初心者講座➃サイト設定で見た目を整える
2020/06/11
初心者講座➃
サイト設定で見た目を整える
前回の初心者講座③で、サイトの凡その形ができました。
今回はもう少しサイトの形を整えてみましょう♪
今回はもう少しサイトの形を整えてみましょう♪
もくじ
サイト設定で見た目を整える
➀「サイト名」を変更する
➁「ページ名」を変更する
③「URL」を変更する
➃「ファビコン」を設定する
見本と比べてみよう
サイト設定で見た目を整える
➀「サイト名」を変更する
➁「ページ名」を変更する
③「URL」を変更する
➃「ファビコン」を設定する
見本と比べてみよう
サイトの見た目を整える
今回は「サイト名・ページ名・URL・ファビコン」の4つを整えます!
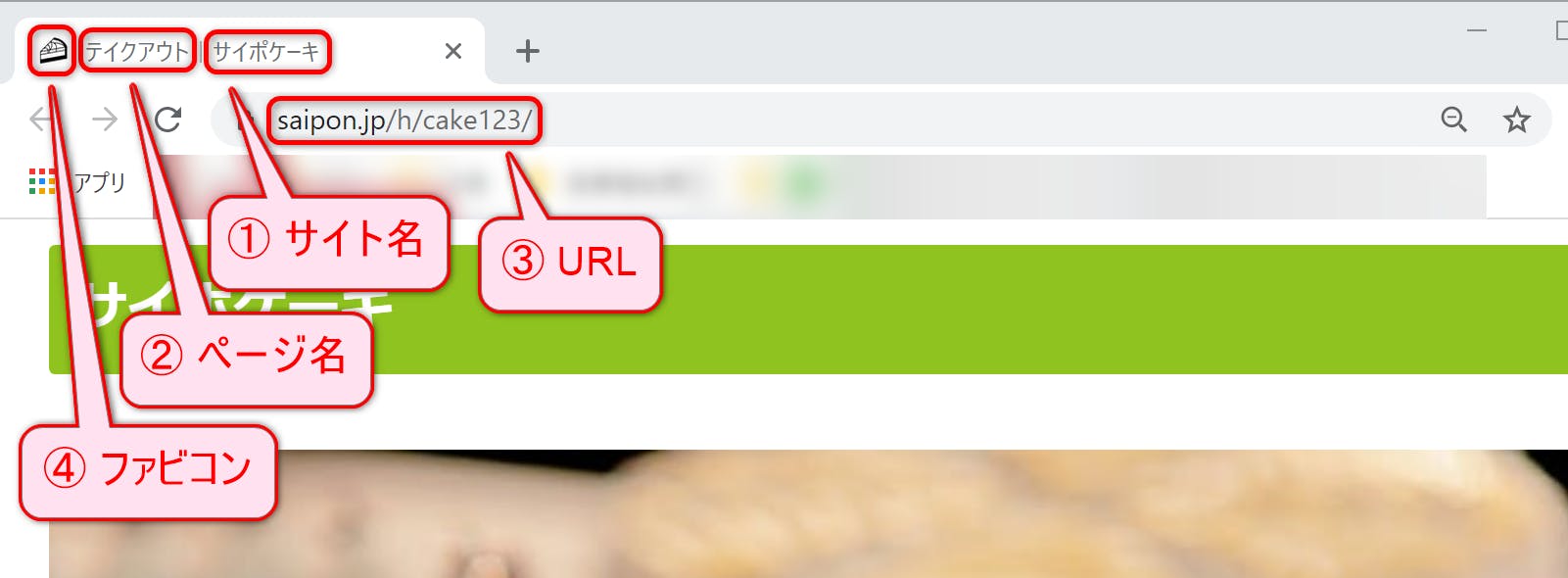
どこの部分かと言うと、下の写真の部分。
この4ヶ所を整えていきます!

