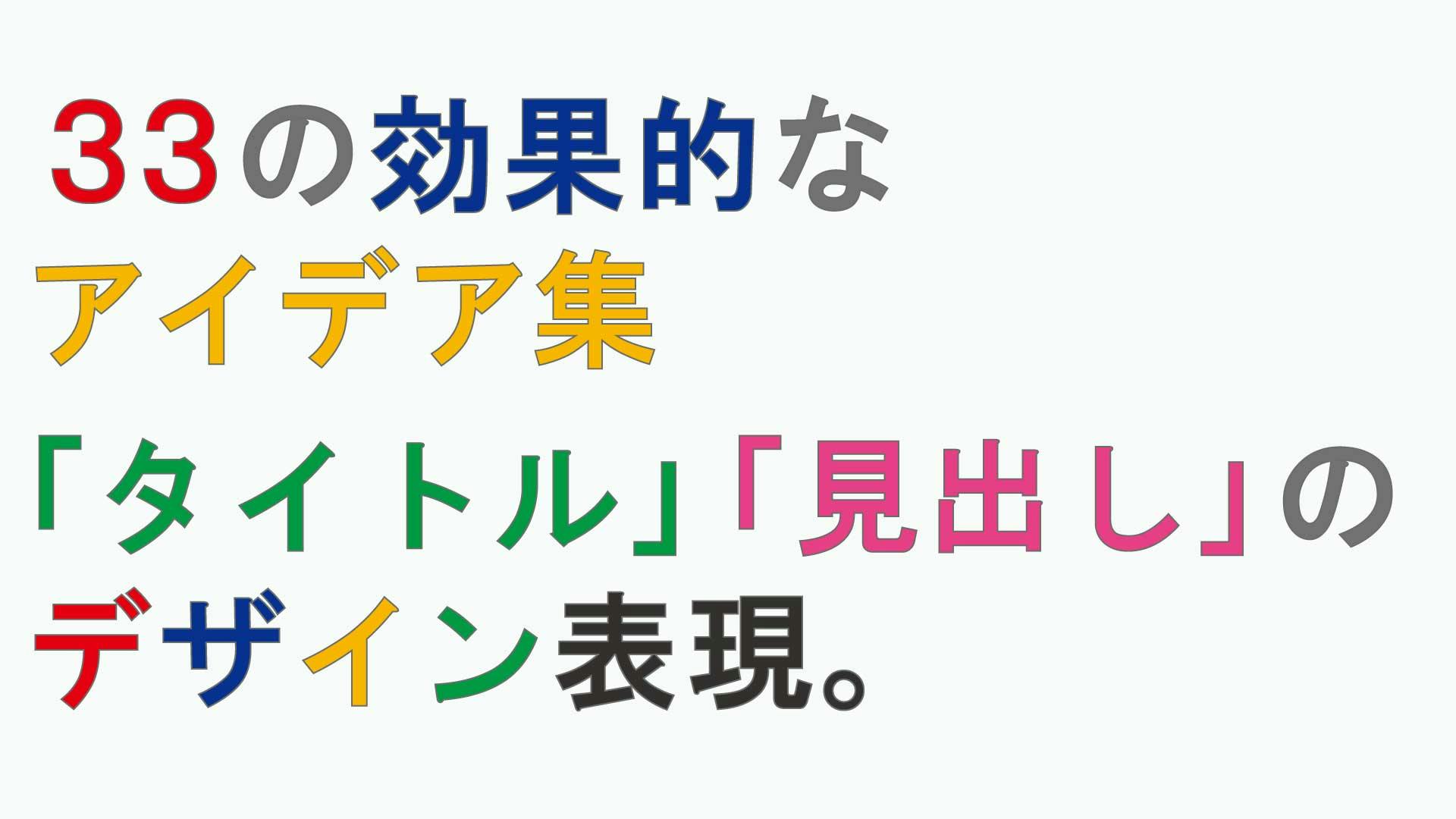
idea:8/カラフル
ポップさやにぎやかさ、華やかさを演出。
アクティブな雰囲気にしたい時に効果的です。
アクティブな雰囲気にしたい時に効果的です。

33 Design ideas/9~16

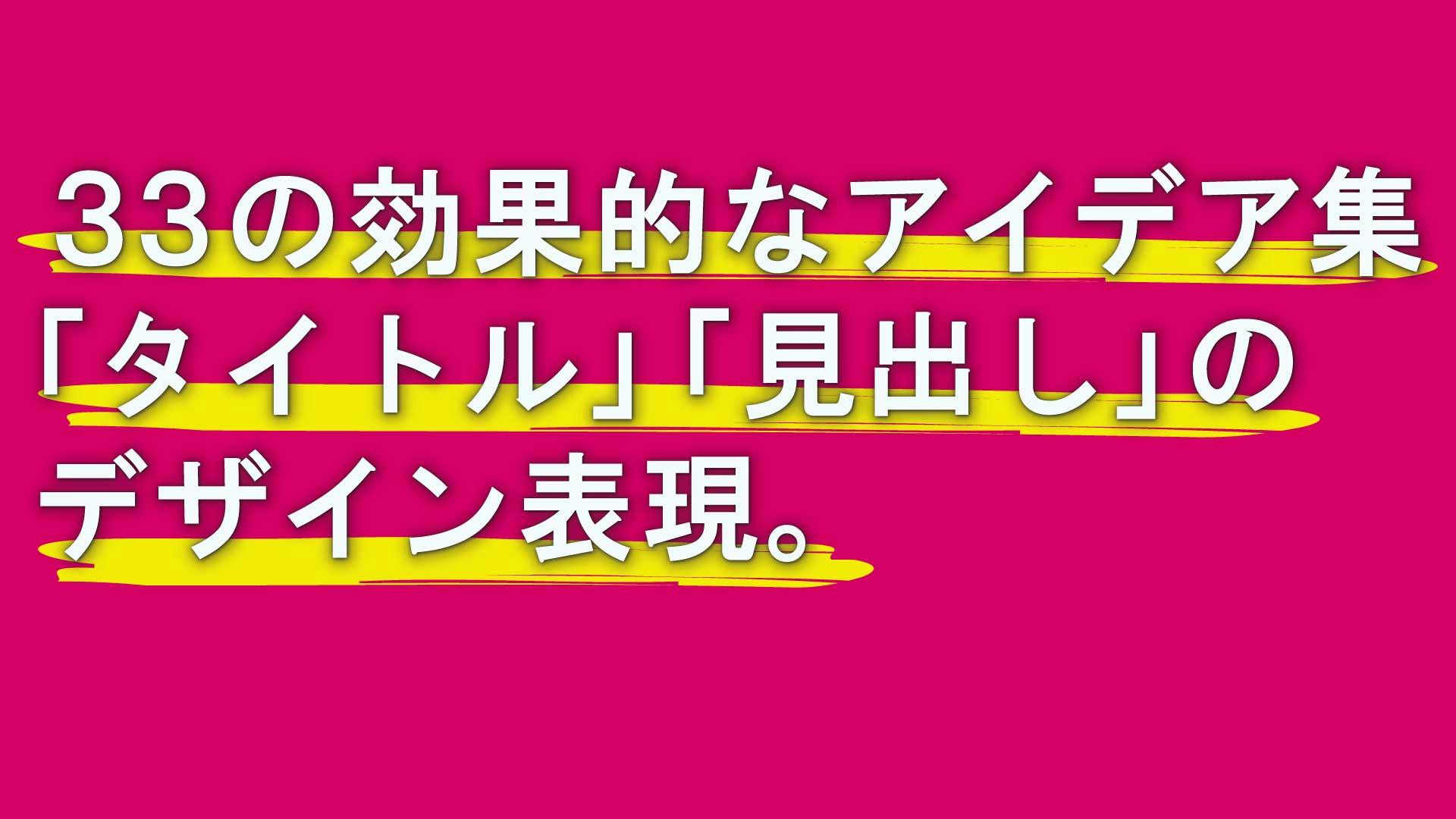
idea:9/マーカー風
罫線よりももっとポップに目立たせたい場合に。
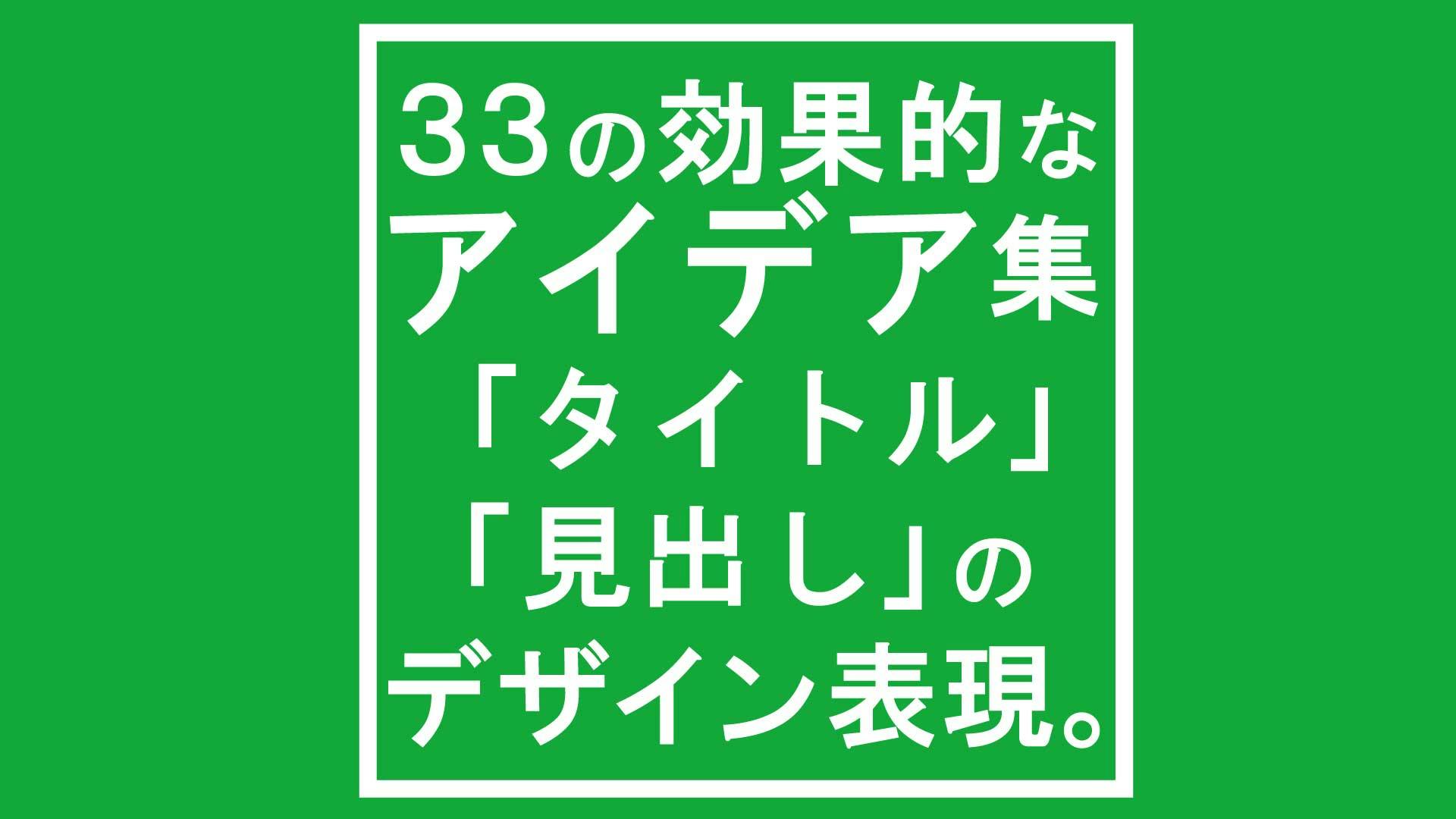
idea:10/囲む
視認性を高め、情報をブロック分けします。
四角・円で囲むことにより、ロゴ的な存在に。
四角・円で囲むことにより、ロゴ的な存在に。


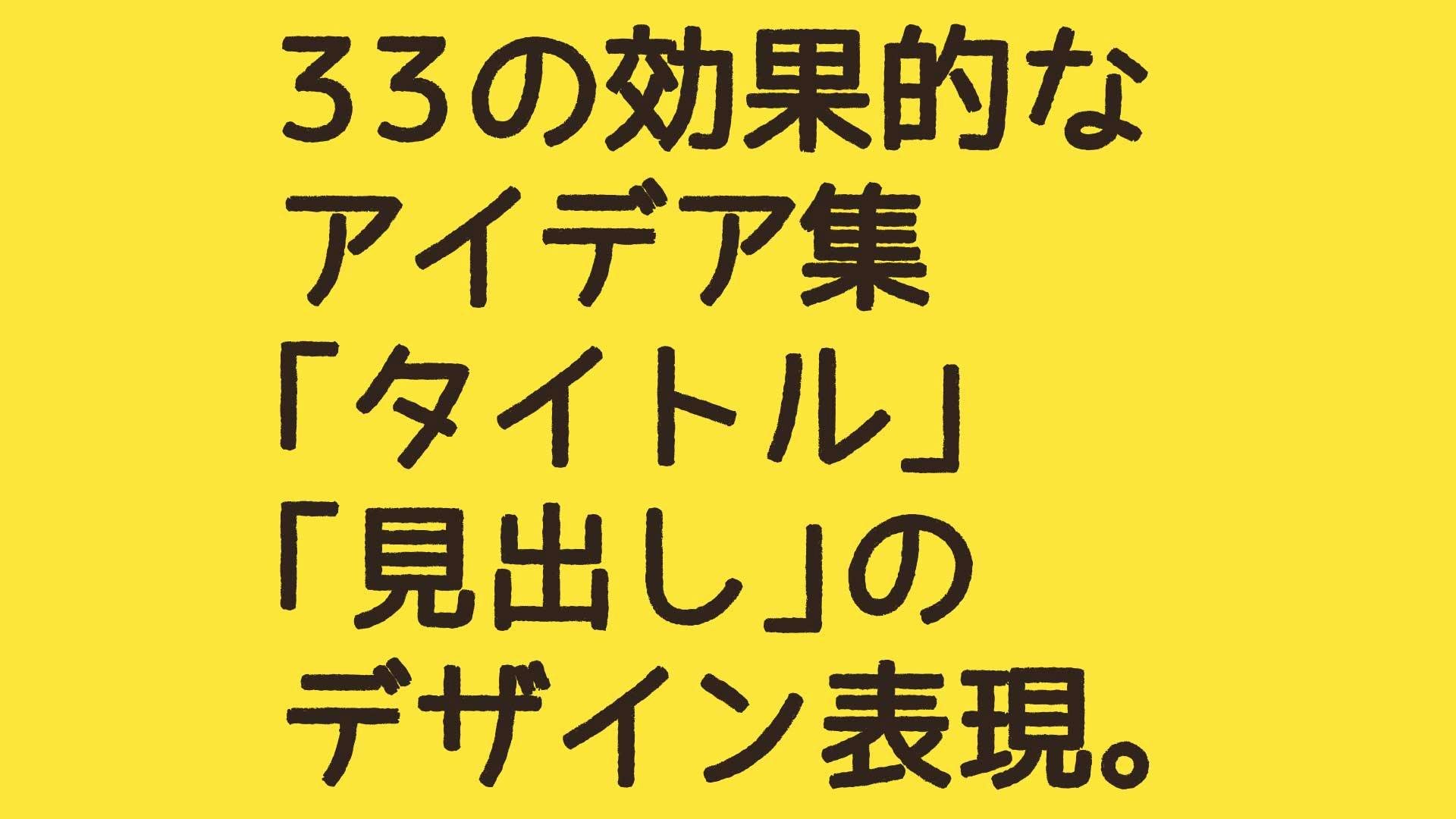
idea:⒒/手書き
ターゲットへの距離感を近づけるために、
親しみやすさや可愛らしさ、ポップな雰囲気に。
親しみやすさや可愛らしさ、ポップな雰囲気に。
idea:12/イラスト+文字
テーマに合わせたイラストと組み合わせることで、
分かり易さとアイキャッチ力がアップ。
分かり易さとアイキャッチ力がアップ。

idea:13/色をつける
部分的に強調したい箇所を目立たせたり、
紙面におけるキーカラーとして使用したりできます。
紙面におけるキーカラーとして使用したりできます。
idea:14/写真+文字
テーマに合わせた写真と組み合わせることで、
