Photoshop保存方法!『Web用に保存』はもう古い?【必須レベル】
2021/01/08
今やインターネットビジネスにおいて、画像や写真はとっても重要です。
ブログはもちろん、Twitter、Youtube、Instagramなど様々なマーケティングの手段として使われてますね。
そんな中でぜひ覚えておきたいのが、画像編集のやり方。
その際に使う代表ツールは、何と言っても『Photoshop』。
前回記事では、そのPhotoshopを使っての画像切り抜き方法を紹介しました。
ブログはもちろん、Twitter、Youtube、Instagramなど様々なマーケティングの手段として使われてますね。
そんな中でぜひ覚えておきたいのが、画像編集のやり方。
その際に使う代表ツールは、何と言っても『Photoshop』。
前回記事では、そのPhotoshopを使っての画像切り抜き方法を紹介しました。
前回記事

Photoshopで画像の切り抜きをしてみよう!【必須レベル】
今やインターネットビジネスにおいて、画像や写真はとっても重要です。ブログはもちろん、Twitter、Youtube、Instagramなど、様々なマーケティング場面で使われています。写真があると・・・続きはこちら>
今回は編集した画像の保存方法です。
保存ができないとどうしようもない(笑)ので、ここも必須レベル。
確実に覚えておきましょう。
続きは下から↓↓
保存ができないとどうしようもない(笑)ので、ここも必須レベル。
確実に覚えておきましょう。
続きは下から↓↓
目次
1.書き出し形式
2.Web用に保存(従来)
3.『書き出し形式』と『Web用に保存(従来)』の違いは?
1.書き出し形式
2.Web用に保存(従来)
3.『書き出し形式』と『Web用に保存(従来)』の違いは?
Photoshopの保存方法には
・書き出し形式
・書き出し形式
・Web用に保存(従来)
の2つがあります。
それぞれの方法を紹介していきましょう。
の2つがあります。
それぞれの方法を紹介していきましょう。
「結局この2つのどちらがいいのか?」、についても最後に説明します。
1.書き出し形式
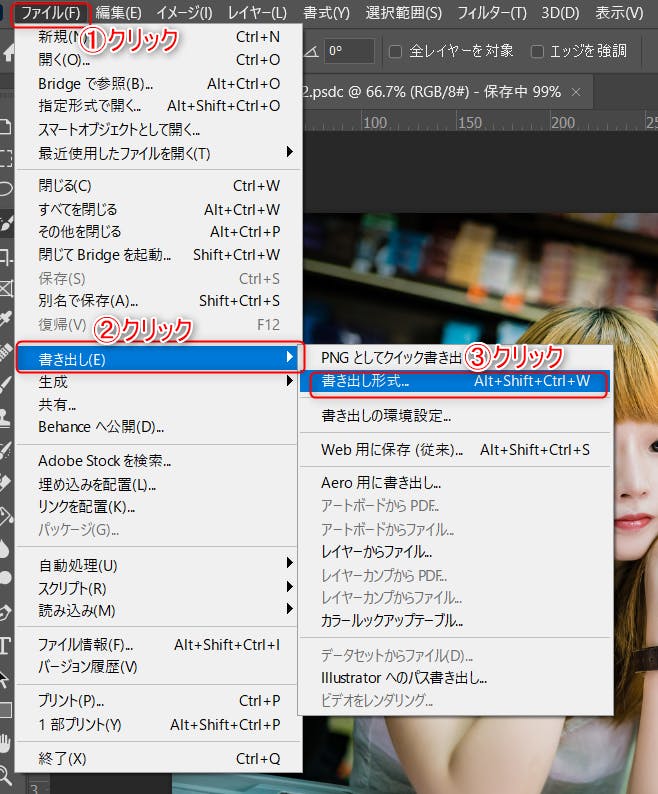
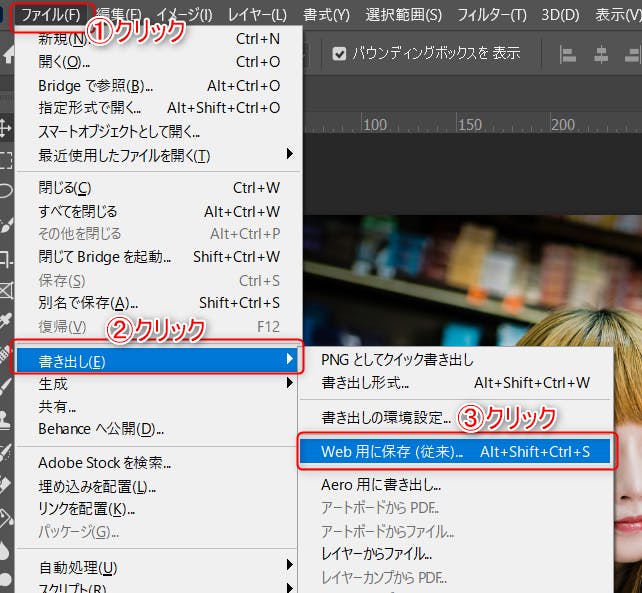
上部メニューから『ファイル』を選択
→その中から『書き出し』
→さらにその中から『書き出し形式』を選択
→その中から『書き出し』
→さらにその中から『書き出し形式』を選択

