サイポンのこの機能がすごい!
2020/06/07
え、サイポンってこんなことまで できちゃうの!?
それは何といっても簡単にページをデザインできるカスタマイズ機能!
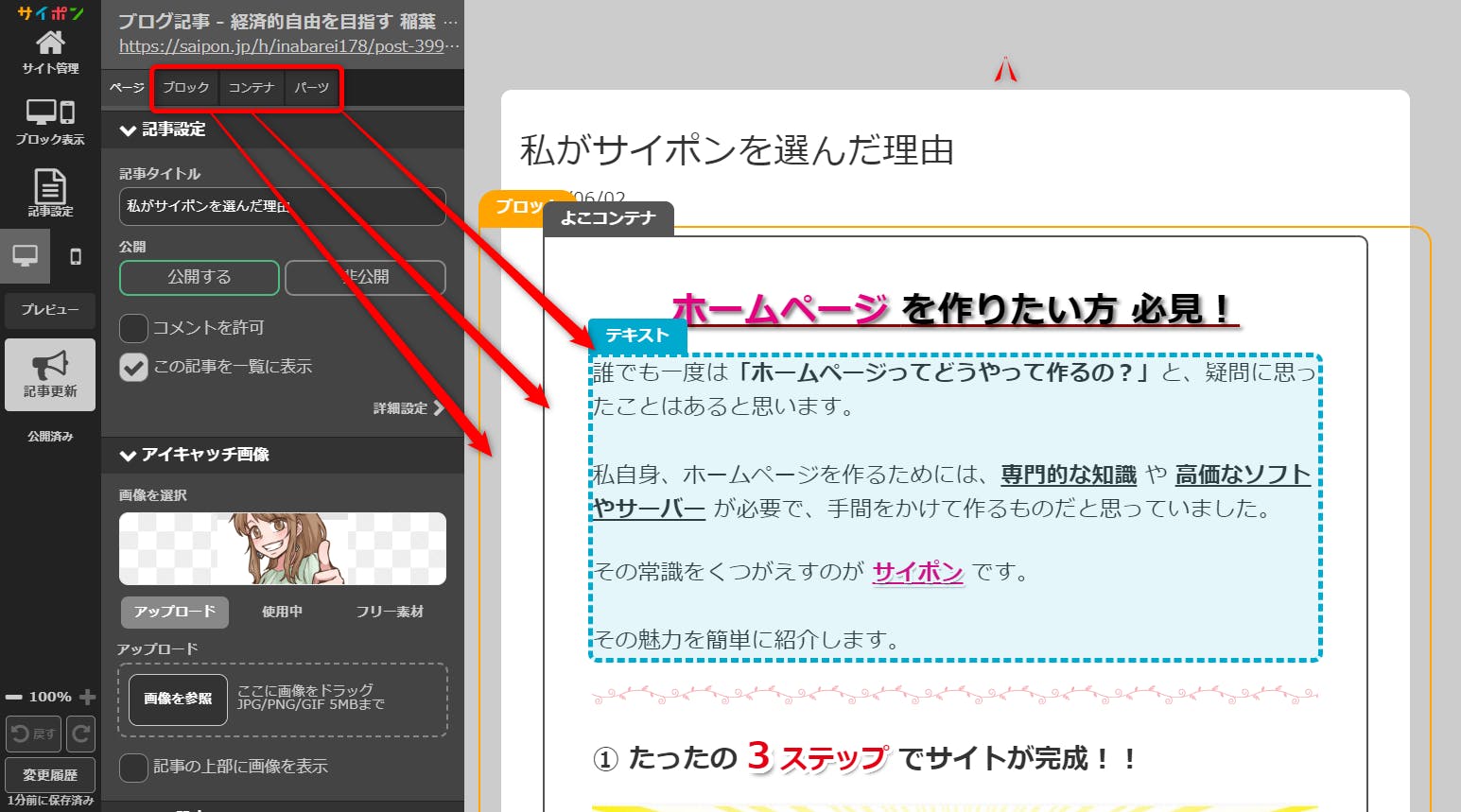
下の画像は 前回の記事 の編集画面です。
サイトのページは、ブロック と コンテナ と パーツ の3つから構成されており、
これらを操作することで 簡単にページデザインをカスタマイズ することができます。

それぞれの構成要素について、背景などのデザインを細かく編集することができます。
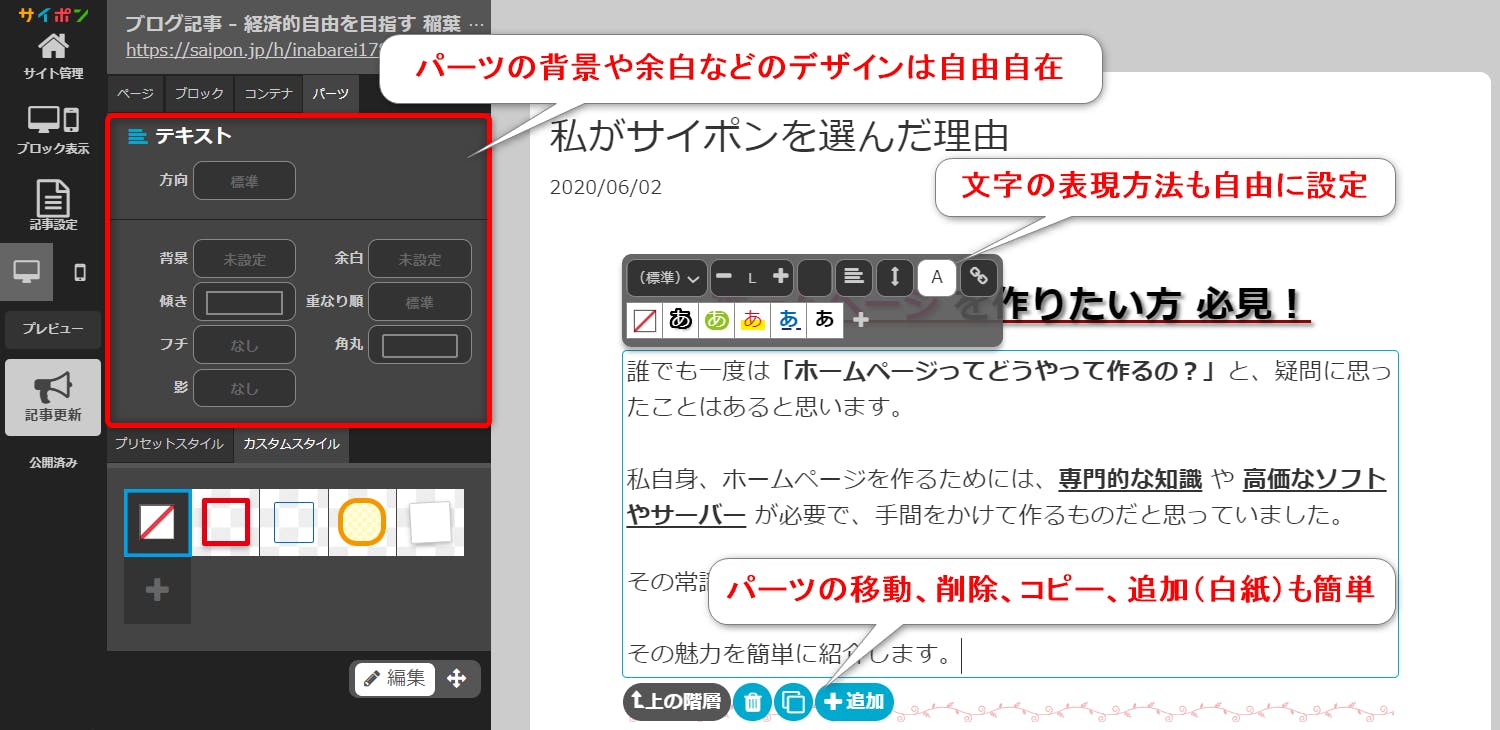
例えば、下の画像のように パーツ を例に見てみましょう。
パーツはテキスト、画像、動画、地図など、ページ構成要素の最小単位です。
画面左のパーツを選択して操作することによって、背景や余白などのデザインを自由自在に編集することができます。
もちろん、パーツ内の文字の表現方法も自由に設定できますし、パーツそのものを削除、コピーすることも可能です。
例えば、下の画像のように パーツ を例に見てみましょう。
パーツはテキスト、画像、動画、地図など、ページ構成要素の最小単位です。
画面左のパーツを選択して操作することによって、背景や余白などのデザインを自由自在に編集することができます。
もちろん、パーツ内の文字の表現方法も自由に設定できますし、パーツそのものを削除、コピーすることも可能です。

なお、ブロックやコンテナについても同様にカスタマイズすることができるので、構成単位ごとに詳細に設定することによってデザインの幅がぐっと広がります。
また、これら3つの構成要素をうまく使い分けることができるようになると、作業効率が飛躍的にあがります。
このようにサイポンには、同じくサイポンで作成された他の人のサイトと差別化できるような機能がたくさんあり、どれも特別な知識はいらずに直感的に使用することができます。
あなたもサイポンでホームページ作成してみませんか?