わかりやすさとアイキャッチ力がアップ。
わかりやすさとアイキャッチ力がアップ。
idea:15/動かす
文言の一文字一文字を、または一部を動かすことで、リズムが生まれて楽し気な雰囲気に。
idea:16/大小
メリハリをつけることにより、強調したい箇所を目立たせ、リズム感のあるタイポグラフィになります。
33 Design ideas/17~24
idea:17/装飾
文字の一部や、タイトルまわりに、装飾的な要素をプラス。アイキャッチ効果がアップします。
idea:18/シンプル
誠実さやクリーンさ、清潔感、信頼など、幅広いターゲットに向けて表現したい時に。
idea:19/アイコン+文字
テーマを象徴するアイコンをプラスすることで、
わかりやすさとアイキャッチ力がアップ。
わかりやすさとアイキャッチ力がアップ。
idea:20/フチ文字
軽やかで明るくポップにビジュアルを引き立てます。重たい印象にしたくない時に効果的。
idea:21/プレート風
プレート(板)状のフレームにタイトル文字を置くことで、わかりやすさと視認性がアップします。
idea:22/前面
強く、インパクトのある表現にしたい時に
効果的です。
効果的です。
idea:23/アーチ型
文言を中央部分に凸な曲線形状にすることで、
楽し気な雰囲気の表現になります。
楽し気な雰囲気の表現になります。
idea:24/タテ・ヨコ
タテ組みとヨコ組みが混在するのが
日本の文字組の特徴。
日本の文字組の特徴。