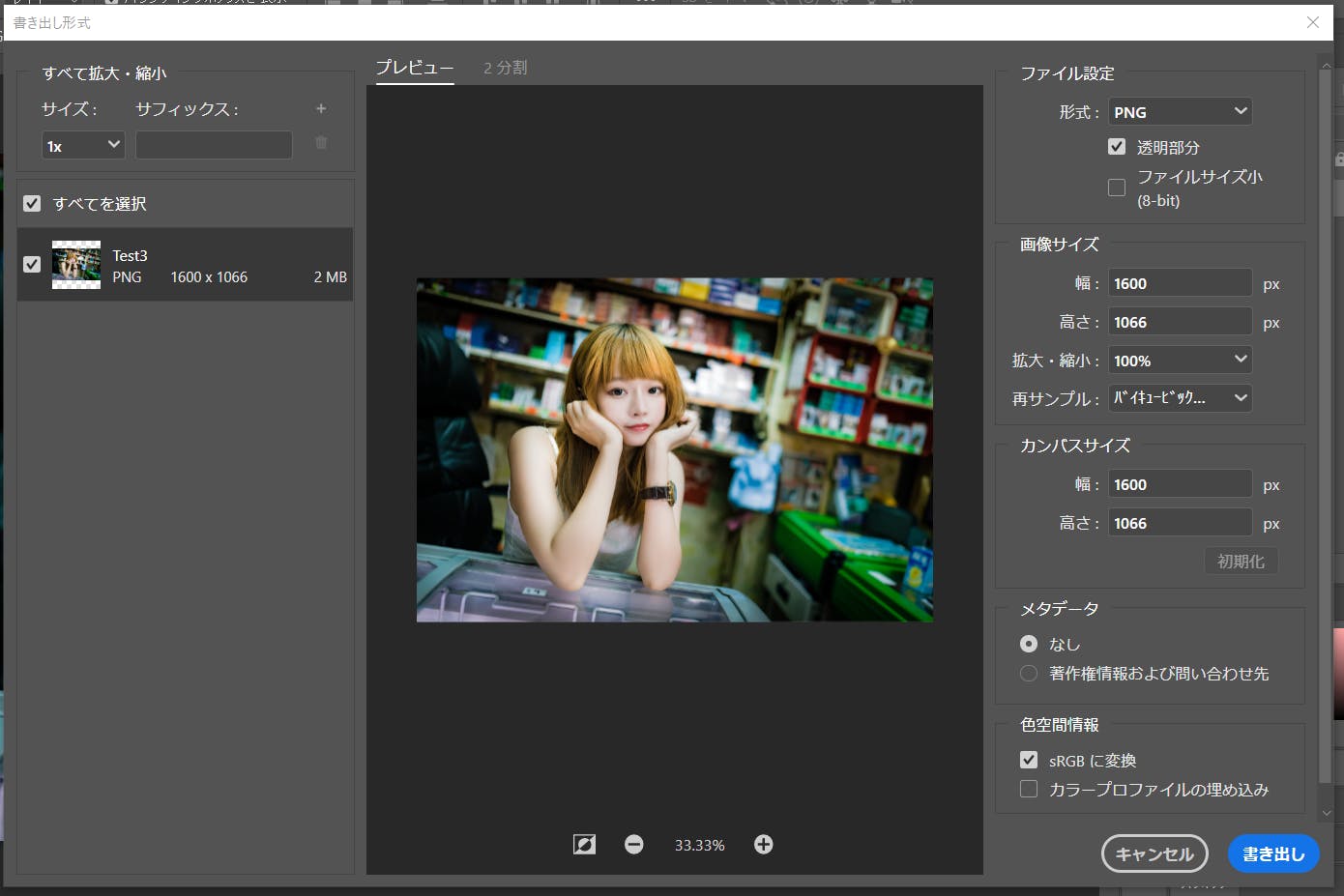
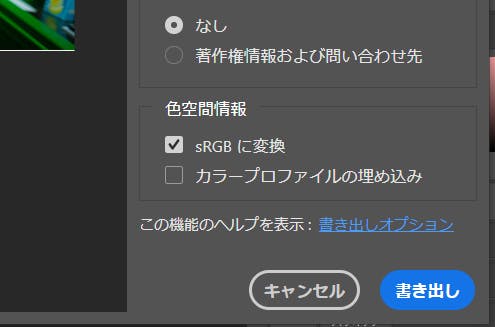
こちらの画面が現れます。
ここでファイル形式やサイズを決定していきます。
ここでファイル形式やサイズを決定していきます。

