Photoshopで色調補正!画像の印象が激変!?【基礎レベル】
2021/01/29
今やインターネットビジネスにおいて、画像や写真はとっても重要です。
そこで、最もメジャーな画像編集ソフトであるPhotoshopを使いこなせるととても便利。
そこで、最もメジャーな画像編集ソフトであるPhotoshopを使いこなせるととても便利。
自分で思うままに加工することはもちろん、外注を受けて副業で稼ぐことも出来ちゃいます。
これまでの記事では必須レベルとして、『切り抜き』や『保存方法』を紹介してきました。
今回お伝えするのは色調補正。
撮影に失敗した写真を、一気に使える写真に変貌させることも・・・!?
続きは下から↓↓
画像の色合いを変えることで、印象を変化させたり、ブログやSNS内で統一感を持たせることができます。
撮影に失敗した写真を、一気に使える写真に変貌させることも・・・!?
続きは下から↓↓
目次
1.まずはレイヤーを理解しておこう
2.色調補正をしてみよう
1.まずはレイヤーを理解しておこう
2.色調補正をしてみよう
1.まずはレイヤーを理解しておこう
色調を変える前にPhotohopでよく出てくる、抑えておきたいワードがあります。
それが『レイヤー』。

色調を変えたり何らかの編集を行う場合、それぞれのレイヤーを調整することになります。
レイヤーは日本語だと「層」。
Photoshopでの編集は、この「層」を一つ一つ調整していきます。
その「層」が重なったものが、1枚の編集画像となります。
レイヤーは簡単に増やしたり減らしたりできます。
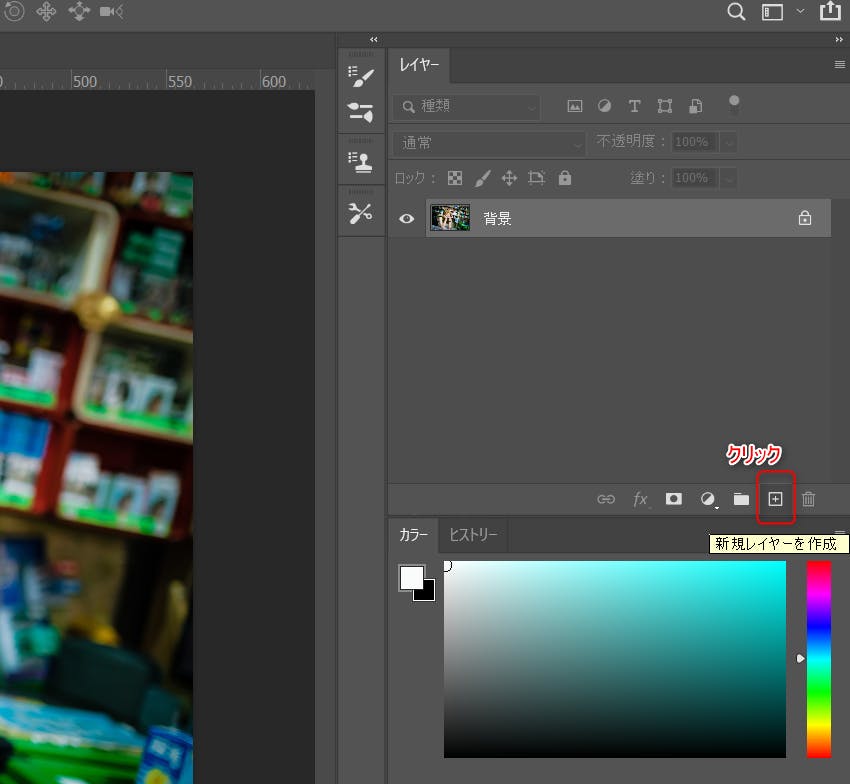
『新規レイヤーを追加』で挿入。