33 Design ideas/25~33
idea:25/スタンプ風
楽しげな雑貨感や、素朴な親しみやすさを演出。
アイキャッチ効果も高い表現です。
アイキャッチ効果も高い表現です。
idea:26/白抜き
写真を前面に使用したい場合や、
キーカラーを地色にしたい時などに効果的です。
キーカラーを地色にしたい時などに効果的です。
idea:27/グラデーション
カラフルな場合は華やかさや賑やかさを、
単色の場合は静かな余韻を演出します。
単色の場合は静かな余韻を演出します。
idea:28/改行
改行位置に特色を持たせることで、
視覚的に引っかかりのある文字組に。
視覚的に引っかかりのある文字組に。
idea:29/擬人化
文字の一部を顔や体のパーツと組み合わせることで、ユーモラスにかつキャッチ―なたぽグラフィに。
idea:30/フェイク
なにかに似せた、ユーモラスなデザイン表現。
idea:31/はみ出す
勢いやインパクトを出したい時に。
idea:32/重ねる
ちょっとしたアクセントをつけたい時に。
idea:33/飛び出す
イベントの告知やセール案内などのシーンで、
インパクトのある表現をしたい時に効果的です。
インパクトのある表現をしたい時に効果的です。
作成後記
このページを作成しながらの途中、リテイクをしたくなった作品がいくつかあります。実際にリテイクをしたものもあれば、あえてそのままにした作品もあります。
