初心者講座③文字や画像を入れよう
2020/06/10
初心者講座③
文字や画像を入れよう
前回の初心者講座➁でサイトの型ができたので、今回はその型の中に文字や画像を入れていきます!
今回で「ペラサイト作り」の凡その形は完成です♪
今回で「ペラサイト作り」の凡その形は完成です♪
もくじ
見本の再確認
サイトの看板!「見出し」の編集
「画像」を入れる
協調も簡単!「テキスト」を編集
押したくなる「ボタン」を作る
実際のページを確認してみよう
まとめ
見本の再確認
サイトの看板!「見出し」の編集
「画像」を入れる
協調も簡単!「テキスト」を編集
押したくなる「ボタン」を作る
実際のページを確認してみよう
まとめ
見本の再確認
まずは見本を再確認しましょう。
前回でサイトの型(「見出し」や「画像」の枠)ができたので、今回はその中身を入れていくことになります。

サイトの看板!「見出し」の編集
「見出し」に文字を入れる
まずは[見出し]に文字を入れましょう。
家だと玄関にかける「表札」、お店だと「看板」にあたるものですね。
お客さんにちゃんと「うちはケーキ屋です!」と教えないと、素通りされてしまいます。
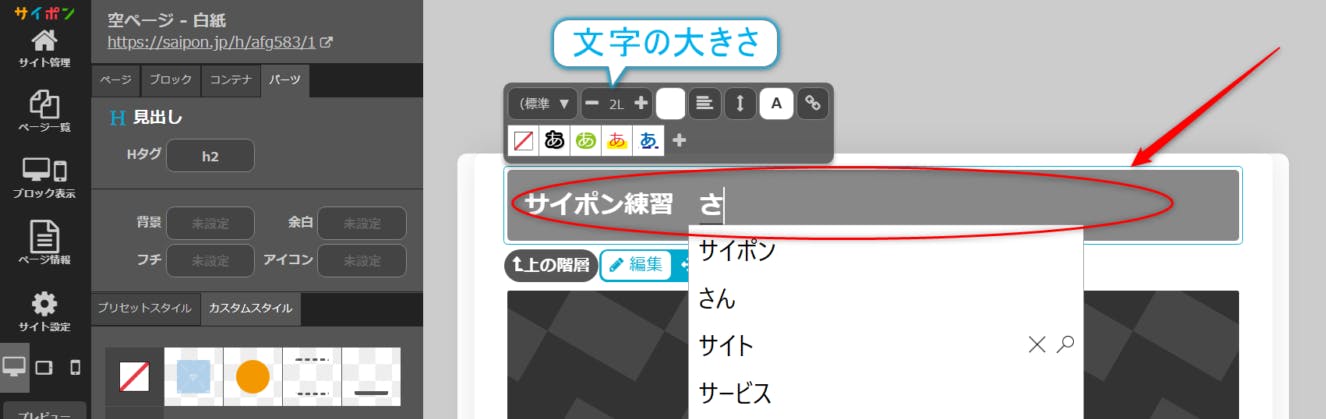
見出しの部分をクリックすることで、文字を入れることができます。
今回はケーキ屋さんの設定で、「サイポンケーキ」と入れてみましょう。
文字の大きさは[2L]です。
「+,ー」で、変更できます。
今回はケーキ屋さんの設定で、「サイポンケーキ」と入れてみましょう。
文字の大きさは[2L]です。
「+,ー」で、変更できます。

「見出し」の背景色を変える
白黒の看板だと、なんだかおいしいケーキ屋さんに見えません。
ちょっと色を変えたり、デザインを変更してみましょう。
[見出し]をクリックすると、左にメニューが表示されます。
[背景]の枠の部分をクリック。