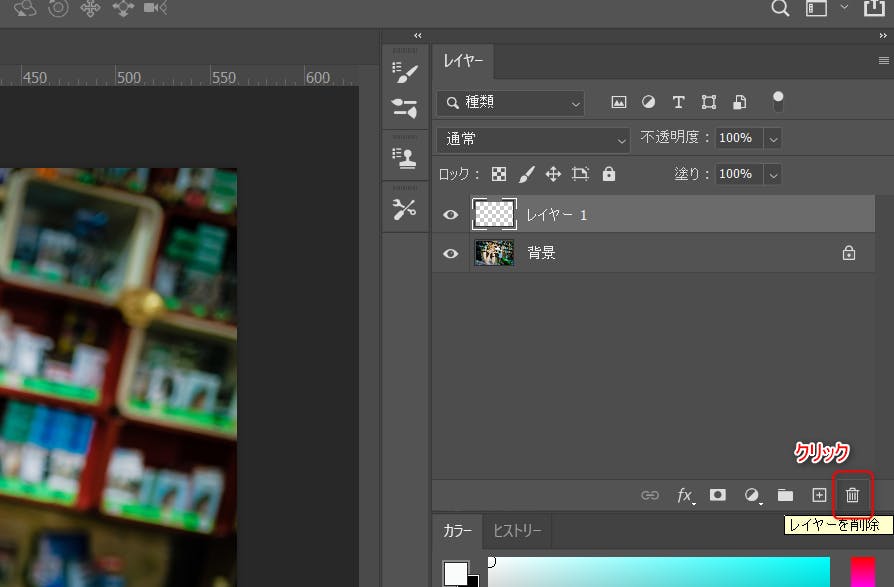
削除したい場合は、レイヤーを選択して『レイヤーを削除』。

概念や使い方について、詳しくまとめている動画があります。
理解を深めたい方は、ぜひ見てみてください。(1分35秒です)
理解を深めたい方は、ぜひ見てみてください。(1分35秒です)
では、レイヤーの概念を押さえたところで、色調補正を行ってみましょう。
2.色調補正をしてみよう
まずは当然ですが、編集したい画像を取り込みましょう。
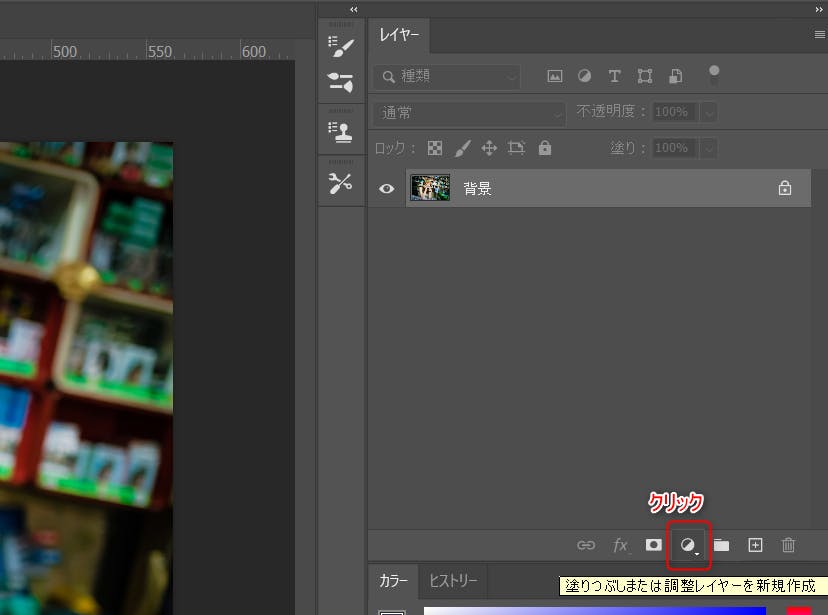
そしたら、画像のレイヤー(今回は「背景」)を選択します。
そしたら、画像のレイヤー(今回は「背景」)を選択します。
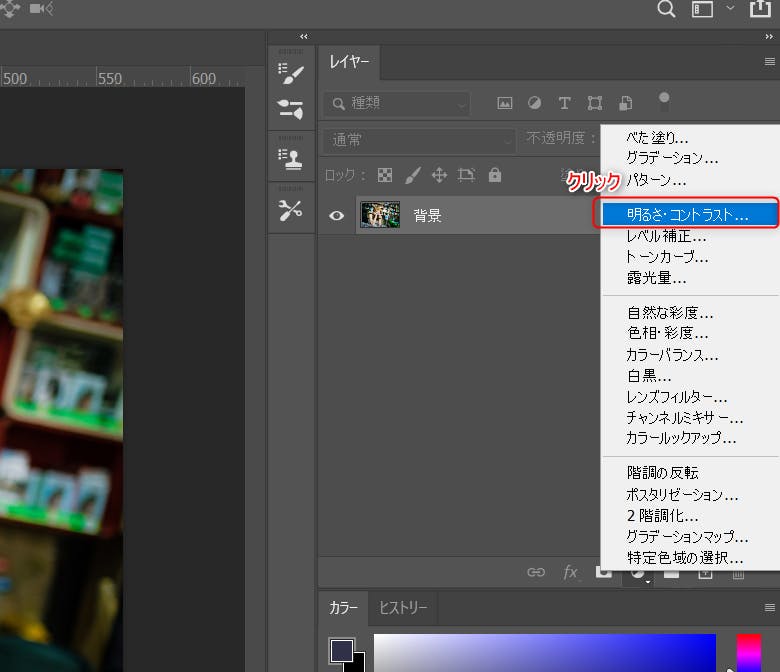
その後、『塗りつぶしまたは調整レイヤーを新規作成』をクリック。

