初心者講座➁ サイトの型を作ろう|ブロックの基本操作
2020/06/09
初心者講座➁
サイトの型を作ろう|ブロックの基本操作
もくじ
サイトの型を作る
ペラサイトとは
見本のブロック構造を確認
[ブロック]を重ねる
サイトの型を作る
ペラサイトとは
見本のブロック構造を確認
[ブロック]を重ねる
サイトの型を作る
今回は、サイトの形を作ります。
練習に「ペラサイト」を作ってみましょう♪
ペラサイトとは
ペラサイトとは、1ページだけ、多くても数ページで完結するペラッペラのサイトです。
それで効果があるの?と思われるかもしれませんが。
メリット・デメリットは他のページでお話するとして、
初心者が、簡単に早く作れる♪
このメリットは大きいです。
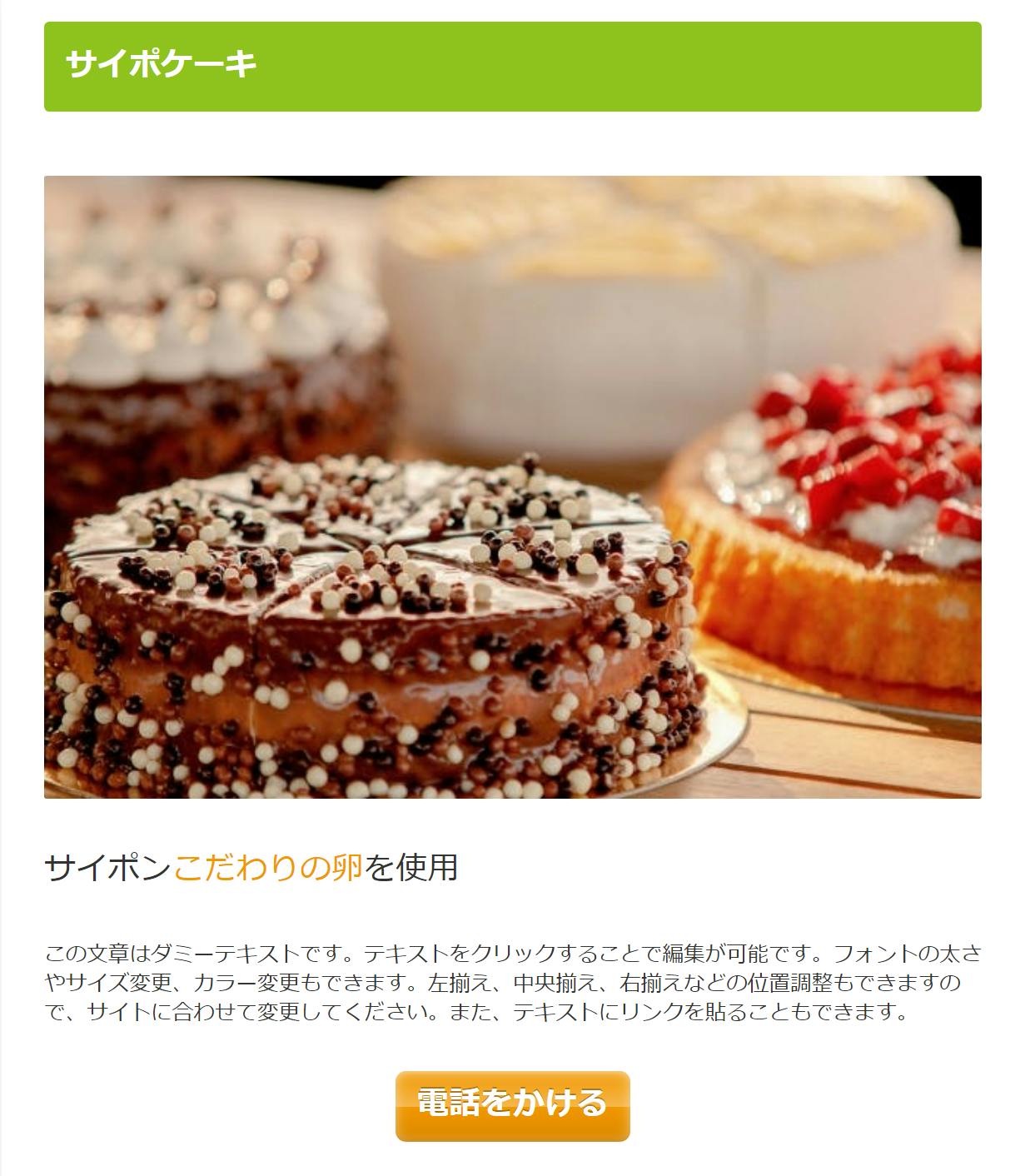
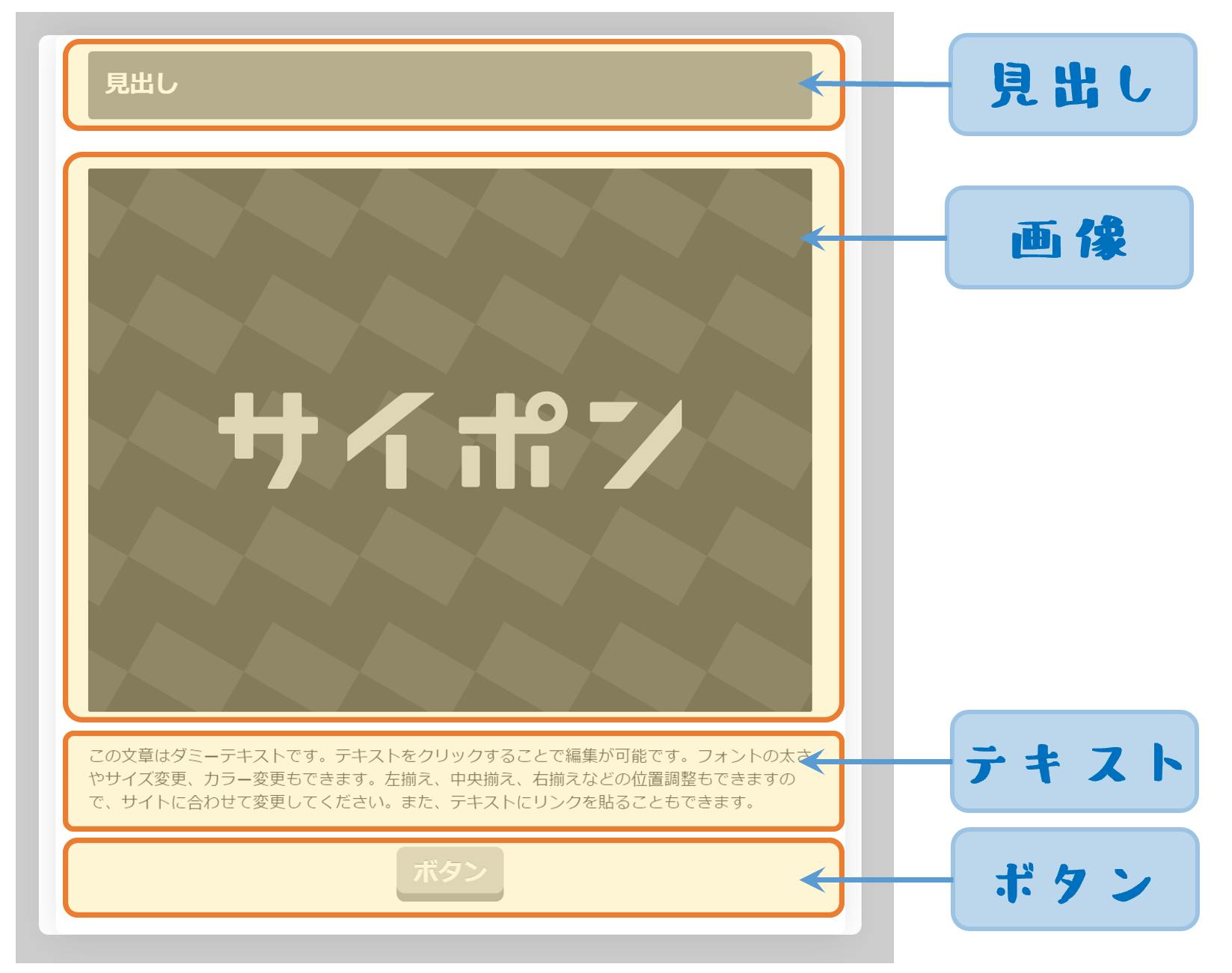
⇩ 今回は、この見本のように1ページだけ作ってみましょう♪
見本のブロック構造を確認
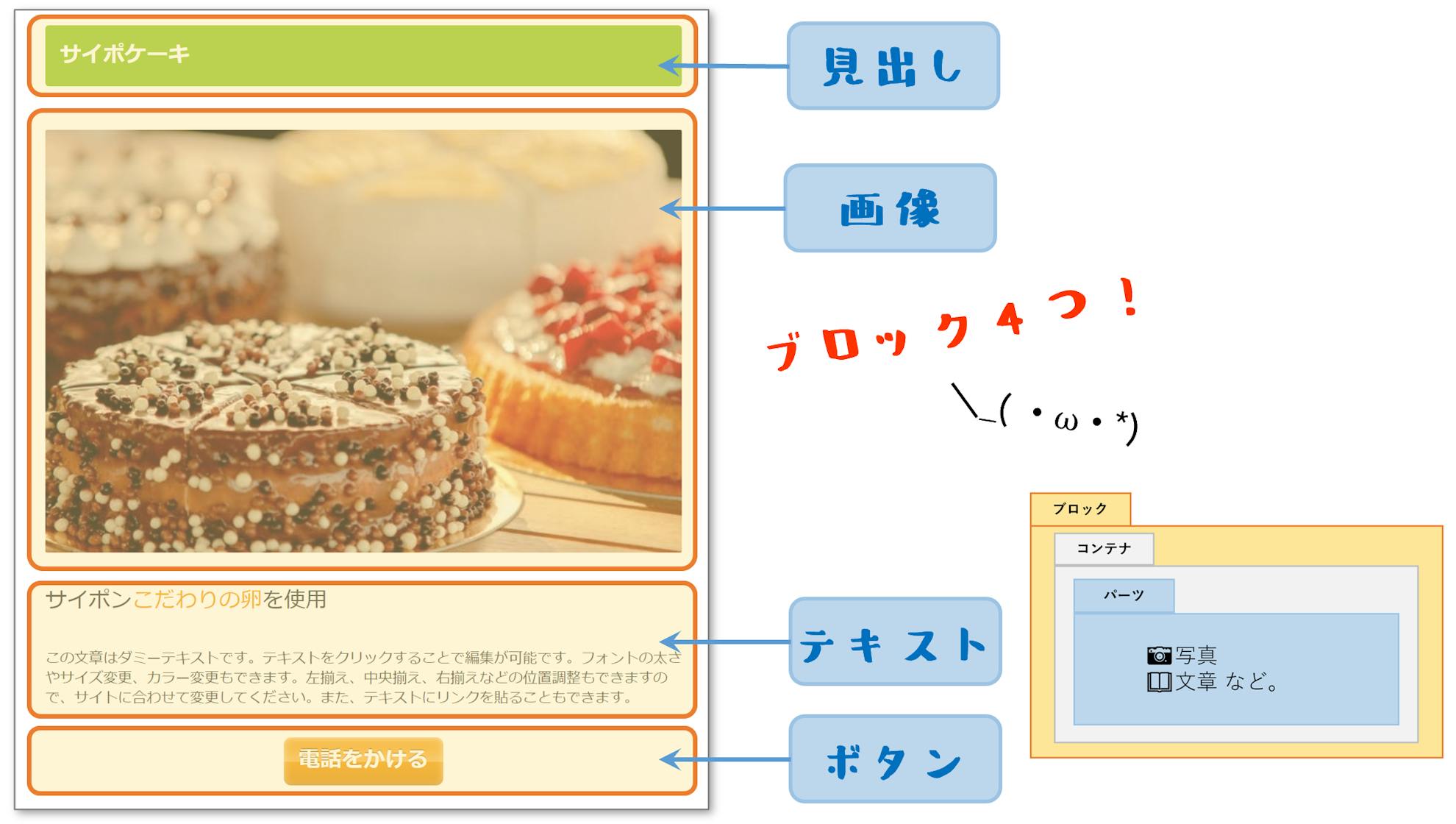