➀「サイト名」を変更する
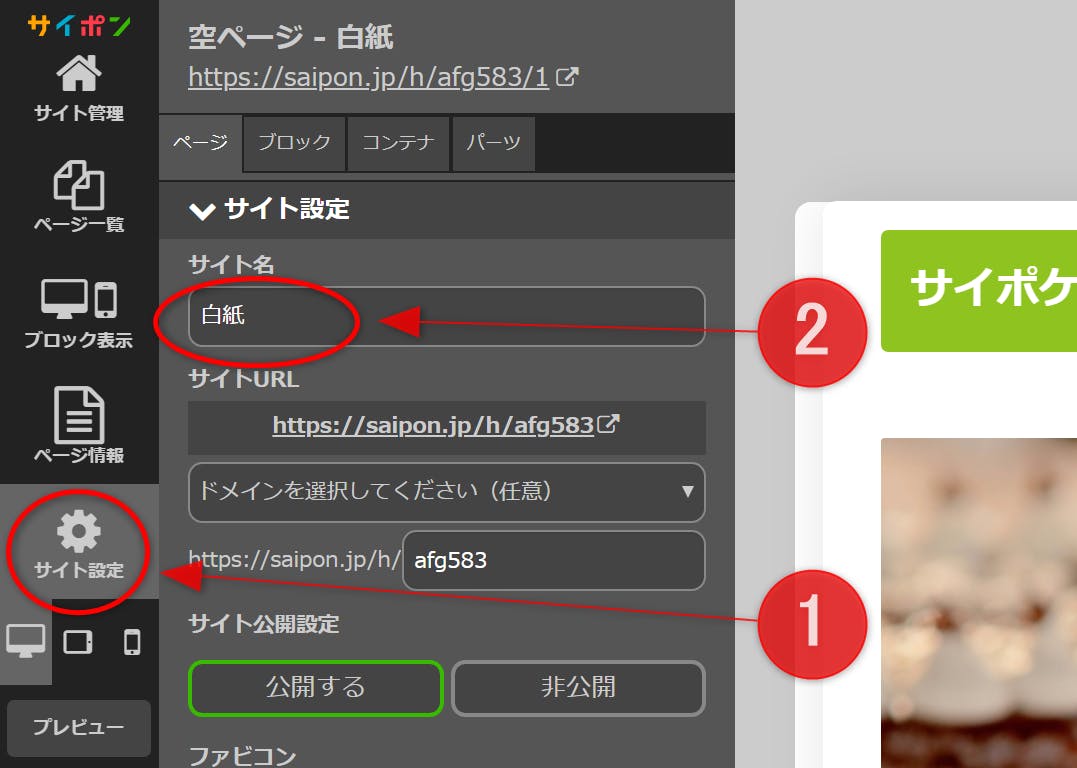
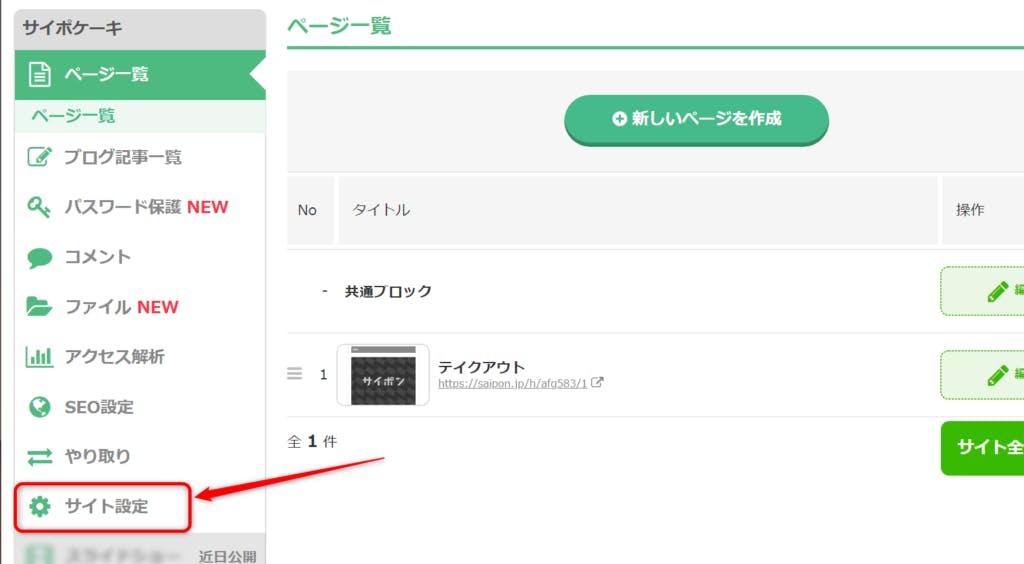
編集ページの[サイト設定]をクリック。
[サイト名]の枠をクリックして、今回は「サイポンケーキ」と書いてみましょう。

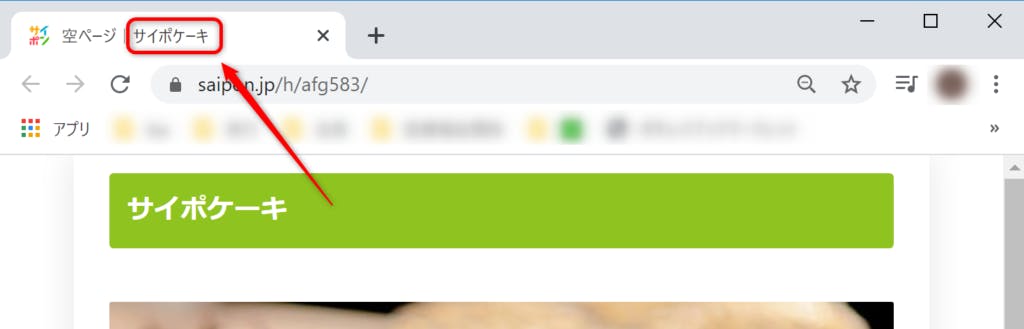
サイトのURLをクリックして確認してみましょう。
ちゃんと「サイト名」が変更できたでしょうか?
ちゃんと「サイト名」が変更できたでしょうか?