[緑]を選んで、[OK]をクリック。

これで見出しは出来上がり!
「画像」を入れる
次はその下の部分、[画像]です。
ケーキ屋さんなので、おいしそうな写真を入れましょう。
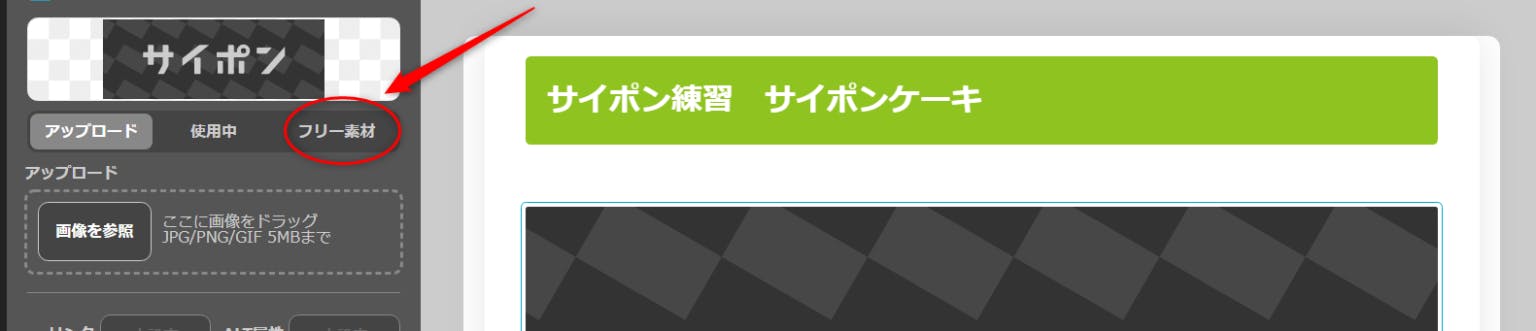
見出しの時と同様に、画像の部分をクリックすると、左にメニューが出てきます。
[フリー素材]をクリック。
フリー素材は、自由に使って良い素材です。

