配色デザインソフト(Adobe Color)その2
2020/10/26
Adobe Colorの使い方の続きです。
Adobe ColorはAdobe(アドビ)社が提供している配色デザインソフトです。
今回はテーマを抽出・グラデーションを抽出といった機能を説明します。
これは写真などの画像から色のテーマを抽出、グラデーションを抽出できる機能です。
実際に使ってみることが一番です。
それでは実際に使ってみましょう。
いつものようにのサイトにアクセスします。
https://color.adobe.com/ja/create/image
Adobe ColorはAdobe(アドビ)社が提供している配色デザインソフトです。
今回はテーマを抽出・グラデーションを抽出といった機能を説明します。
これは写真などの画像から色のテーマを抽出、グラデーションを抽出できる機能です。
実際に使ってみることが一番です。
それでは実際に使ってみましょう。
いつものようにのサイトにアクセスします。
https://color.adobe.com/ja/create/image

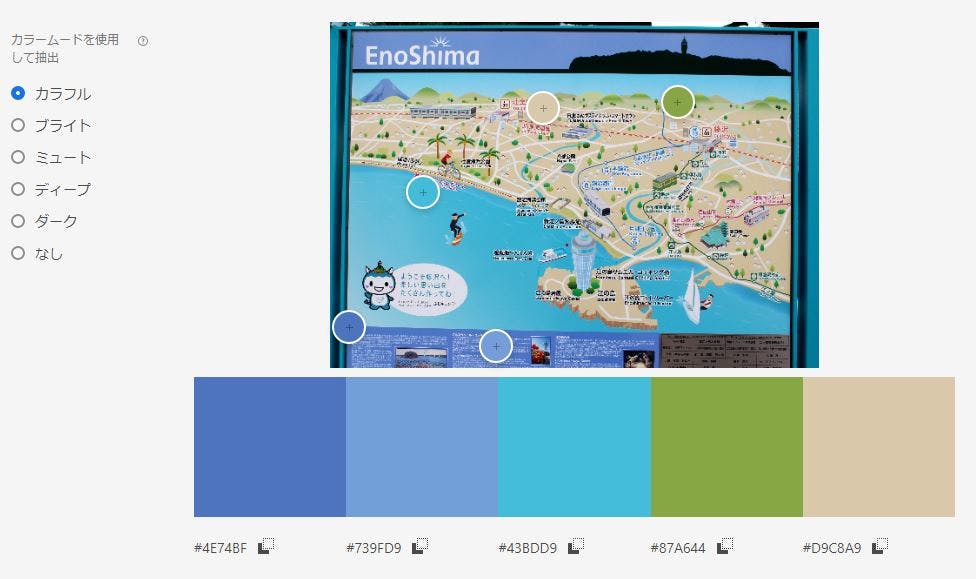
画像から色のテーマを抽出の使い方です。
まず画像を読み込みます。
カラームード(カラフル・ブライト・ミュート・ディープ・ダーク・なし)を選びます。
画面上の〇を動かすと下側に色が抽出されます。
まず画像を読み込みます。
カラームード(カラフル・ブライト・ミュート・ディープ・ダーク・なし)を選びます。
画面上の〇を動かすと下側に色が抽出されます。

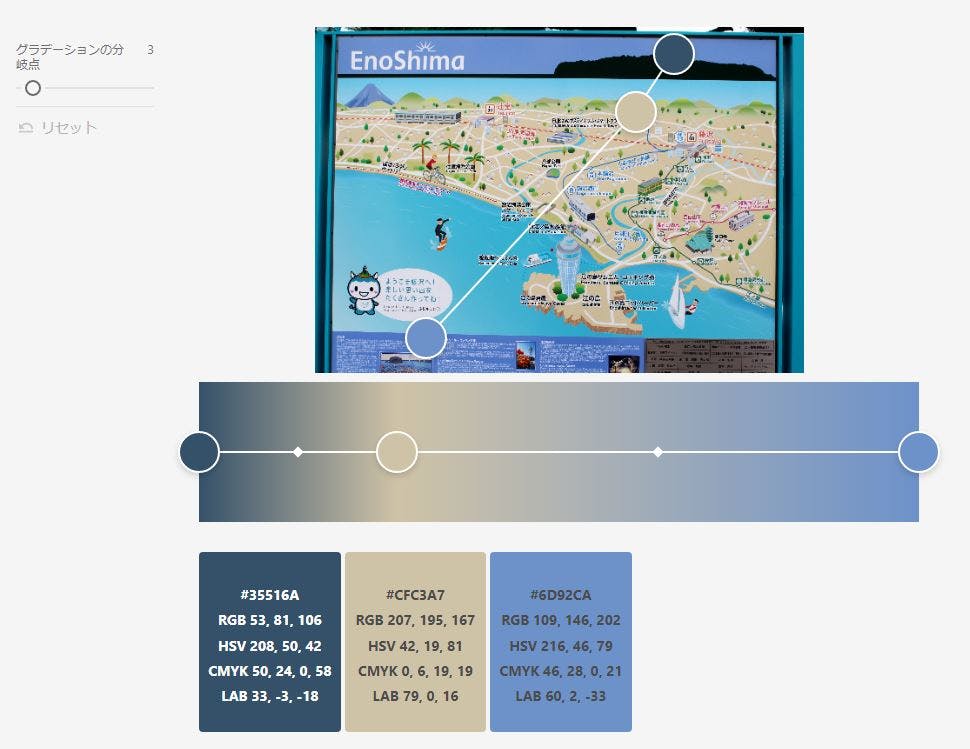
グラデーションを抽出の使い方です。
色のテーマを抽出で読み込んだ画像が表示されているはずです。
グラデーションの分岐点(2から15まで選べます)を選びます。
画面上の〇を動かすと下側に色が抽出されます。
簡単ですね。
色のテーマを抽出で読み込んだ画像が表示されているはずです。
グラデーションの分岐点(2から15まで選べます)を選びます。
画面上の〇を動かすと下側に色が抽出されます。
簡単ですね。

小さい会社や団体向けのホームページ運用方法
ホームページの運用管理のポイントをご紹介しています。
https://coconala.com/services/929048
このフレームワークを使ったホームページの作成方法を使ってビジネスを始めたいという方を募集します。
覚えるまではボランティアでお願いしますが、徐々に稼げるようにしていきたいと考えています。
ホームページの運用管理のポイントをご紹介しています。
https://coconala.com/services/929048
このフレームワークを使ったホームページの作成方法を使ってビジネスを始めたいという方を募集します。
覚えるまではボランティアでお願いしますが、徐々に稼げるようにしていきたいと考えています。