下記のように表示されるので、この中から『明るさ・コントラスト』をクリック。

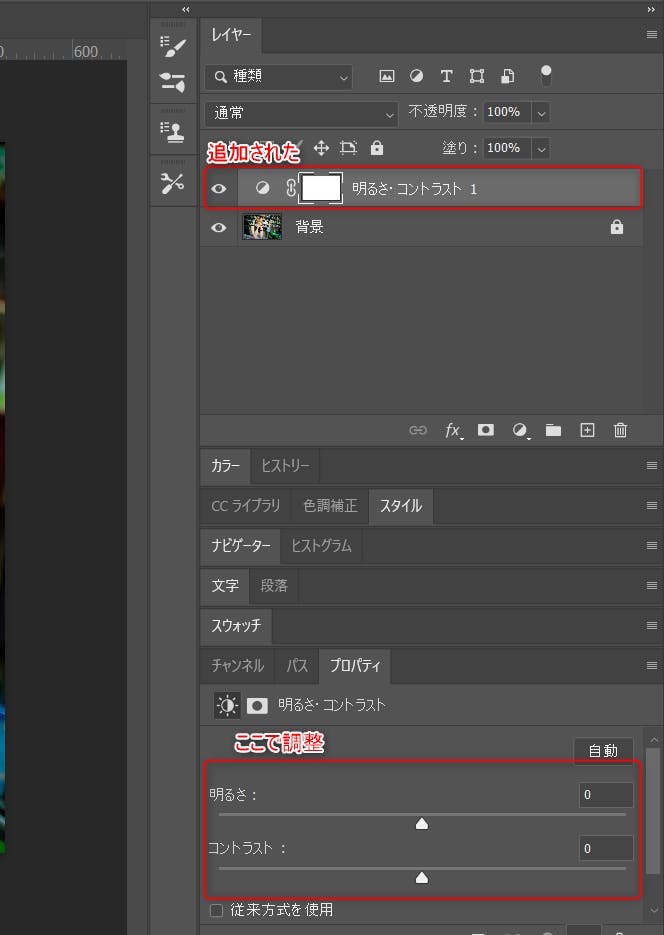
『明るさ・コントラスト1』のレイヤーが追加されました。
下に出てきた『明るさ』『コントラスト』バーで調整できます。

少しいじってみましょう。
これが初期状態。
これが初期状態。

明るさを変えたのが下記です。
印象がだいぶ違いますね。
印象がだいぶ違いますね。
一つのブログ記事の中では、できるだけ色合いを揃えておくのがベストです。
(上記はちょっと極端です・・・)上手く微調整していきしょう。
続いて、『明るさ』を0に戻して、『コントラスト』比較。
70にすると、暗い部分と明るい部分が強調されている印象になりますね。
背景など印象を強く与えたくないときはコントラスト弱め(―側)、
少し強い印象を与えたいときはコントラスト弱め(+側)
にするとよいです。少し強い印象を与えたいときはコントラスト弱め(+側)
まとめ
今回はPhotoshopの基礎レベル、レイヤーの意味や色調補正について紹介してきました。
1.レイヤー:
背景やテキストなど、編集した内容はレイヤーで追加。
画像は複数のレイヤーが1つに重なったもの。
2.色調補正:
『明るさ・コントラスト』レイヤーを追加することで、画像の色調を思うままに簡単に調整できる
レイヤーの意味を理解することで、自分がPhotoshop上で何をしていたのか、理解できたと思います。
色調補正は写真が思わしくなかった時とか、結構使う場面が多いので、使いこなせるようにしておきましょう。
色調補正は写真が思わしくなかった時とか、結構使う場面が多いので、使いこなせるようにしておきましょう。