➁「ページ名」を変更する
次は「ページ名」です。
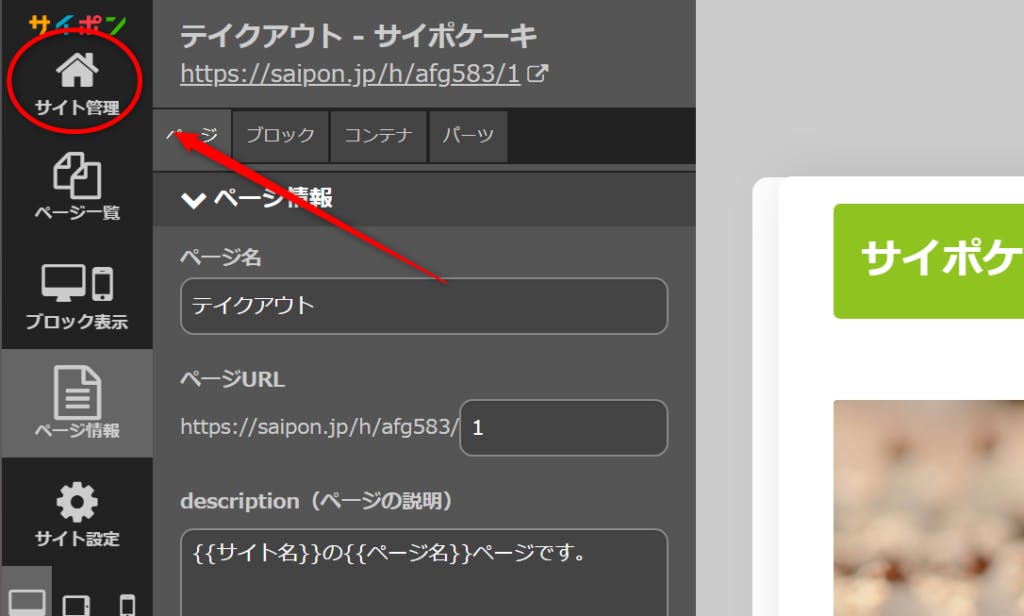
また編集画面に戻り、さっきの[サイト設定]の上、[ページ情報]をクリック。
[ページ名]の枠をクリックして、「テイクアウト」と書いてみましょう。

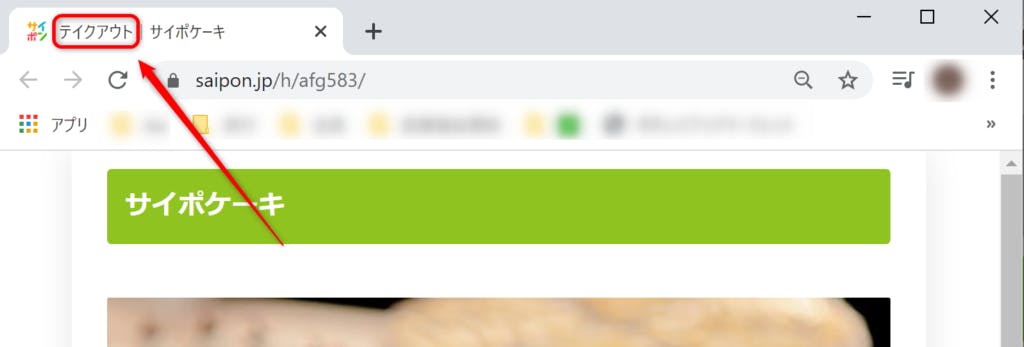
また実際のページを確認。
ページ名が変更できました!
ページ名が変更できました!