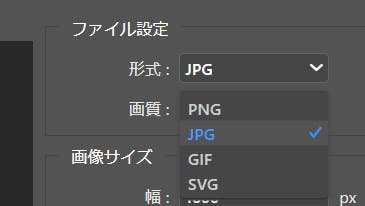
『ファイル設定』から形式を選択します。
写真だとJPGが基本です。
写真だとJPGが基本です。

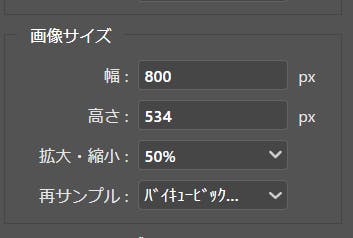
『画像サイズ』で大きさ変更です。

全てできたら『書き出し』を選択。
簡単ですね。
簡単ですね。

2.Web用に保存(従来)
上部メニューから『ファイル』を選択
→その中から『書き出し』
→さらにその中から『Web用に保存(従来)』を選択
→その中から『書き出し』
→さらにその中から『Web用に保存(従来)』を選択

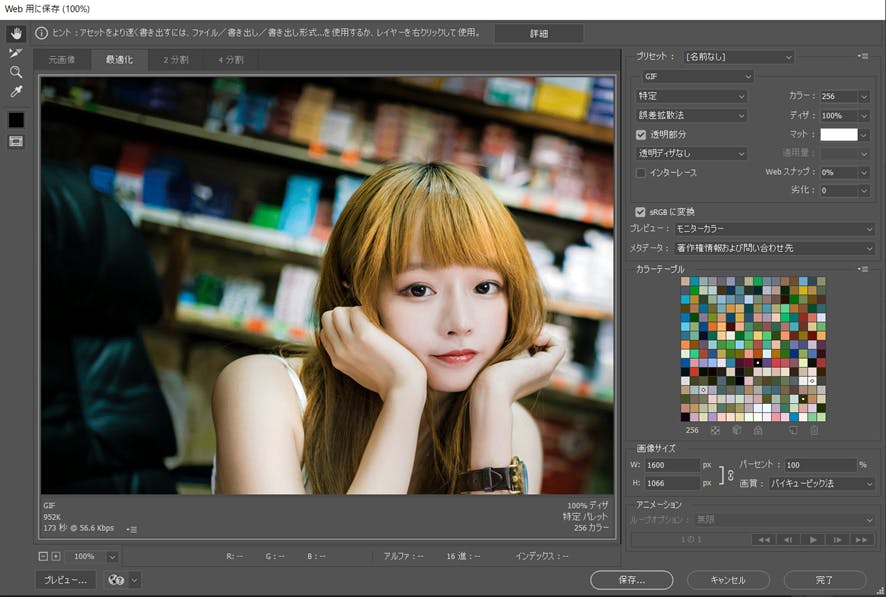
この画面が出てきます。

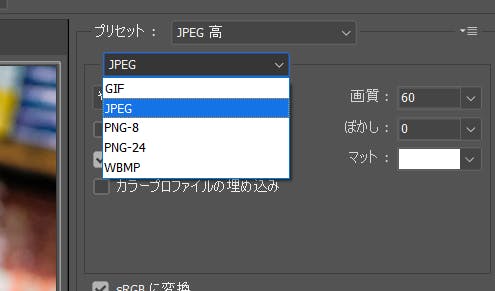
形式を選択します。
写真なのでJPEGに変更。
写真なのでJPEGに変更。

こちらで画像サイズを変更します。
最後に『保存』を押して完了です。
これも簡単ですね。
これも簡単ですね。
3.書き出し形式とWeb用に保存(従来)の違いは?
さて、2つの方法を見てきましたが。
って話があると思います。
この2つ、細かい違いは色々あるのですが、主なところは
になります。
『書き出し形式』で選べる拡張子は、
・PNG
・JPEG
・GIF
・SVG
『Web用に保存(従来)』で選べる拡張子は、
・PNG
・JPEG
・GIF
・WBMP
これらの拡張子、それぞれの詳細を説明すると長くなるので、今回は割愛しますが、、、
ざっくり使い分けを紹介すると、以下のような感じです。
・写真や画像:JPEGやPNG
・簡単なアニメーション:GIF
・ロゴやイラスト:SVG
・携帯電話向け画像:WBMP
恐らく一般の人が最も使うのはJPEGやPNG、次いでGIFになるでしょう。
だからその際には『書き出し形式』でも『Web用に保存(従来)』でも、
で、みなさん気になってたと思うのが、『Web用に保存(従来)』の「従来」って単語。
そう。
昔は『Web用に保存』が主流でした。
しかし2015年から『書き出し形式』が登場。
WBMPは今後使われなくなるってことも考慮されたかもしれません。
Adobeでも『書き出し形式』を主流にしていく模様で、『Web用に保存(従来)』はなくなる可能性があります。
ということで『書き出し形式』でも『Web用に保存(従来)』、