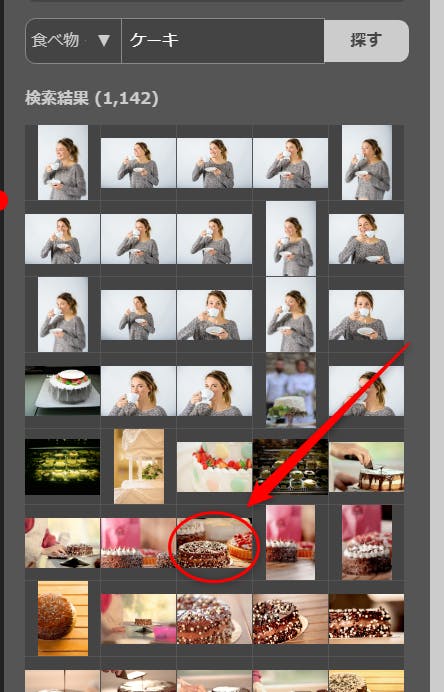
➀[食べ物・飲み物] → ②[ケーキ]と入力 → ③[探す]をクリック。

写真をクリック。
今回は練習なのでケーキなら、見本と違っても構いません。
今回は練習なのでケーキなら、見本と違っても構いません。

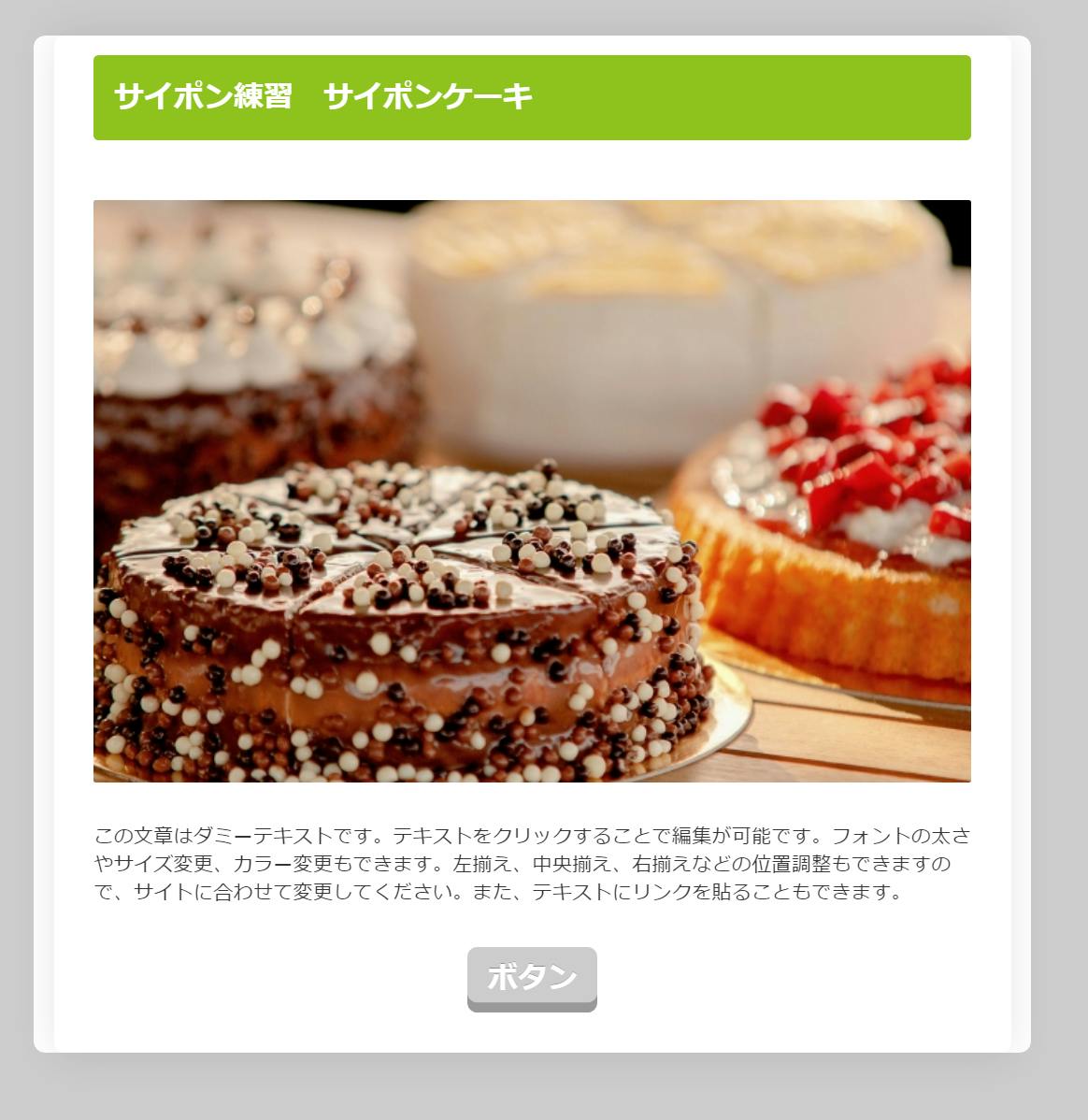
これで画像を挿入できました!
見栄えが良くなってきましたね♪
見栄えが良くなってきましたね♪