③「URL」を変更する
今度はURLです。
また編集画面で、一番上の[サイト管理]をクリック。

[サイト設定]をクリック。

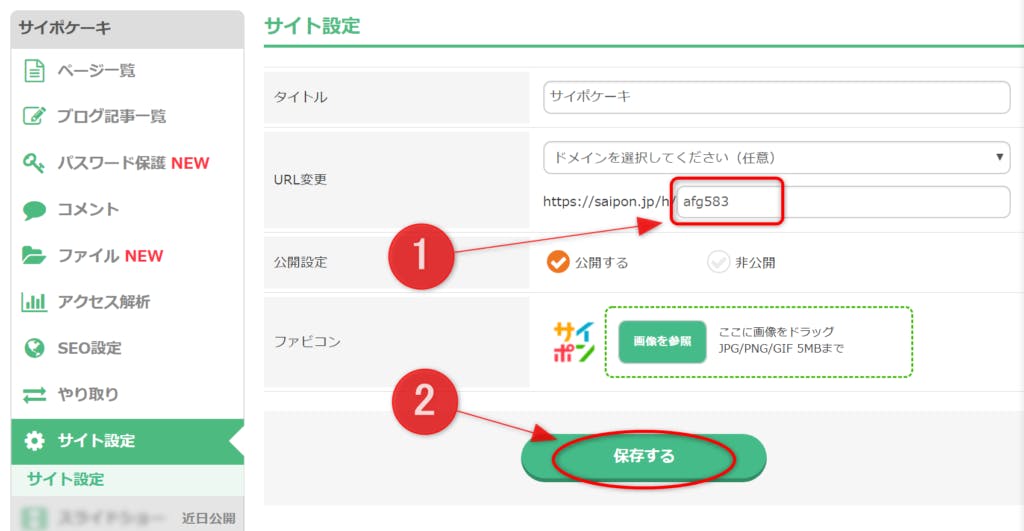
[URL]の枠をクリックし、「cake×××(好きな文字)」と書いて、[保存する]をクリック。

※ 注意!
◆ URLは半角英数のみです!ひらがなや漢字はNG!(‘ω’乂)
◆ 他のページで使っている単語や、「cake」のように短く、他の人と重複するような単語は使えません。
◆ URLは半角英数のみです!ひらがなや漢字はNG!(‘ω’乂)
◆ 他のページで使っている単語や、「cake」のように短く、他の人と重複するような単語は使えません。
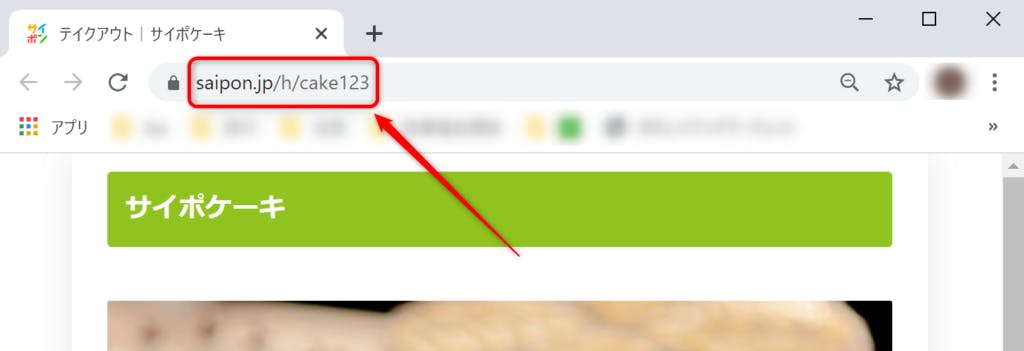
今回は適当に「cake123」と入れてみました。
ちゃんと変更できたか確認してみましょう!

➃「ファビコン」を設定する
最後は「ファビコン」を設定します。
ファビコンとは、サイトページのタグに表示されるアイコンです。
複数のページを開いている時に、このファビコンを設定しているとページを判断する際の目印にもなります。
また、ブックマークやお気に入り設定した際も、このファビコンを設定することで見つけやすくなります。
ではさっそく設定してみましょう!
➀[サイト設定]をクリックし、➁[画像を参照]をクリック。
ここから画像のファイルを選びます。
今回は練習なので、自分の好きな画像をどうぞ。
➀[サイト設定]をクリックし、➁[画像を参照]をクリック。
ここから画像のファイルを選びます。
今回は練習なので、自分の好きな画像をどうぞ。
point!
このファビコンは、他の画像挿入と違ってフリー素材を選択できません。
自分で保存しているファイルから選択する必要があります。
しかし、せっかくなのでこのサイポンのふりー素材を活用することもできます。
詳しくは応用講座でお話します
自分で保存しているファイルから選択する必要があります。
しかし、せっかくなのでこのサイポンのふりー素材を活用することもできます。
詳しくは応用講座でお話します
➡(リンク予定:ファビコンの画像設定)
見本と比べてみよう
ちゃんと見本通りできましたか?
見本と見比べてみましょう!
今回はここまで!
これでペラサイトの形ができました!
これでペラサイトの形ができました!
質問やコメントは、掲示板にお願いします。