どっちがいいかの結論としては、
結論:
現状どっちでもいい。
でも、今後『書き出し形式』がメインになってくるので、こちらでできるようにしておくのがいい。
※ただしSVGを使う必要がある場合は『書き出し形式』でなければならない
といったところになります。
「結局どっちがいいの?」
って話があると思います。
この2つ、細かい違いは色々あるのですが、主なところは
選べる拡張子の違い
になります。
『書き出し形式』で選べる拡張子は、
・PNG
・JPEG
・GIF
・SVG
『Web用に保存(従来)』で選べる拡張子は、
・PNG
・JPEG
・GIF
・WBMP
これらの拡張子、それぞれの詳細を説明すると長くなるので、今回は割愛しますが、、、
ざっくり使い分けを紹介すると、以下のような感じです。
・写真や画像:JPEGやPNG
・簡単なアニメーション:GIF
・ロゴやイラスト:SVG
・携帯電話向け画像:WBMP
恐らく一般の人が最も使うのはJPEGやPNG、次いでGIFになるでしょう。
だからその際には『書き出し形式』でも『Web用に保存(従来)』でも、
どっちでもいいわけです。
で、みなさん気になってたと思うのが、『Web用に保存(従来)』の「従来」って単語。
そう。
昔は『Web用に保存』が主流でした。
しかし2015年から『書き出し形式』が登場。
WBMPは今後使われなくなるってことも考慮されたかもしれません。
Adobeでも『書き出し形式』を主流にしていく模様で、『Web用に保存(従来)』はなくなる可能性があります。
ということで『書き出し形式』でも『Web用に保存(従来)』、
どっちがいいかの結論としては、
結論:
現状どっちでもいい。
でも、今後『書き出し形式』がメインになってくるので、こちらでできるようにしておくのがいい。
※ただしSVGを使う必要がある場合は『書き出し形式』でなければならない
といったところになります。
まとめ
今回はPhotoshopでの必須レベル、画像の保存方法について紹介してきました。
1.書き出し形式:JPEG, PNG, GIF, SVGで保存可能
2.Web用に保存(従来):JPEG, PNG, GIF, WBMPで保存可能
3.どちらで保存してもよいが、『書き出し形式』を使いこなせた方が今後はよい。
いかがでしたでしょうか?
超簡単な必須項目なので、しっかり使いこなせるようにしておきましょう。
超簡単な必須項目なので、しっかり使いこなせるようにしておきましょう。