見本は、4つのブロックからできています。
ブロックの中身(パーツ)は、
見出し、画像、テキスト、ボタンです。

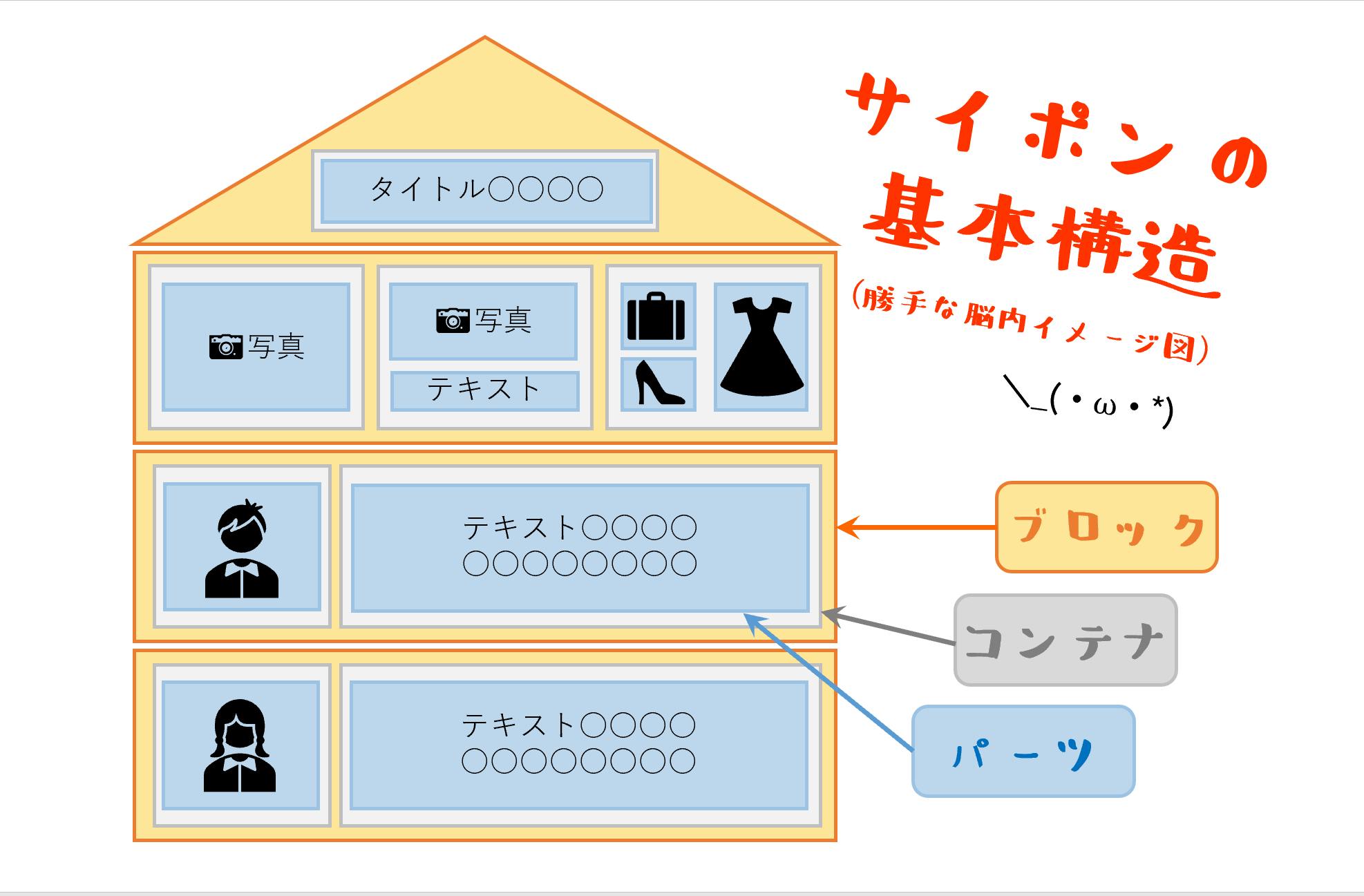
「ブロックって何?」という方は、こちらでサイポンの基本構造を復習!
[ブロック]を重ねる
では見本通りに、順番に4つのブロックを重ねてみましょう!