と申しますのも、その時の悩みながらもなんとか形にした妙な臨場感が愛しいからです。
なんて言いましょうか、少し前までは呼吸をするかの如く当たり前にillustratorやPhotoshopを毎日使いこんでました。それこそ玩具をあたえられた子どもの様に嬉々と時間を忘れるほどに…。
そんな楽しかった日々なのに、いつしかAdobeの Creative Cloudの会費は惰性で支払いつつも、全くアプリをひらかない日々が十数か月続いてました。
ですが、サイポンのツールと出会い再びクリエイター魂の灯が再燃しました。やっぱりモノづくりは楽しいです。なぜならば、あの頃に気づけなかった「型」の存在に理解し始めれたからです。
デザイン表現は型の組み合わせによって幾千万の評点手法が生まれます。ましてや自分の表現スタイルと幸運にも出会えたデザイナーは、どんどんマニアックにカスタマイズしていきます。その表現スタイルを。
こういうのって鬼門なのよね。型を認識せず、その表現スタイルを模倣しようとしたところで、「何かが違う」の気持ち悪さが常に付きまとい表現する、作品を作ることに嫌悪感を抱いてしまってね。。。
なんて結びましょうか、デザインの世界って数学の世界だよね。
学生時代、算数も数学も大嫌いで苦手でしかなかったけど。。。最小公倍数と最大公倍数?型の組み合わせができるからこそ、表現手法の再現性ができるのだ。
そう、デザインは感性で行うのではなく、論理立て構築するものだと仮説立ててるのだ。