強調も簡単!「テキスト」を編集
「テキスト」に文字を入れる
次はその下、2階の部分[テキスト]です。
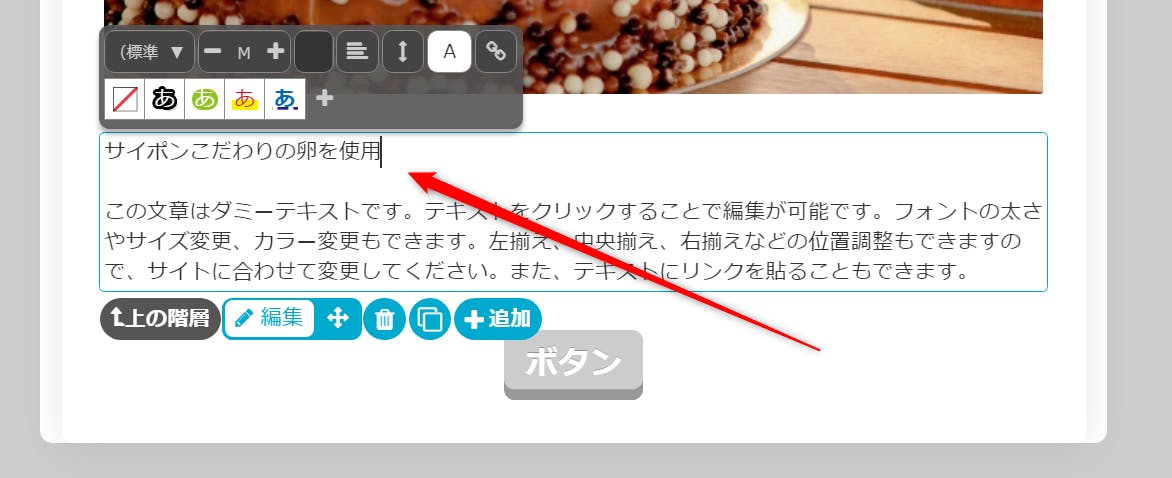
[テキスト]のブロックの[青枠]部分をクリックし、文字を入れます。
ここでは「サイポンのこだわりの卵を使用」と入力しましょう。

文字のサイズを変える
強調したいことは目立たせましょう!
まずは文字を大きくします。
カーソルで大きくしたい部分を選択して(➀)、2Lサイズにしましょう(②)。
文字の色を変える
次に「こだわりの卵」の部分を、オレンジ色に変えましょう!
色を変えたい部分を選択し(➀)、文字色(②)をクリックし、オレンジ色を選択(③)。
練習なので、ダミー文章はそのままにしておきます。
これでテキストができました!
押したくなる「ボタン」を作る
「ボタン」に文字を入れる
最後は一番下、[ボタン]です。
見出しなどと同じ要領で、[ボタン]の部分を選択し「電話をかける」と入力します。
[ボタン]をクリック(➀)すると左にメニューが表示されます。
[背景]の枠の部分をクリックし(②)、オレンジ色を選択(③)、[つやあり]を選択(④)。
[背景]の枠の部分をクリックし(②)、オレンジ色を選択(③)、[つやあり]を選択(④)。
ちょっと押してみたくなる、つやつやのボタンができましたね!
これで編集は完了です!
これで編集は完了です!
実際のページを確認してみよう
ちゃんと見本通りのサイトができたか、確認してみましょう!
[サイト更新]をクリックし(➀)、URLをクリックします(②)。
いかがでしょうか?
見本通りにできましたか?
ちなみに、サイポンは編集中でも自動で保存されます。
時々手動でもこの[サイト更新]をクリックして保存したり、実際のサイトページを確認してみましょう。
見本通りにできましたか?
ちなみに、サイポンは編集中でも自動で保存されます。
時々手動でもこの[サイト更新]をクリックして保存したり、実際のサイトページを確認してみましょう。
まとめ
今回は「サイポン」を使った、1ページだけで完結する「ペラサイト」の作り方を紹介しました。
「たった1ページで宣伝効果があるのか?検索上位に入ることができるのか?」と心配する方もいるかもしれません。
ペラサイトのメリット・デメリットの詳細については、ここでは割愛しますが、「簡単に、特別な技術がなくでもすぐに作れる」ということは大きな力になります。
ここまで「プログラミング、HTML・CSS編集」なんて言葉、まったく出てきませんでしたよね?!
こういうのを使わずサイトが簡単に作れるなんて、たぶん凄いことです!
この「1ページでもサイトを作れる」という力は、必ずこれから役に立つと思います!
1つ目が下手くそでも良いので、全てが理解できなくてもよいので、とりあえず手を動かしながらやってみるのが大事だと思います♪
質問やコメントは、掲示板にお願いします。