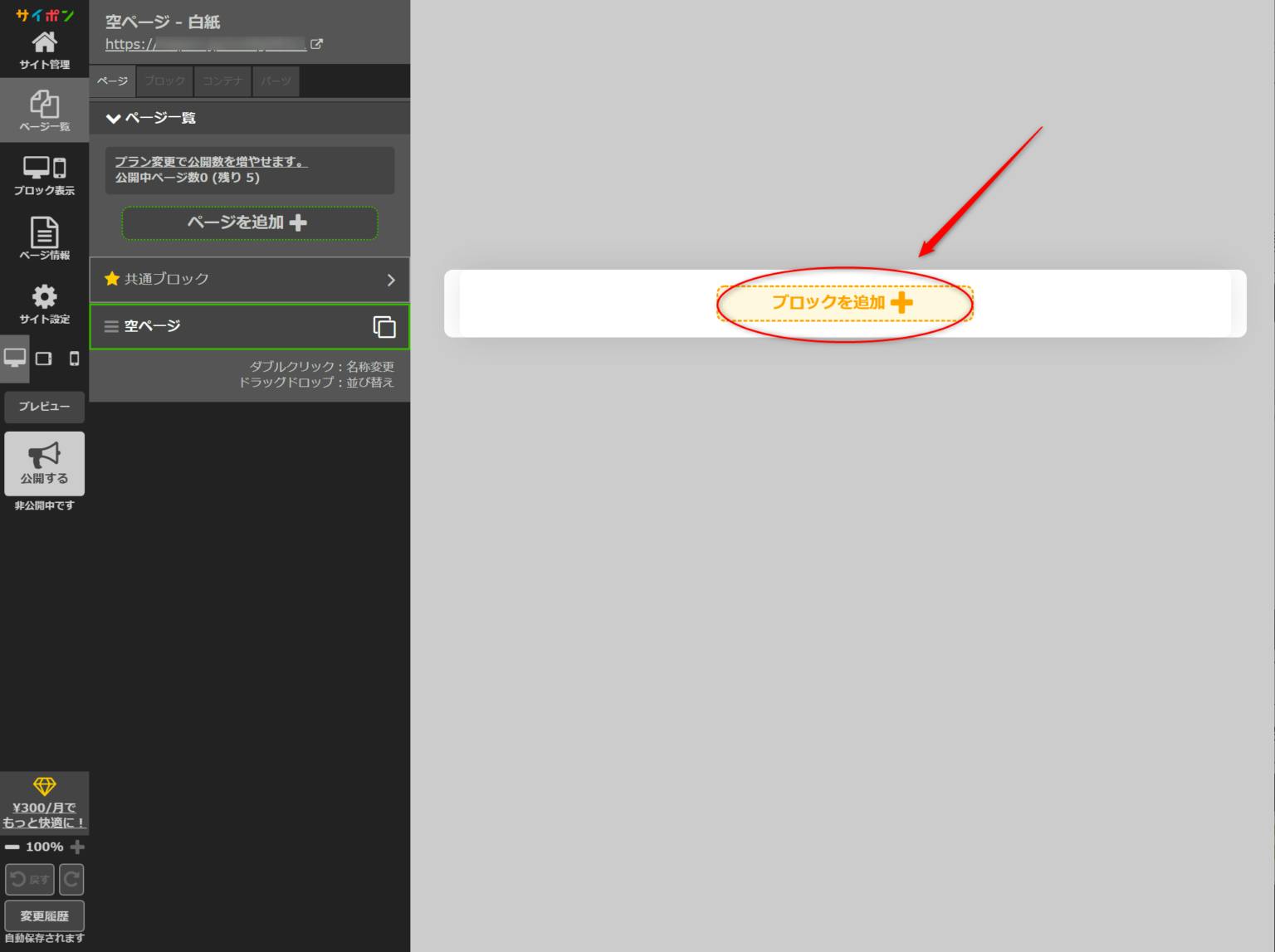
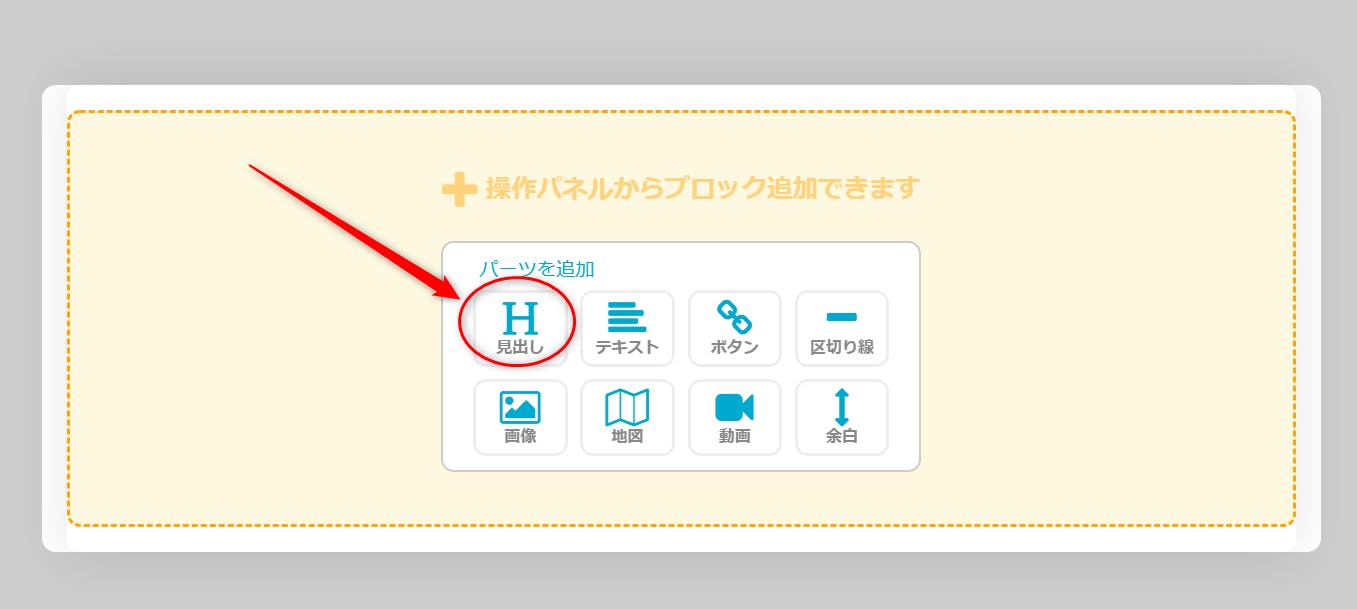
まずは[ブロックを追加+]をクリック。

⇩[見出し]をクリック。

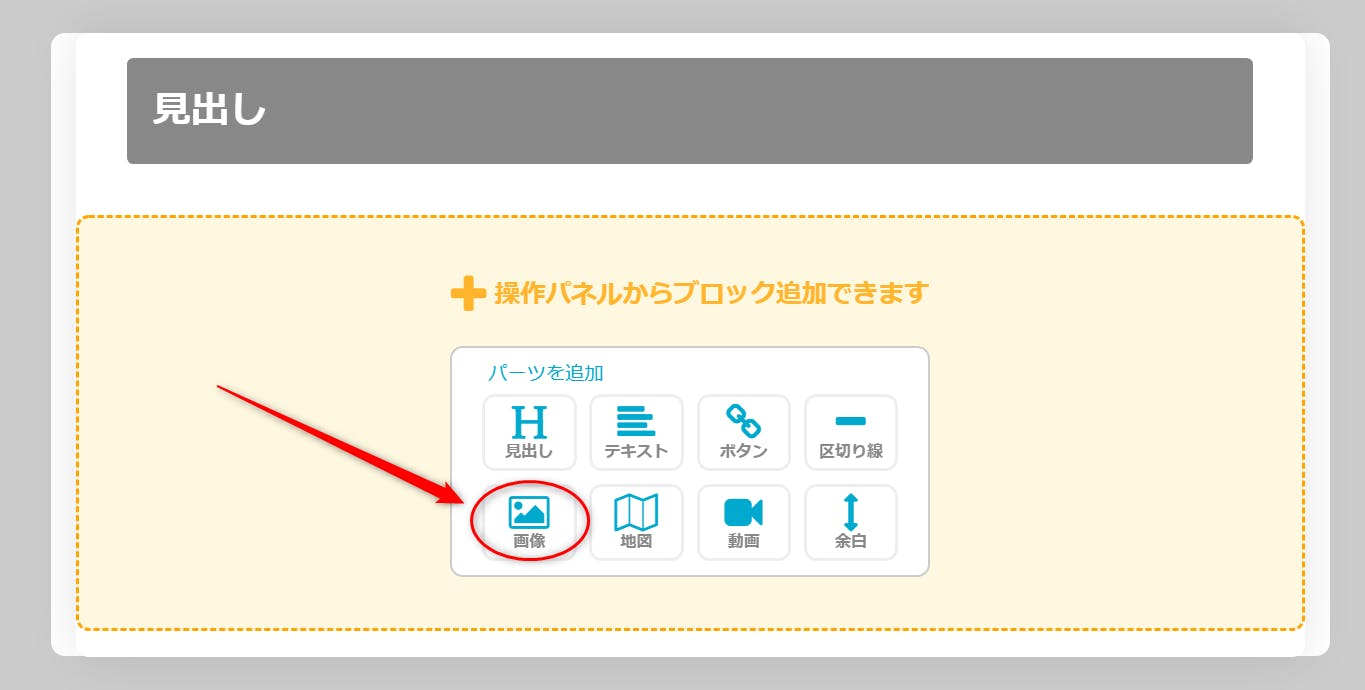