腕のいいデザイナーさん、クリエイターさんは型を理解しているのだと思うのだ。クライアントさんの思いを型に当て込み、そして取捨選択であったり、まあ情報の断捨離?スリム化?カテゴリーとして略せるところは略し始めるのです…。要は腕のいい方は工程を読み解き、微妙な方は結果に視点、思考に思い込みが働きなかなか政界にたどり着けなくなるのだ。
なんて言うの?「想いは伝わるのではなく、想いは伝えるもの」だと思うのだ。そう、伝わるのではなく、伝えるです。別の切り口な精神論で申しますと「思考は実現化するではなく、思考は実現化させる」です。思ってるだけじゃ伝わらない、つくれない。
まだまだ仮説にしかすぎないけど、想いの伝え方の型が再現、論理だてて講義ができるようになったら、人生楽しくなりそう!
と申しますのも、その時の悩みながらもなんとか形にした妙な臨場感が愛しいからです。
なんて言いましょうか、少し前までは呼吸をするかの如く当たり前にillustratorやPhotoshopを毎日使いこんでました。それこそ玩具をあたえられた子どもの様に嬉々と時間を忘れるほどに…。
そんな楽しかった日々なのに、いつしかAdobeの Creative Cloudの会費は惰性で支払いつつも、全くアプリをひらかない日々が十数か月続いてました。
ですが、サイポンのツールと出会い再びクリエイター魂の灯が再燃しました。やっぱりモノづくりは楽しいです。なぜならば、あの頃に気づけなかった「型」の存在に理解し始めれたからです。