⇩[画像]をクリック。

⇩[テキスト]をクリック。

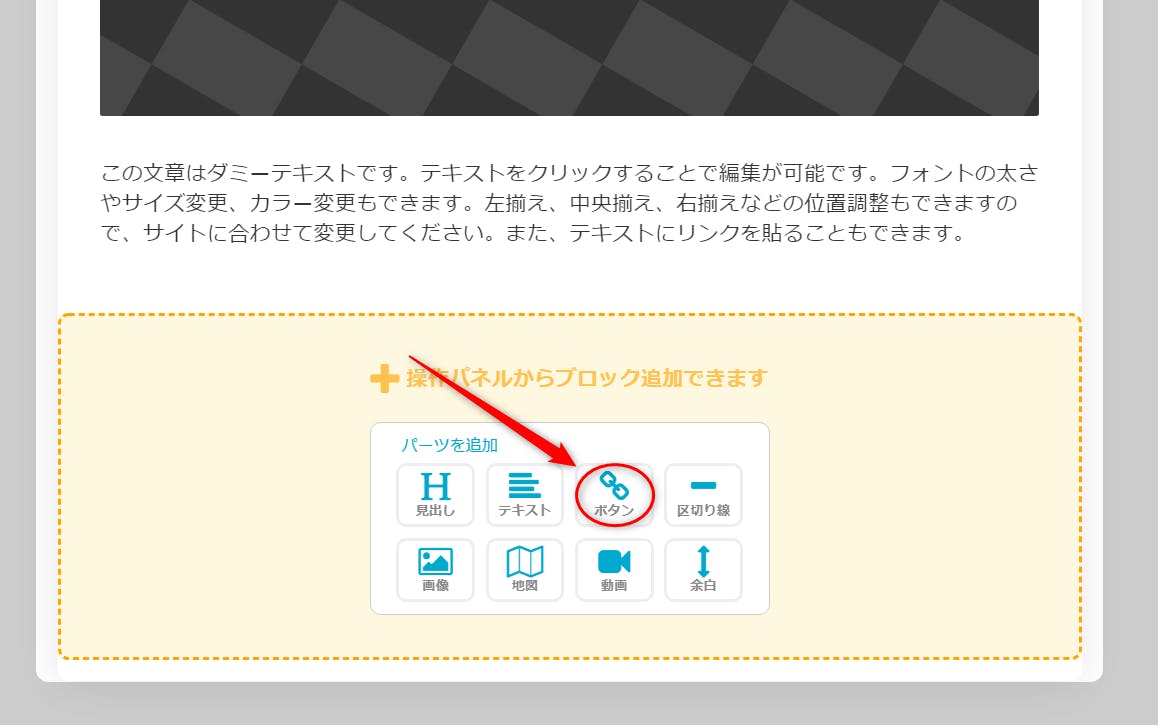
⇩[ボタン]をクリック。

これでサイトの型ができました!
⇩ ちゃんと、[見出し]➡[画像]➡[テキスト]➡[ボタン]と順番になっているか確認してみましょう。

今回はここまで。
サイトの型ができました。
次回は、この型に画像や文字など中身を入れていきましょう♪
サイトの型ができました。
次回は、この型に画像や文字など中身を入れていきましょう♪
質問やコメントは、掲示板にお願いします。