デザイン表現は型の組み合わせによって幾千万の評点手法が生まれます。ましてや自分の表現スタイルと幸運にも出会えたデザイナーは、どんどんマニアックにカスタマイズしていきます。その表現スタイルを。
こういうのって鬼門なのよね。型を認識せず、その表現スタイルを模倣しようとしたところで、「何かが違う」の気持ち悪さが常に付きまとい表現する、作品を作ることに嫌悪感を抱いてしまってね。。。
なんて結びましょうか、デザインの世界って数学の世界だよね。
学生時代、算数も数学も大嫌いで苦手でしかなかったけど。。。最小公倍数と最大公倍数?型の組み合わせができるからこそ、表現手法の再現性ができるのだ。
そう、デザインは感性で行うのではなく、論理立て構築するものだと仮説立ててるのだ。
腕のいいデザイナーさん、クリエイターさんは型を理解しているのだと思うのだ。クライアントさんの思いを型に当て込み、そして取捨選択であったり、まあ情報の断捨離?スリム化?カテゴリーとして略せるところは略し始めるのです…。要は腕のいい方は工程を読み解き、微妙な方は結果に視点、思考に思い込みが働きなかなか政界にたどり着けなくなるのだ。
なんて言うの?「想いは伝わるのではなく、想いは伝えるもの」だと思うのだ。そう、伝わるのではなく、伝えるです。別の切り口な精神論で申しますと「思考は実現化するではなく、思考は実現化させる」です。思ってるだけじゃ伝わらない、つくれない。
まだまだ仮説にしかすぎないけど、想いの伝え方の型が再現、論理だてて講義ができるようになったら、人生楽しくなりそう!